Мой миленький сайтик

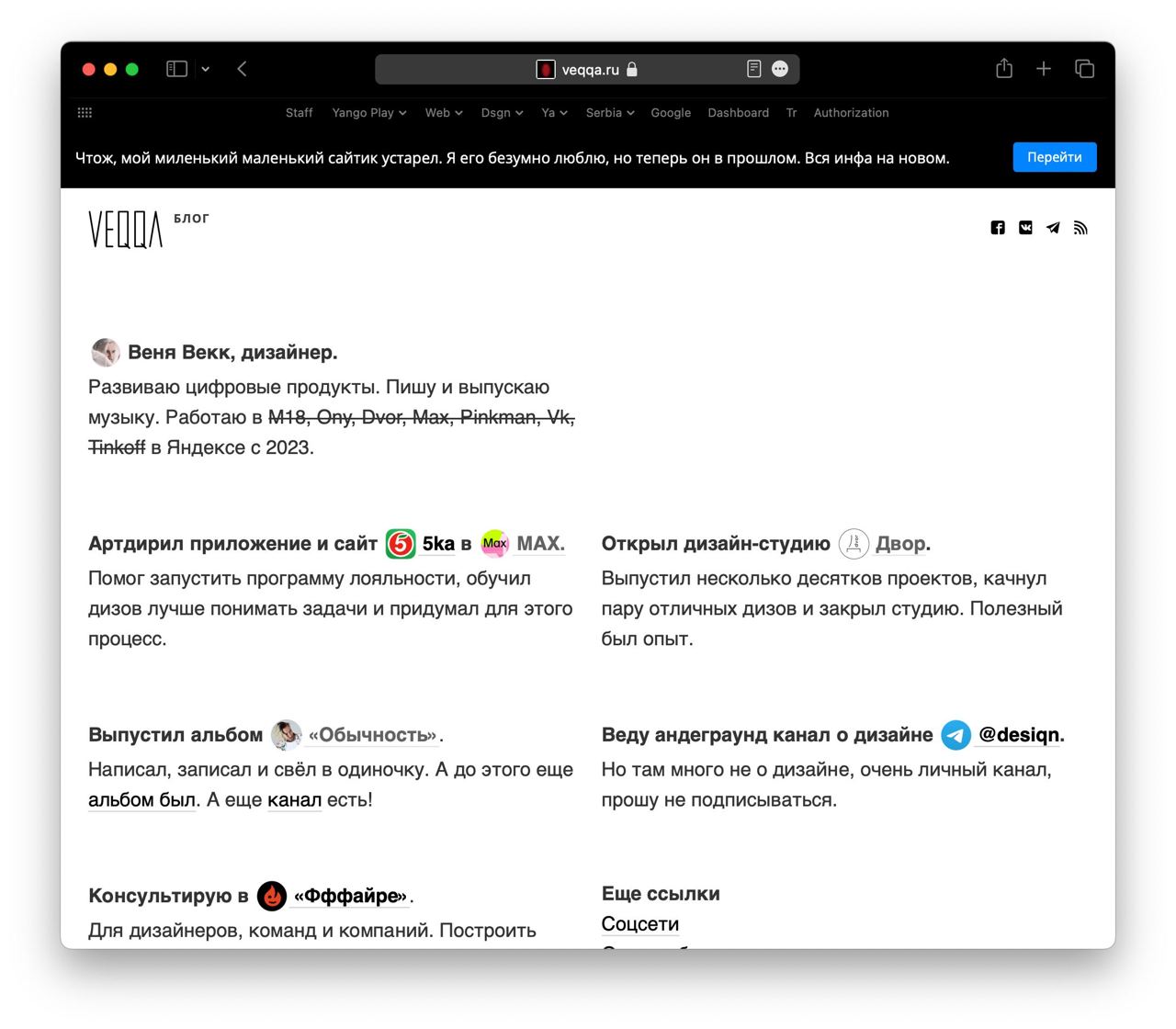
Сегодня я прощался со своим миленьким маленьким сайтиком. Посмотрел старые файлы, пхп-штуки, стили. Все так сделано с любовью. Я зашел по фтп, чтобы обновить его в последний раз.
У меня реально наворачивались слезы (сначала да, но потом я очень сильно разрыдался) когда я делал эту плашку на весь сайт. Эта плашка как надгробие, ей богу. Я буквально хороню свой маленький милый сайтик.
Я так много сил в него вложил — сидел днем и ночью, пилил красивые страницы↗, вел целый репортаж версий и изменений, а сегодня — сайту конец. Это понимание убивает меня, как и любого творца чего угодно.
Я ввел в чат джпт сделай мне плашку с кнопкой и вставил этот код в сайт. Мой маленький милый сайтик остается в истории навсегда, а я двигаюсь дальше с новым.
Фреймер победил, сволочь