Обновления на моем сайте — версия 4.1
Эта версия сайта устарела. Актуальные версии смотрите в рубрике.
Что-то постоянно меняется и переделывается: новую версию можно найти в подвале.
Давно не рассказывал о своем сайте. С последнего крупного обновления прошло примерно четыре месяца. Появились всякие новые и не очень штуки. Постепенно осваиваю программирование и фронтенд, чтобы делать сайт умнее.
Главная страница
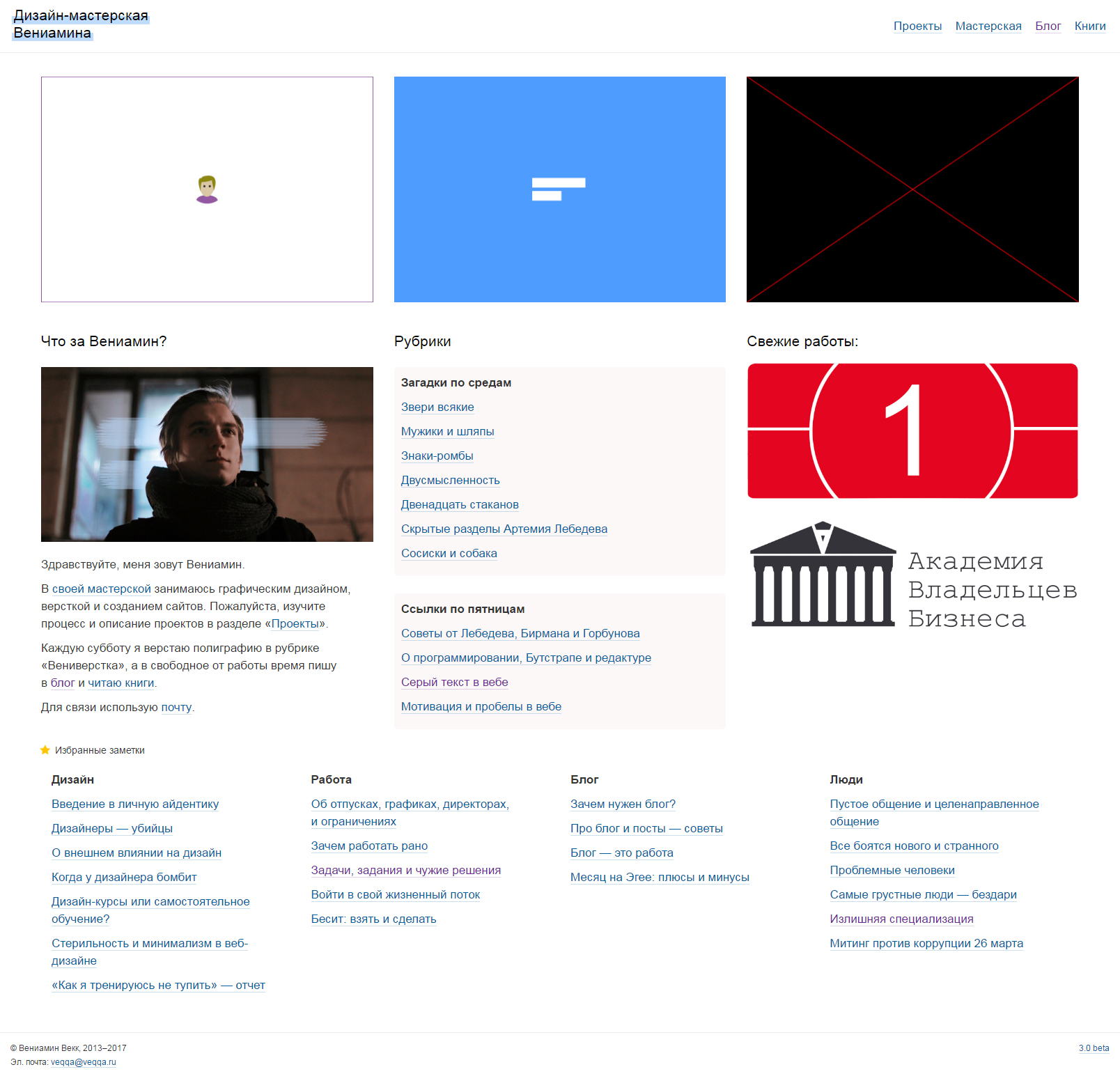
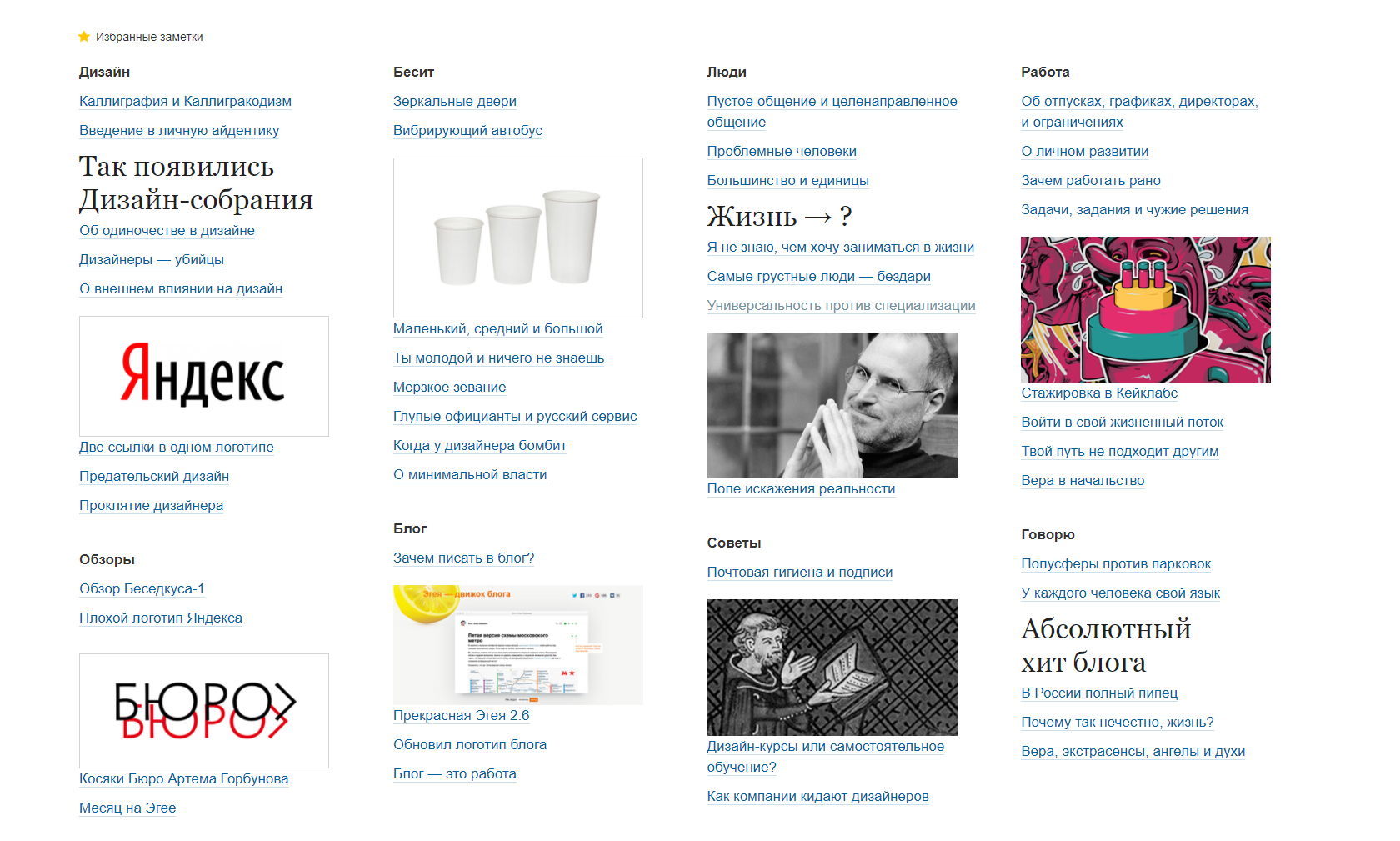
Итак, вы помните мой сайт таким:

Проблемы:
- Бесполезные прямоугольники.
- Непонятное выделение рубрик.
- Глупая последовательность блоков: обо мне, рубрики, проекты, блог.
- Скучная куча избранных постов.
- Проекты без подписей.
- Почта словом.
