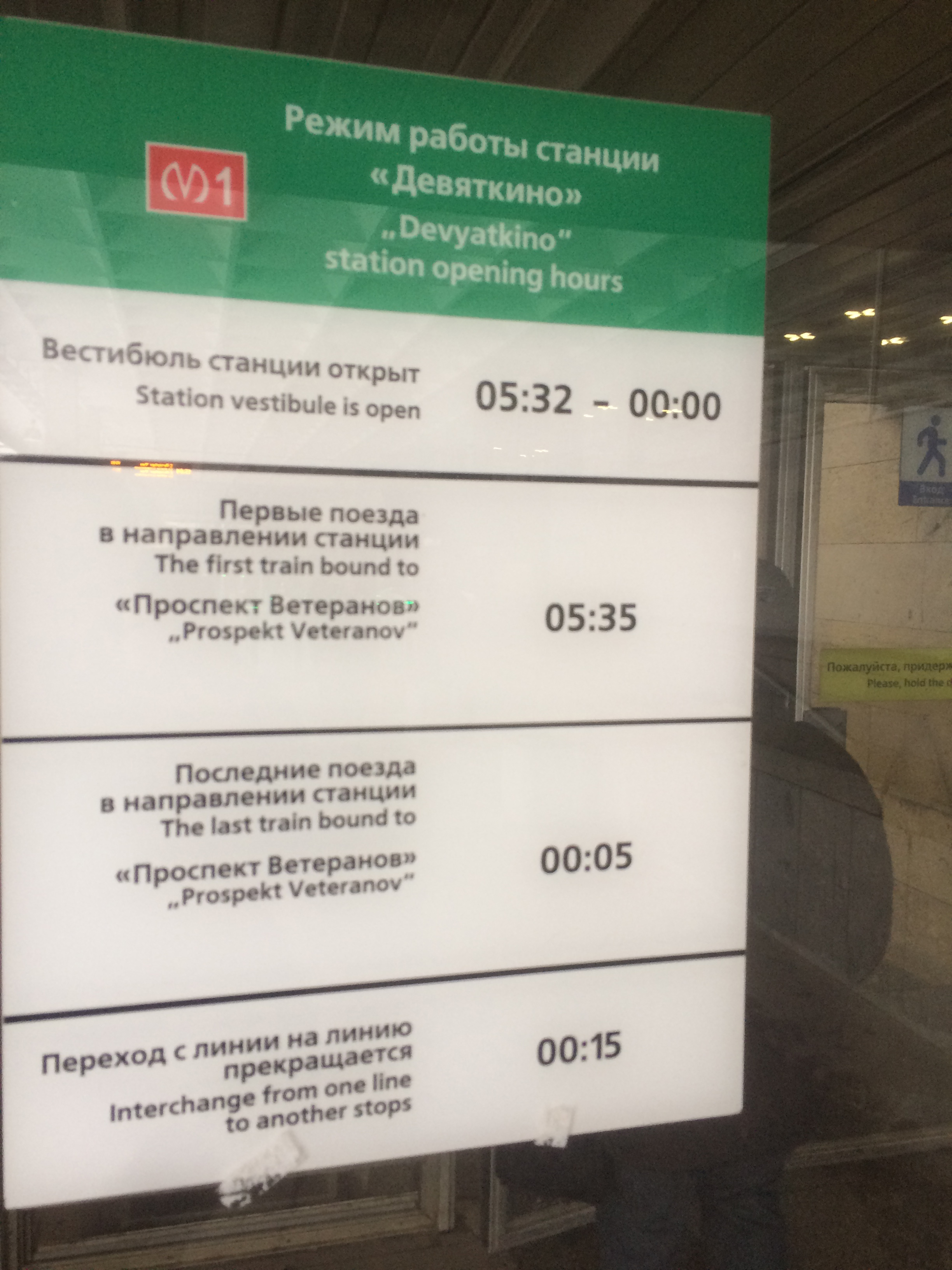
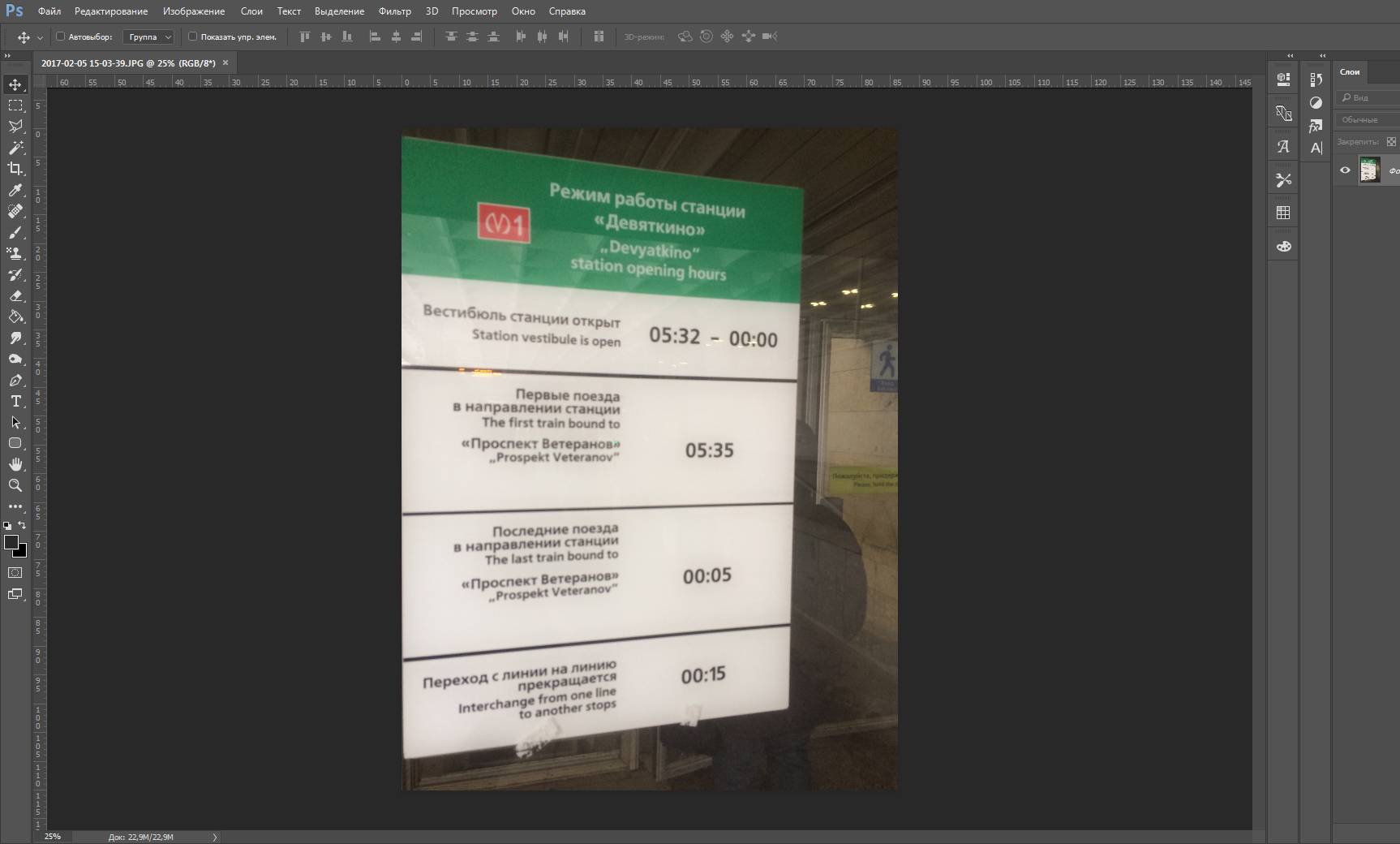
Все началось с того, что я увидел вот это:
У объявления ряд проблем:
1) Зеленая подложка в шапке ассоциируется с третьей веткой (зеленой)
2) Английский и русский язык перемешаны. Как следствие: путаница.