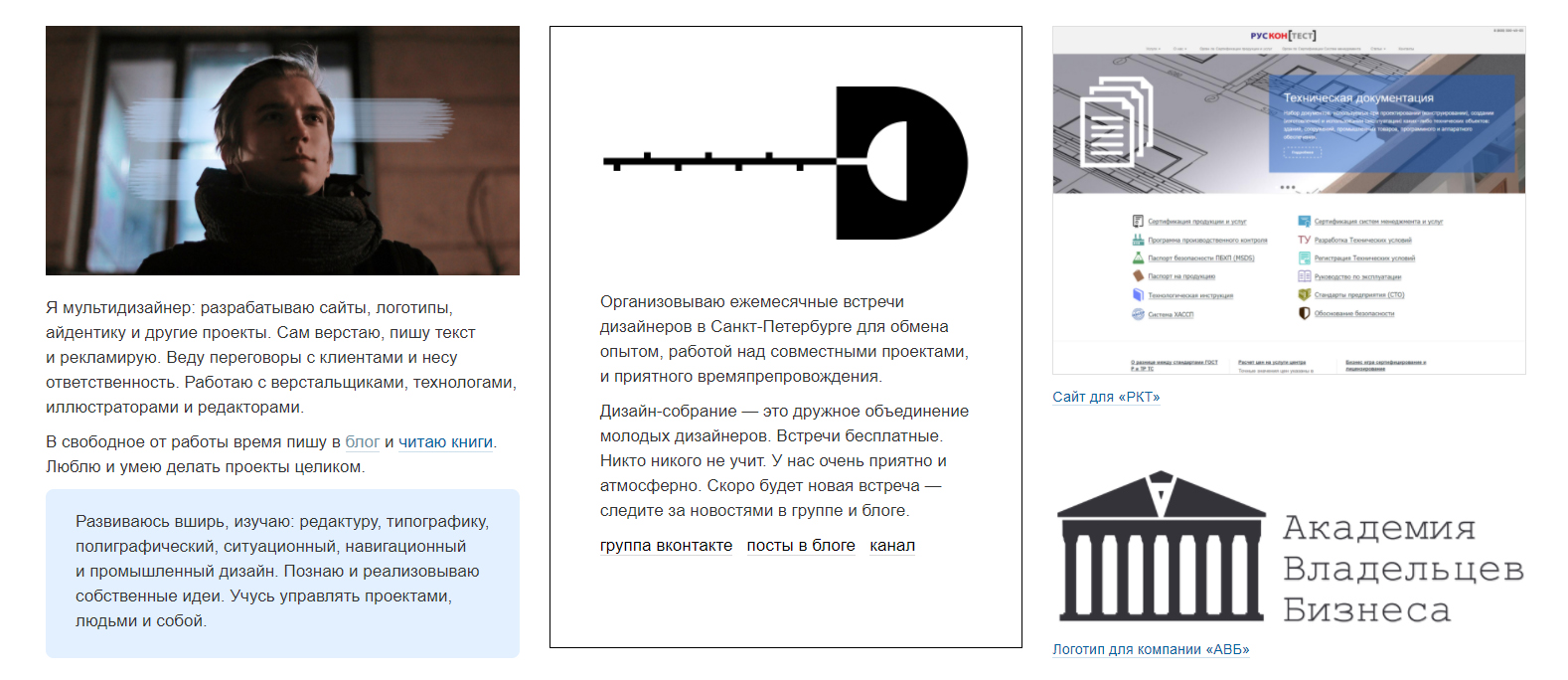
Теперь главная страница выглядит так:

Про новый логотип вы уже слышали, про остальное сейчас расскажу и покажу. К сожалению, я не сохранял промежуточные версии, болван. Вы сейчас наблюдаете довольно резкий скачек от старой версии к новой. Всегда сохраняйте изменения!
Три блока
Я решил отказаться от трех прямоугольников, которые были у меня с самой первой версии. Три прямоугольника заменил на три смысловых блока: кто такой, дизайн-собрания, проекты.
Было:

Стало:

- Текст о себе я менял с каждой новой версией. Потом я понял, что сначала надо рассказать о главном, потом о второстепенном.
- Дизайн-собрание сейчас не имеет хорошего логотипа, поэтому на сайте сейчас такой позор. Кстати, на следующем собрании мы собираемся заниматься разработкой логотипа все вместе — присоединяйтесь.
- В проекты подсасывается каждый раз рандомный проект из избранного.
Над блоками теперь будет последний законченный проект, в данном случае вторая версия Сникерса. Скоро буду делать третью версию.
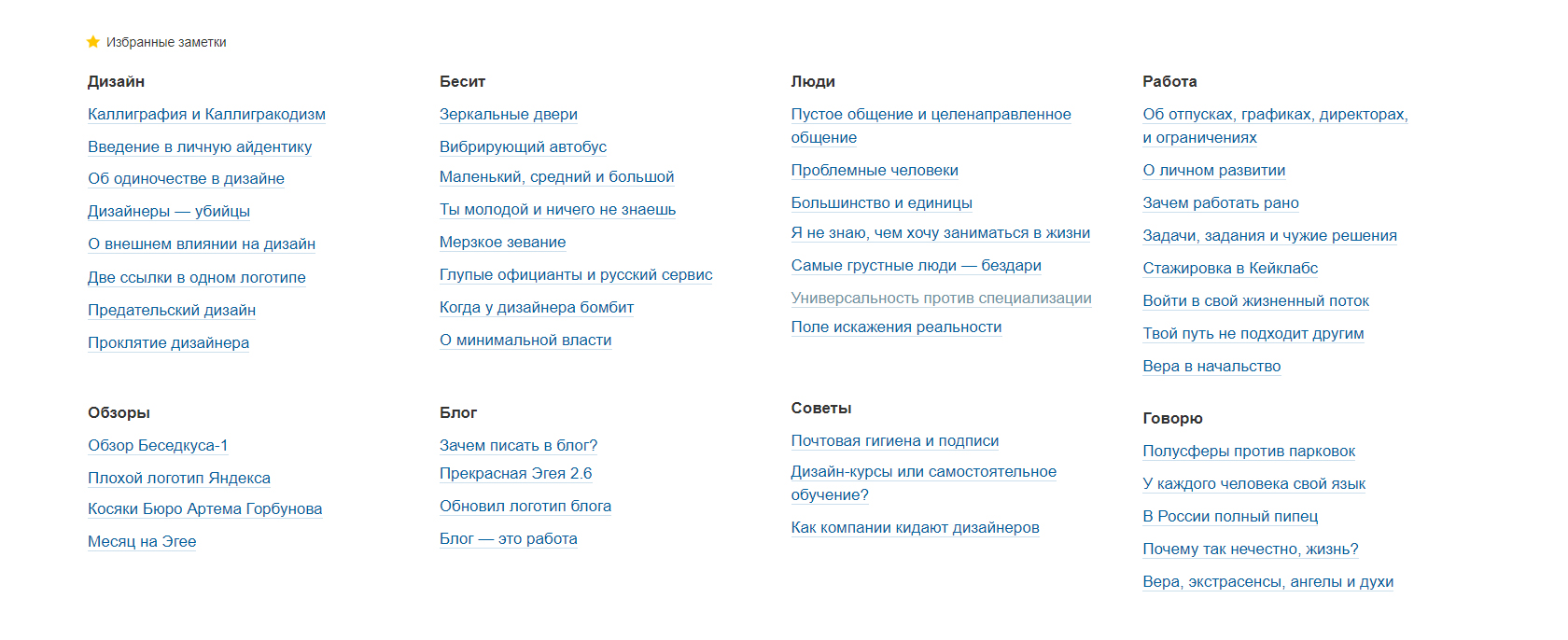
Избранные заметки
Раньше избранные посты у меня были простой кучей ссылок. Никто по ссылкам не кликал.

Я вдохновился ильяховским справочником Главреда и решил акцентировать внимание посетителей на некоторые посты.

Акцентирование сработало. Люди стали кликать на посты, которые выделены иллюстрацией или текстом. Наверно, это и называется дизайном.
Подвал сайта
У меня поменялся чуть-чуть футер сайта.