3) Для многих иностранцев удобен 12-часовой формат времени. Надо это учесть.
4) Очень много свободного пространства, которое не используется.
С этими проблемами я решил бороться, и поставил себе задачу:
Сверстать понятное объявление для русских и иностранцев.
Поехали.
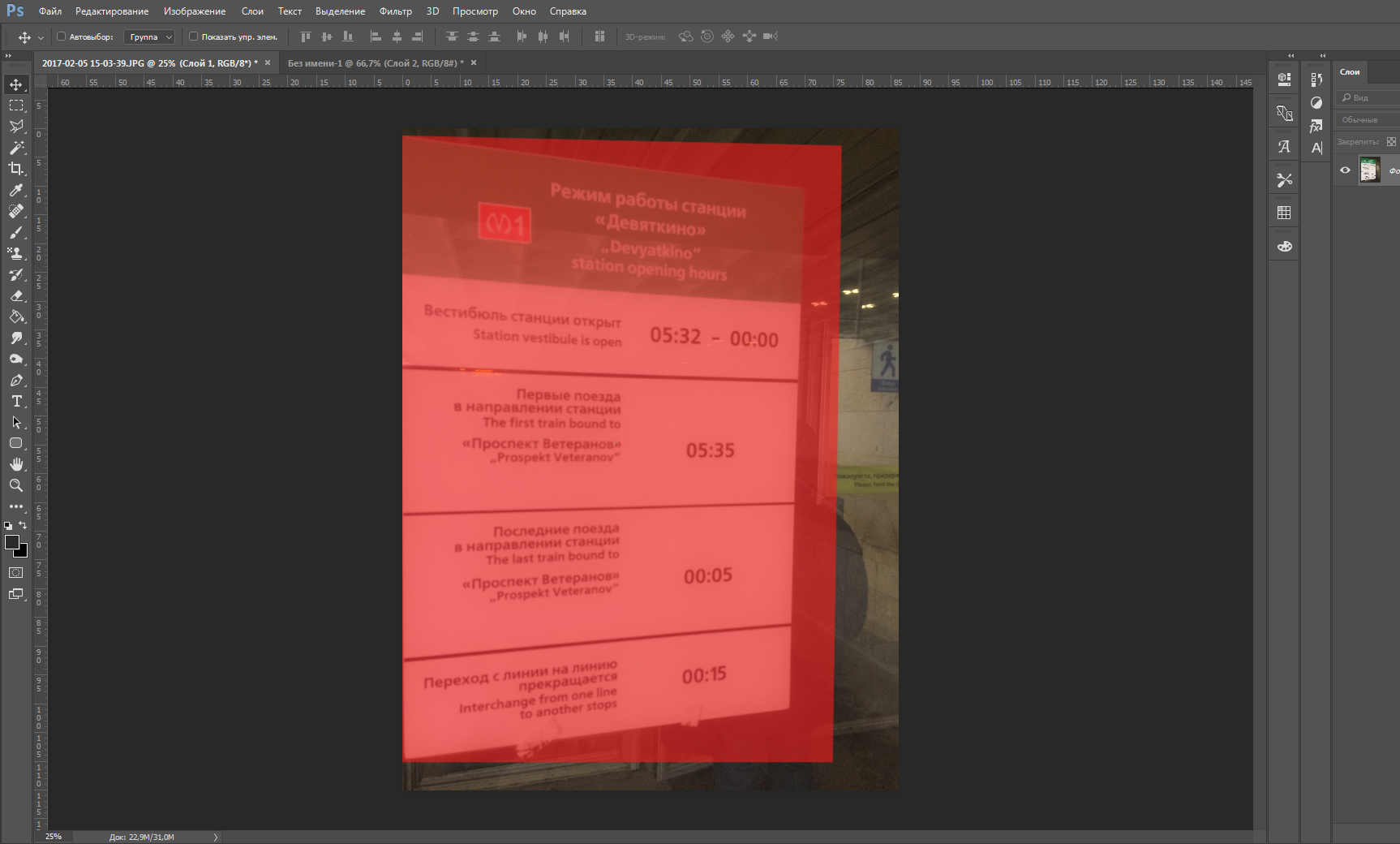
Открыл старое объявление в Фотошопе.
Для интереса решил себя ограничить размерами.
Перешел в ИнДизайн.