Было:

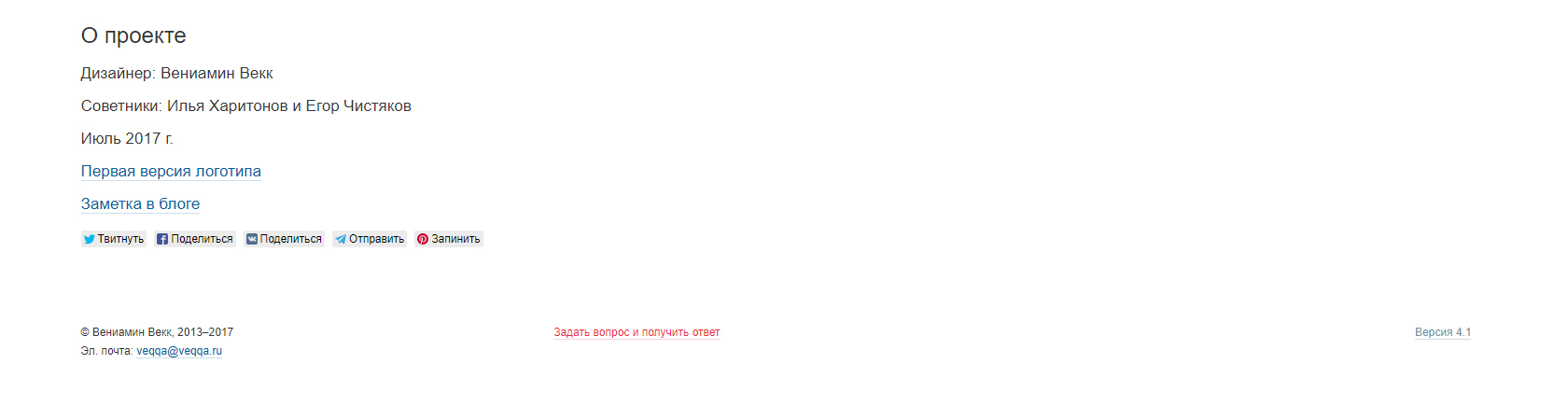
Стало:

- Футер стал умным: знает когда вставлять Лайкли и кусок описания, а когда убирать. Знает когда скрывать ссылку «Задать вопрос и получить ответ», а когда оставлять. Скрывает метрику, если я редактирую сайт (чтобы не сбивать статистику).
- Я решился отказаться от нижнего бордера и разделить футер от контентной части расстоянием (Бирман об этом как-то писал).
- Сделал подвал отдельным файлом со всеми скриптами, копирайтами и версиями.
От бордера в шапки пока что рука не поднимается отказаться, но со временем я это осилю.
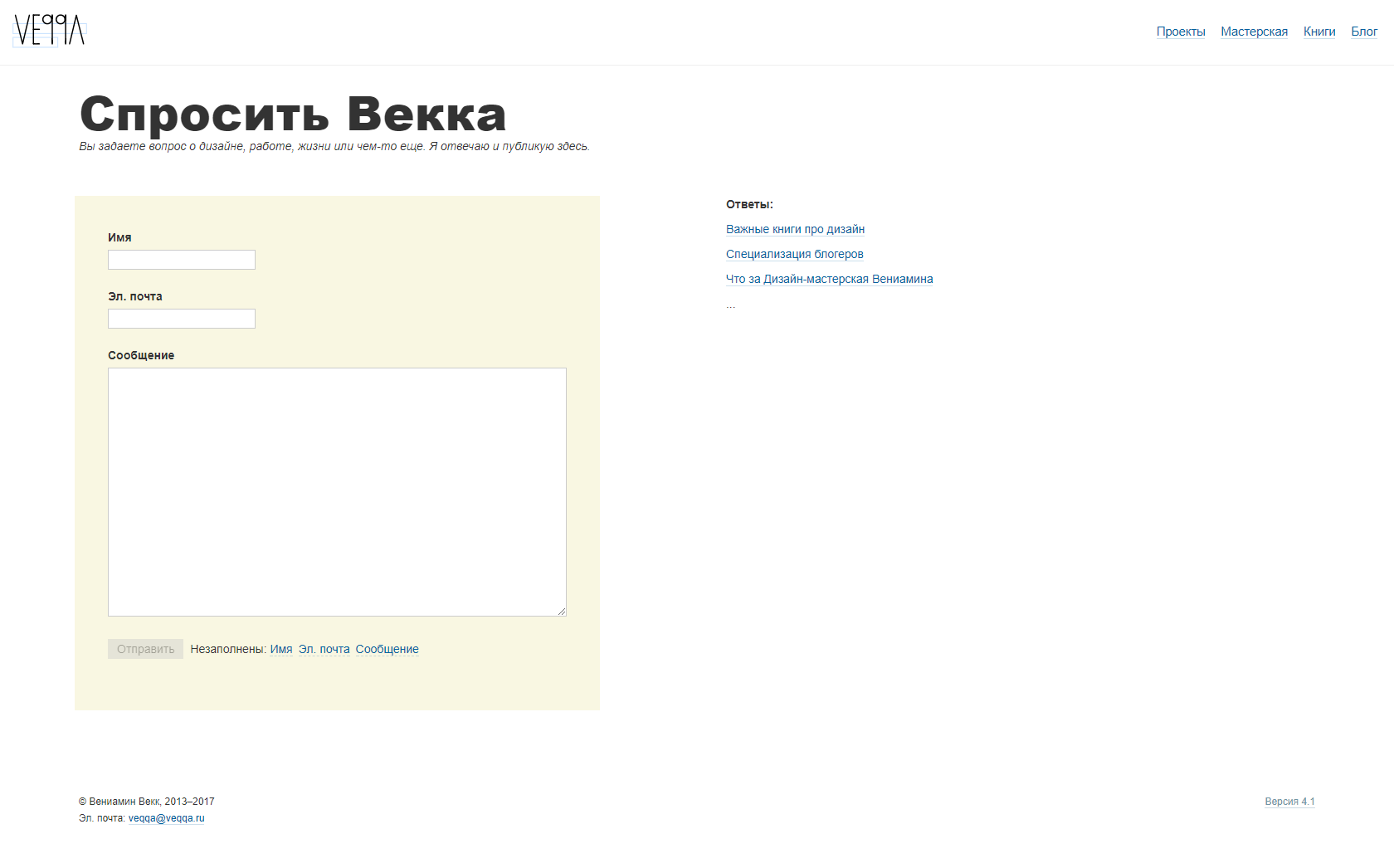
Форма для вопросов и предложений
Месяц назад добавил форму для вопросов

Мне начали поступать разные вопросы от читателей и друзей на почту. Я решил превратить это в рубрику и сделать чуть удобнее: не все любят писать на почту. Форму сделал с помощью «Экспромптума», ПХП обработчик и оформление написал сам.
Ссылку «Задать вопрос и получить ответ» футер сам убирает — смысл ее там повторять?
Шаблоны
Постепенно перехожу на шаблоны.

- Теперь любую страницу сайта можно оформить разными цветами — модно нынче.
- Хочу сделать удобные шаблоны для того чтобы быстро добавлять новые страницы и проекты. Получается так себе потому что никак не могу разобраться с базой данных. Думаю, дело времени.
- Логотип меняет свои цвета с помощь ЦСС потому что в формате СВГ.