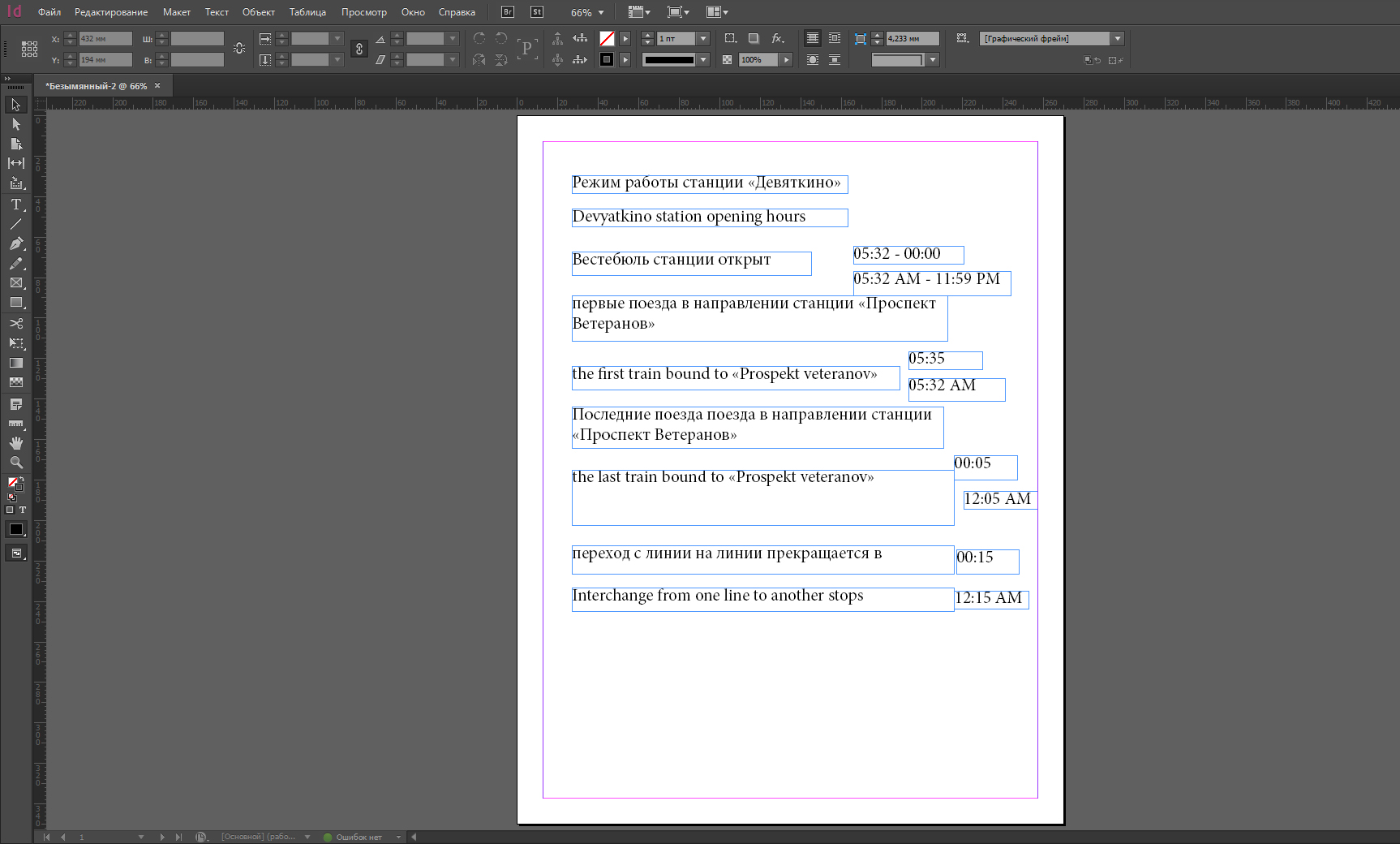
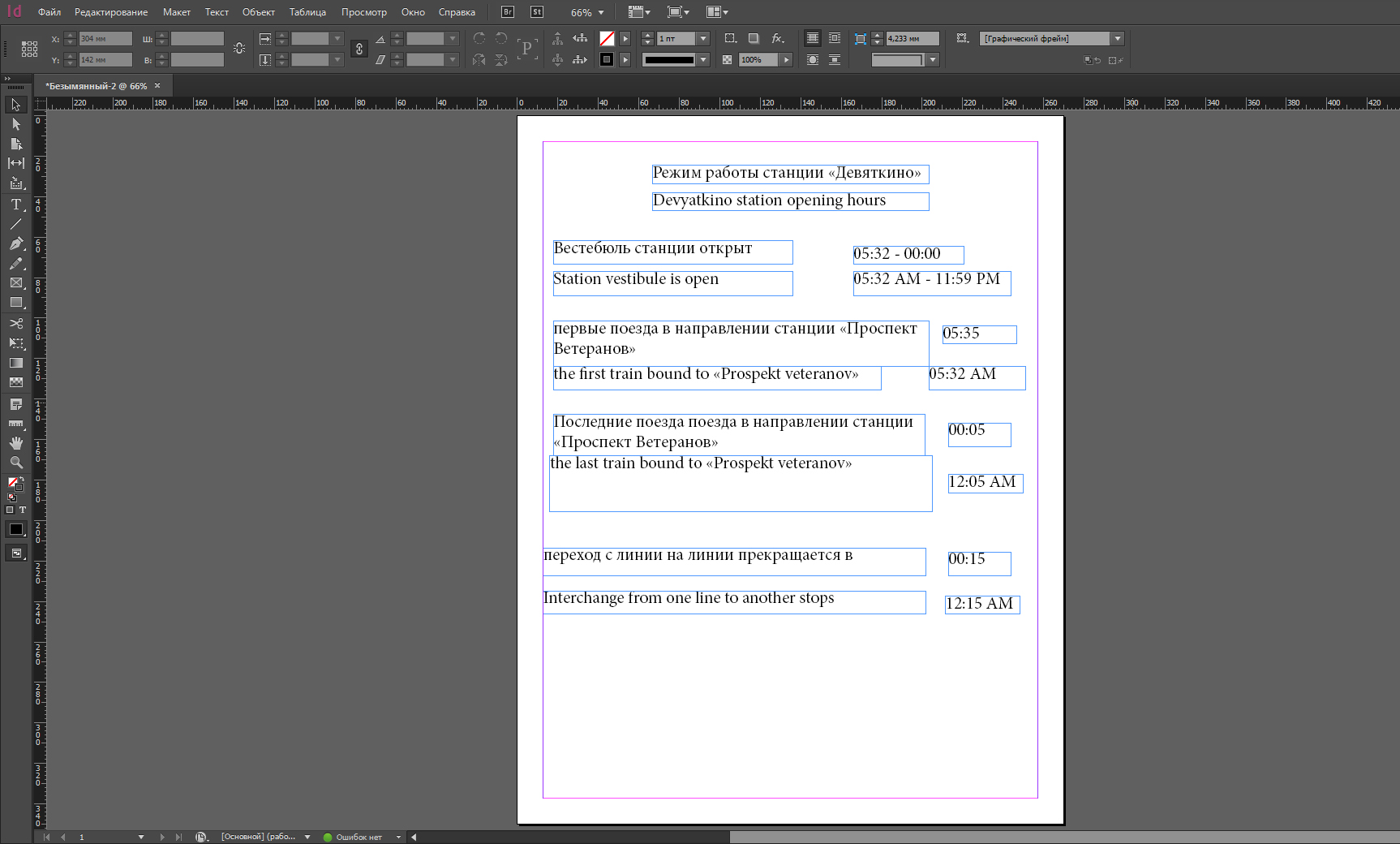
Набрал основной текст (ошибки исправлю потом)
Расставил.
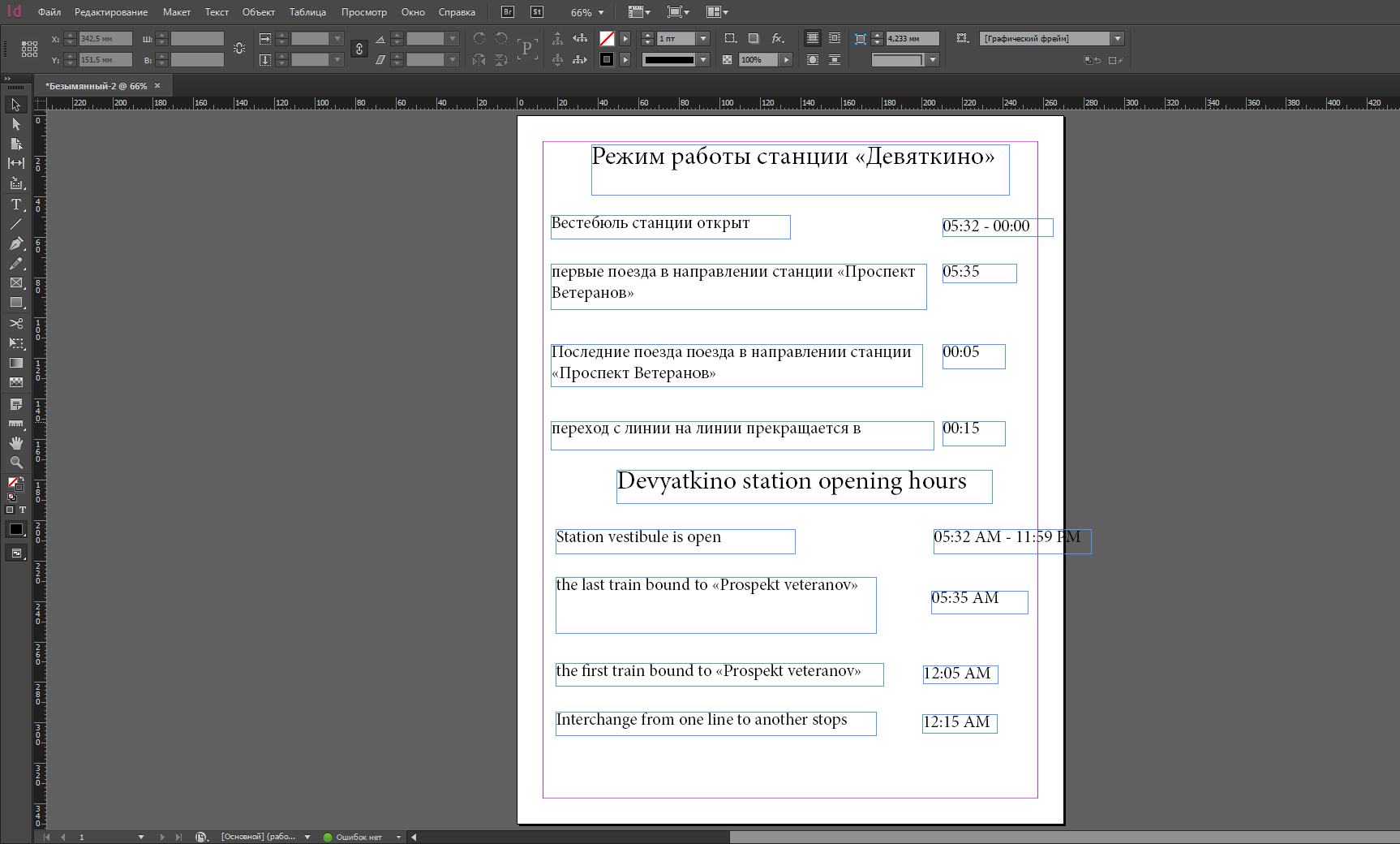
Сразу же пришла идея для решения второй проблемы. Разделяю кириллицу и латиницу на разные блоки, прописываю каждой строчке свое время. Для русских — 24-часовой формат, для иностранцев — 12-часовой. Читаю в Википедии о разнице во времени, меняю.
Добавляю цвета. Меняю шрифт на Эриал (как в объявлении).
Не нравится, пробую рамку.
Выравниваю все в рамке.
Пробую сделать рамку уже, добавляю сглаживание углов, номер ветки, и шапку сверху.
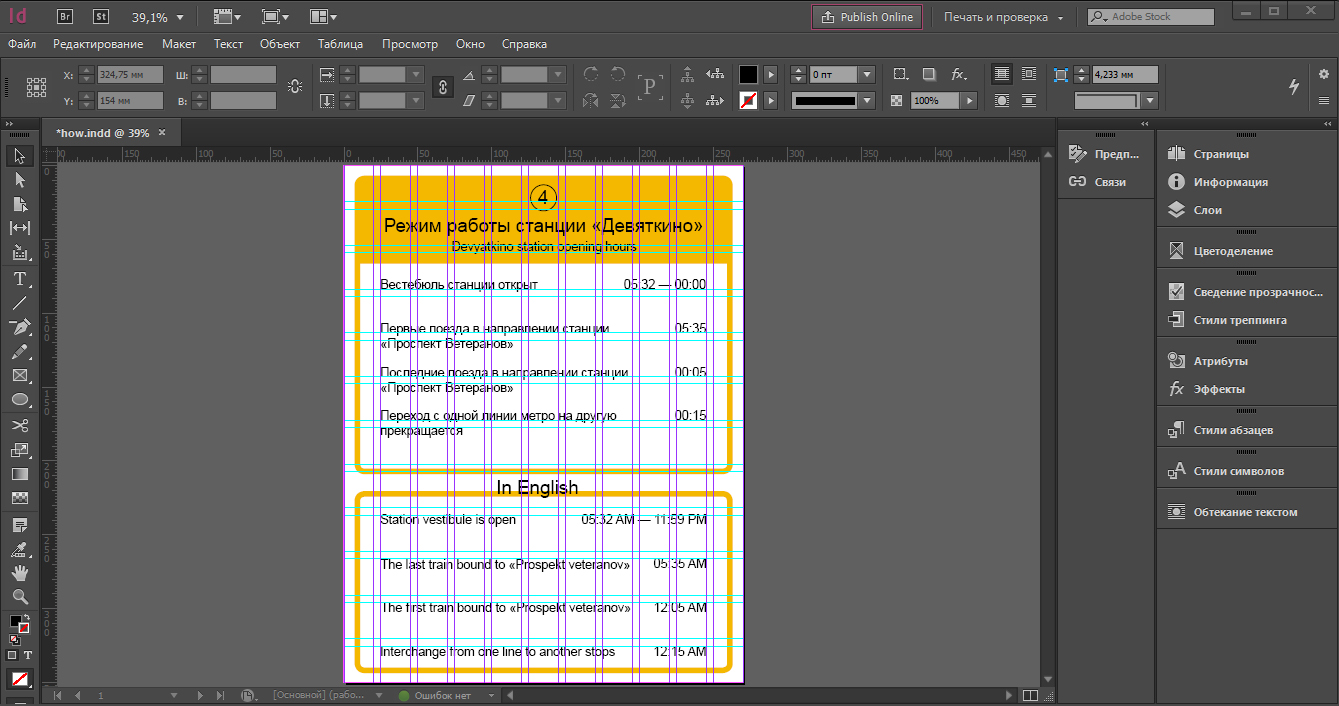
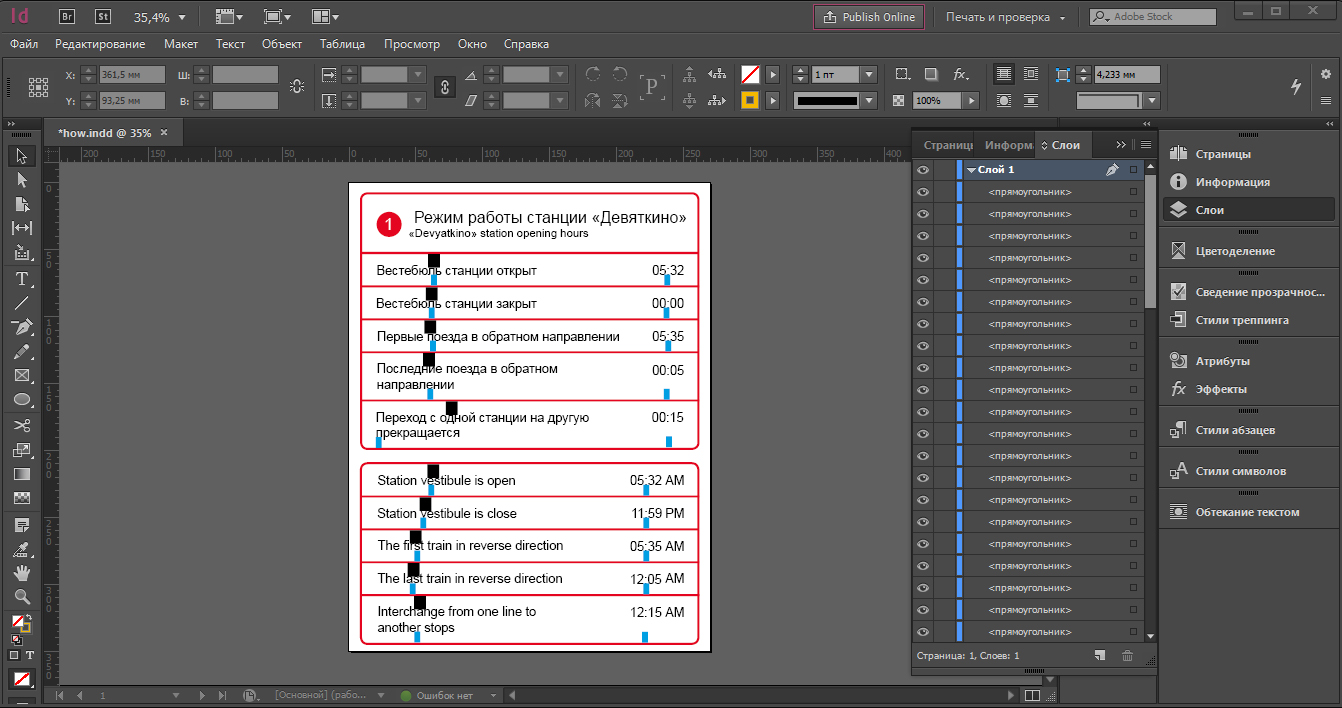
Пытаюсь использовать модульную сетку
С сетками у меня проблемы
Выравниваю, наплевав на сетку:
Потом подходим М. и говорит:
— «А какого черта у тебя объявление желтое, если Девяткино на красной ветке?»