- Появилась возможность выделить любимый или избранный проект.
Всякое
- Ссылки теперь имеют плавный ховер.
- Посещенные ссылки в шапке никак не выделяются. Остальные — блекло-синие.
- Аккуратный бордер у Дизайн-собраний.
- Ссылки и картинки ведущие в одно место выделяются вместе.
- В разработке английская версия сайта.
- В некоторых частях сайта было очень много лишних элементов, которые исчезали и появлялись в зависимости от ширины экрана, что очень нагружало страницу. Теперь везде жесткий адаптив.
- Постепенно отказываюсь от сетки Бутстрапа и делаю адаптив своими силами.
- Новый фавикон у сайта и блога.
В целом, сайт постепенно становится красивым и функциональным. Людям интересно гулять и читать посты, судя по статистике. Посещаемость растет, что меня очень радует. Ничто в мире меня так не радует как этот проект. Сидишь, верстаешь свой маленький сайт и радуешься жизни. Волшебно, если вы смогли найти себя в каком-то маленьком ремесле от которого вас торкает. Сайты, вышивка, холсты или плакаты — все подойдет для любимого дела от которого вам тепло на душе. Собственные проекты тем и хороши, что радуют вас и привлекают людей.
В перспективе:
- Доделать шаблоны.
- Подключить базу данных в проекты.
- Разработать удобную систему добавления проектов.
- Сделать английскую версию.
Зацените сайт: veqqa.ru
Что думаете?