Благодарю М.
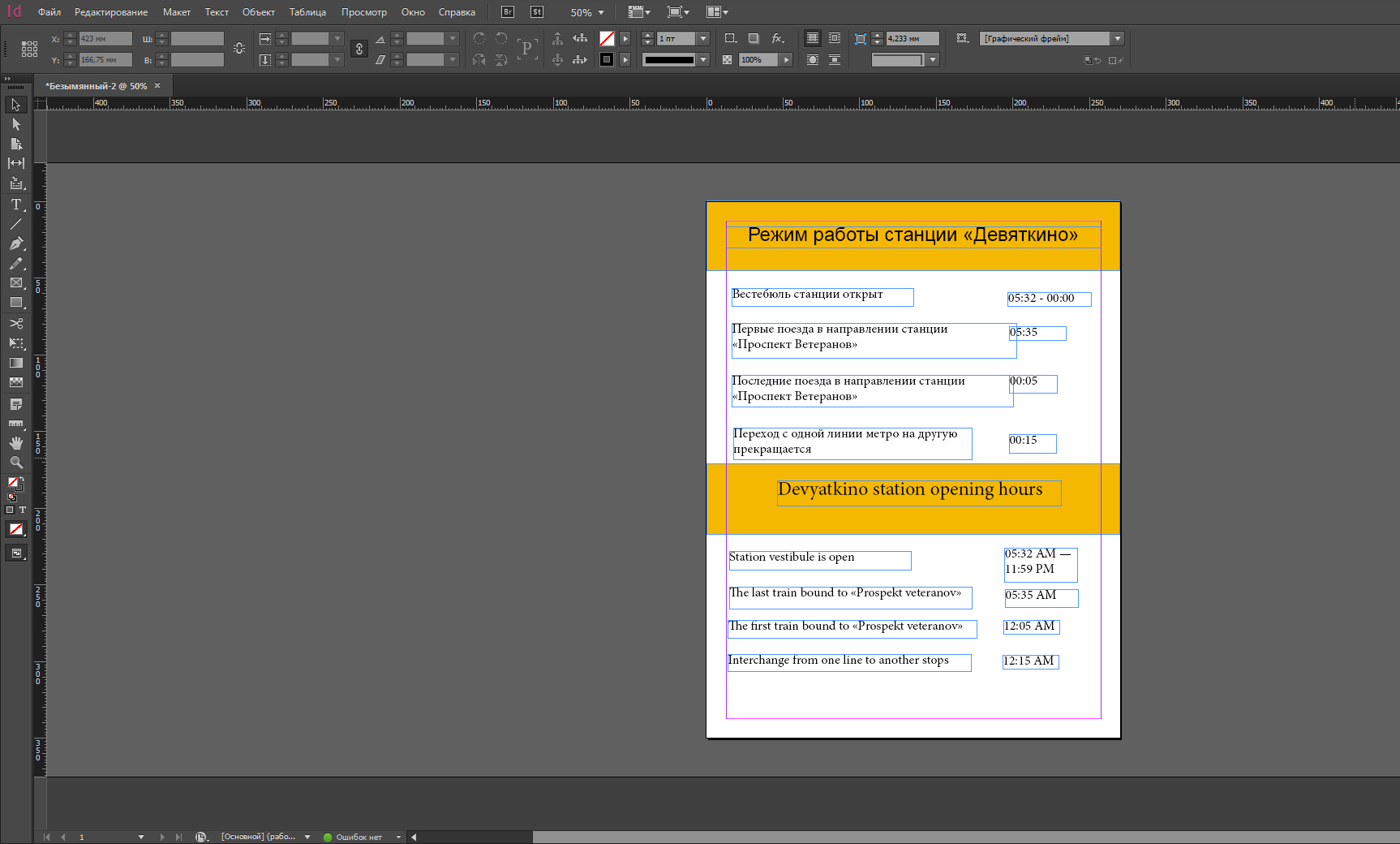
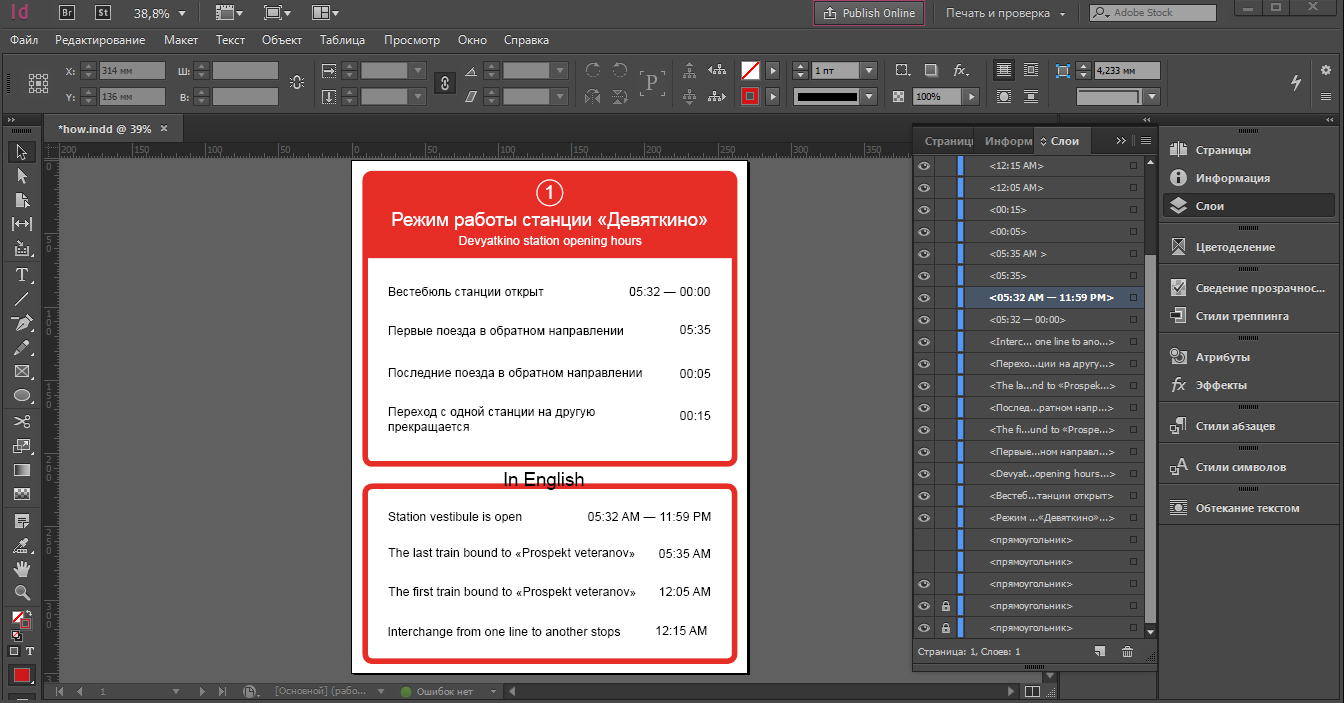
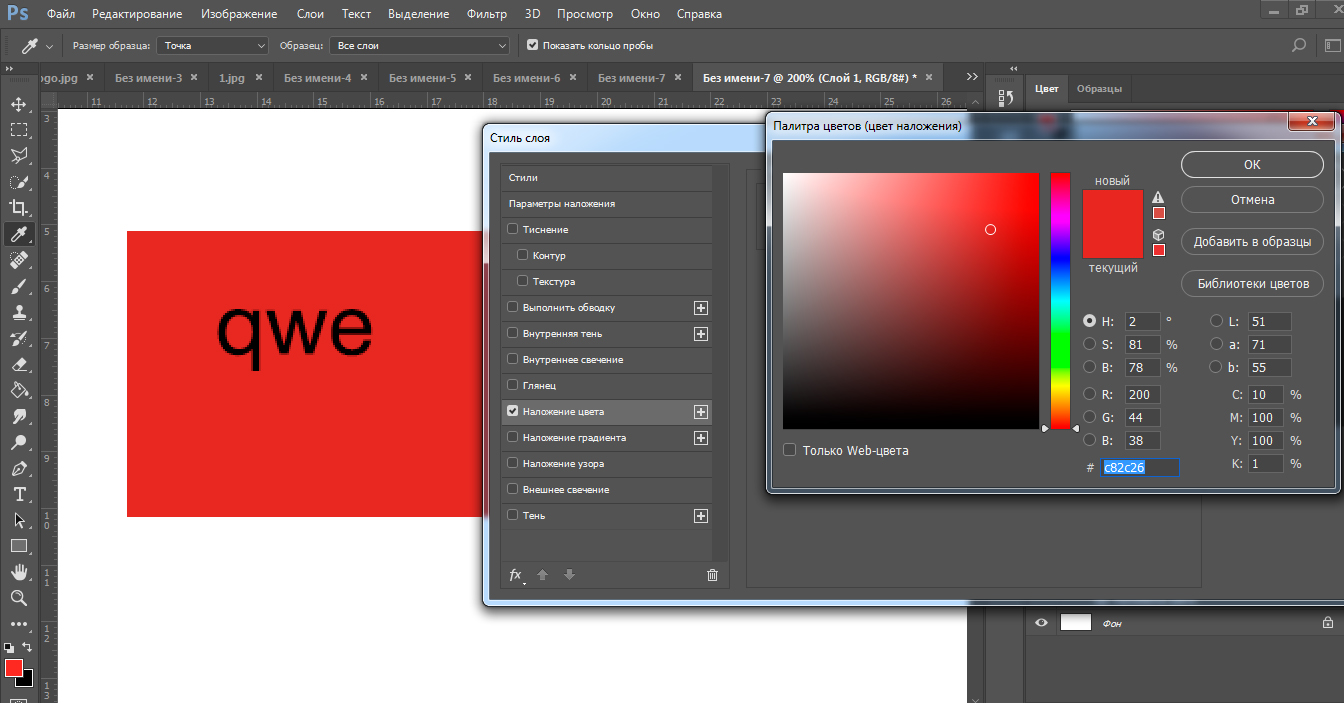
Меняю цвета и номер ветки:
Ищу невырвиглазный цвет.
Выбираю
Понимаю, что шапка выглядит слишком устрашающей, как объявление для пожарных какое-то.
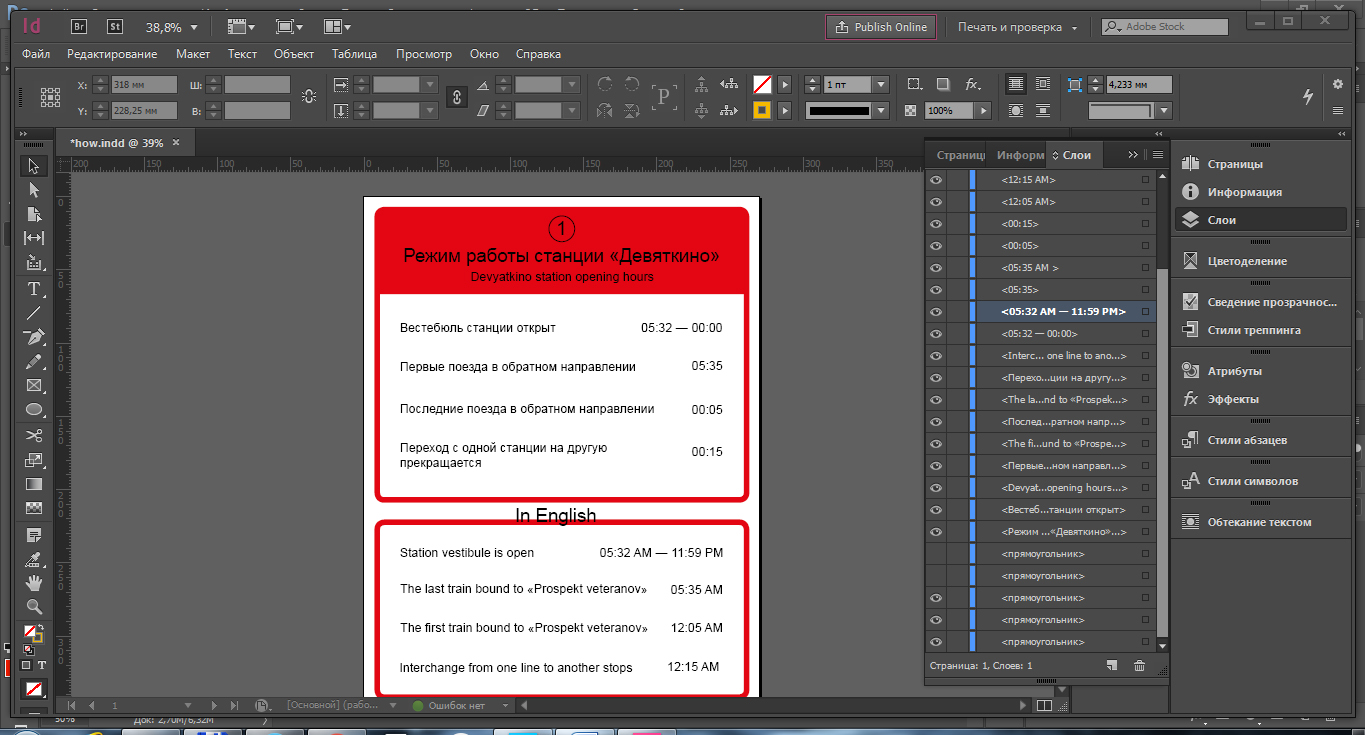
Избавляюсь от шапки:
Стало свободнее, макет начинает дышать.
Выравнивание по центру выглядит странно, пробую слева.
Убираю подсказку «In English» и делаю рамки жирнее.
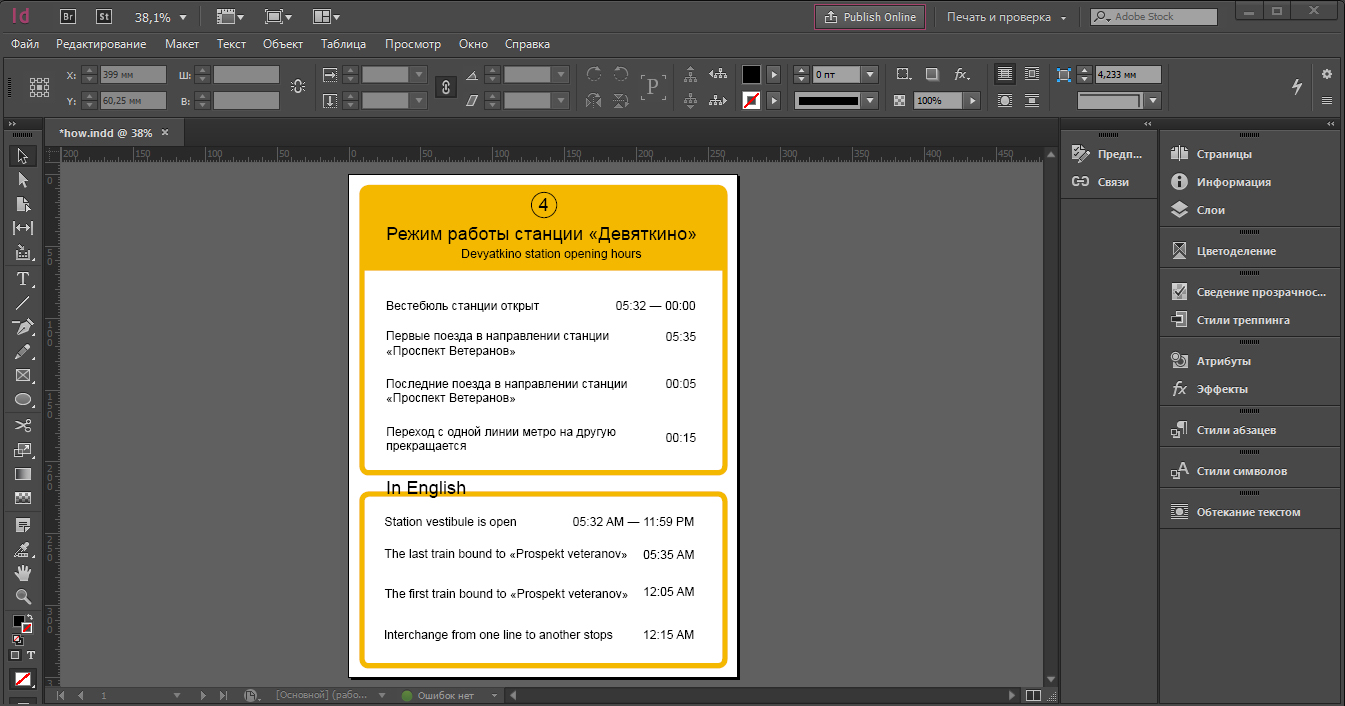
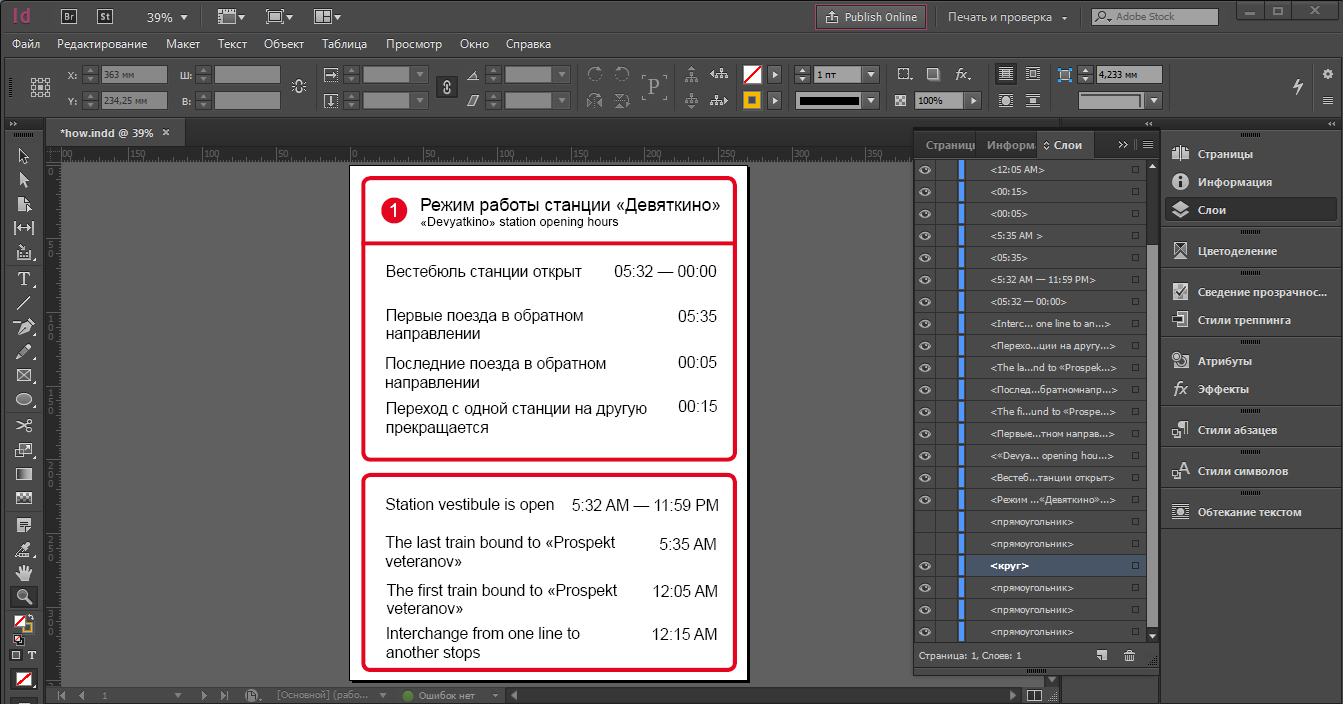
Хочется как-то привязать текст к своему времени. Пробую разделить время и текст:
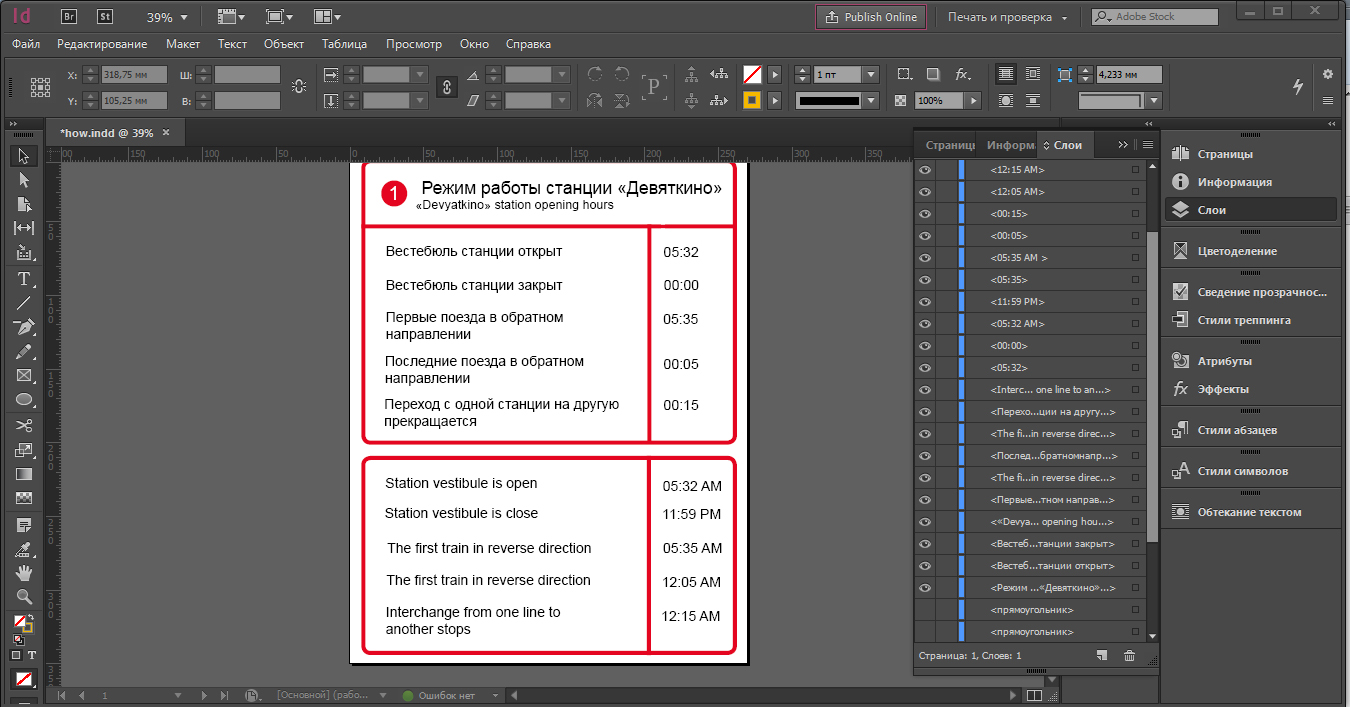
Зато пришла идея разделить открытые и закрытие станции на отдельные строчки, чтобы время было в одной колонке. Уменьшаю кегль у PM и AM.
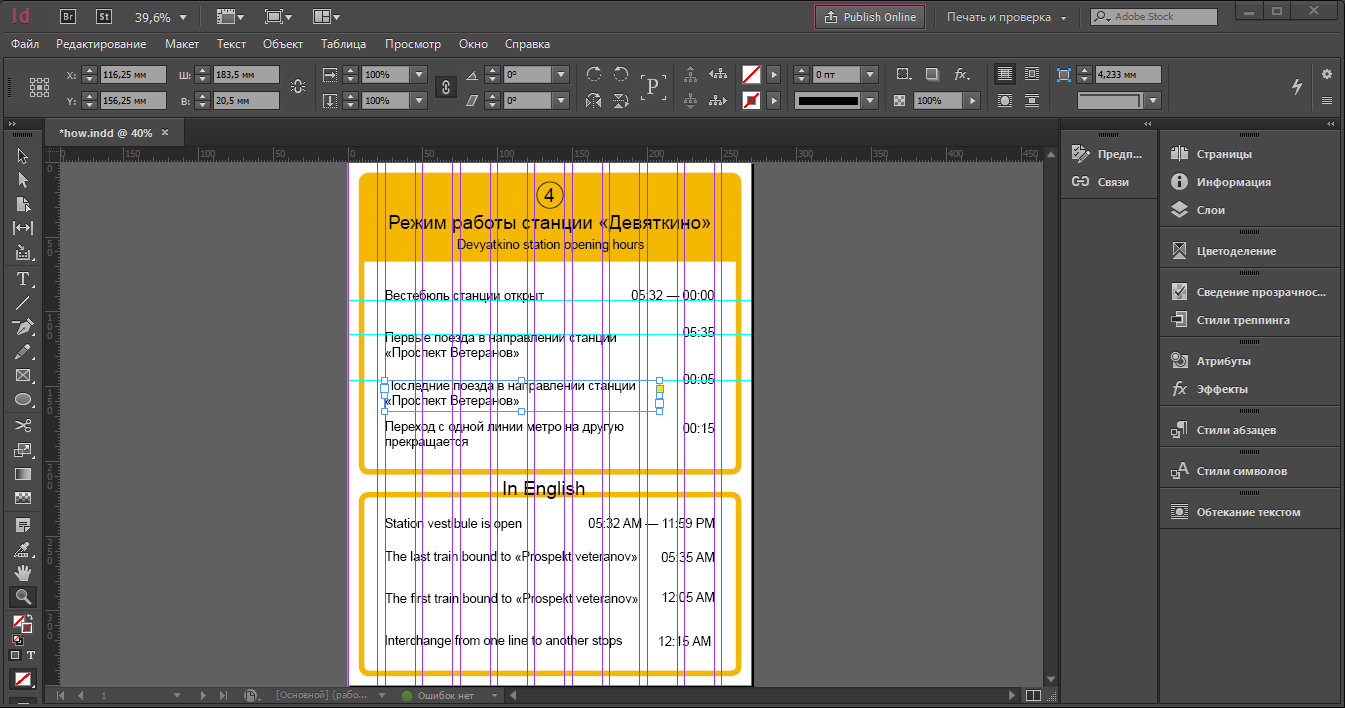
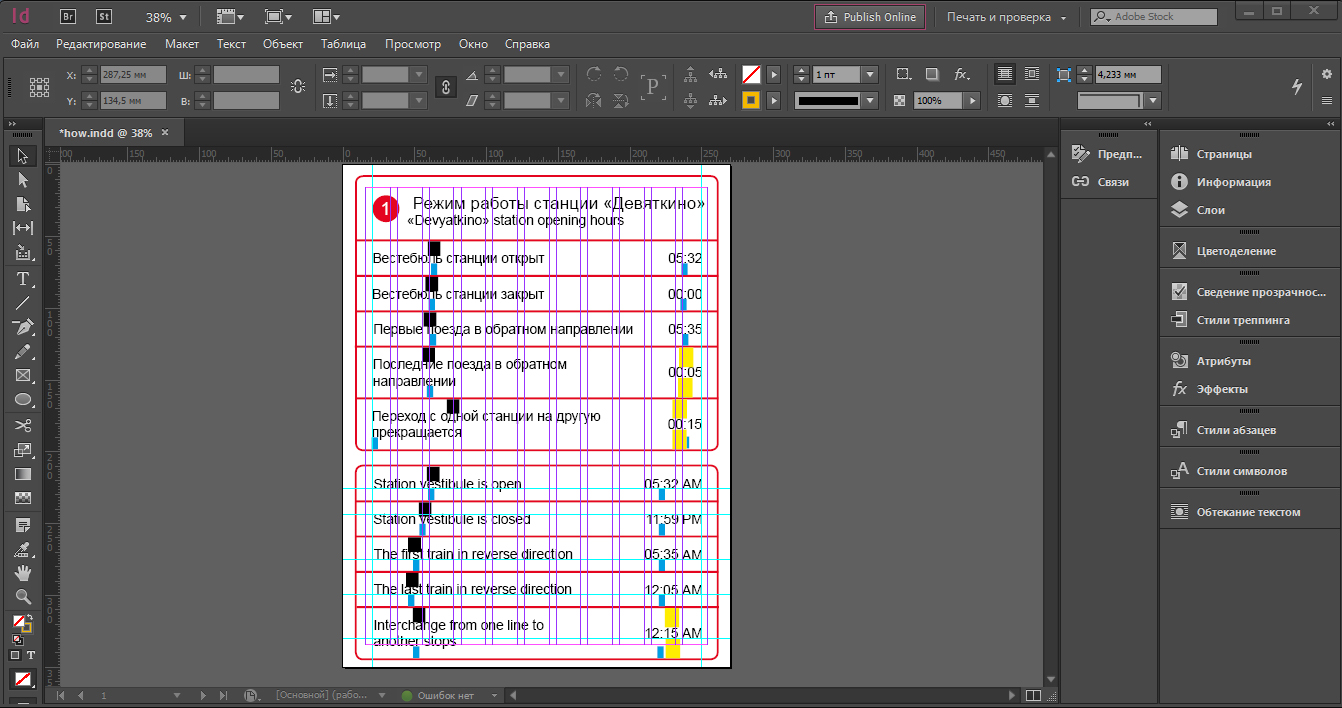
Пытаюсь сделать одинаковое количество воздуха вокруг текста.
Разделяю строки.
Делаю линии тоньше.
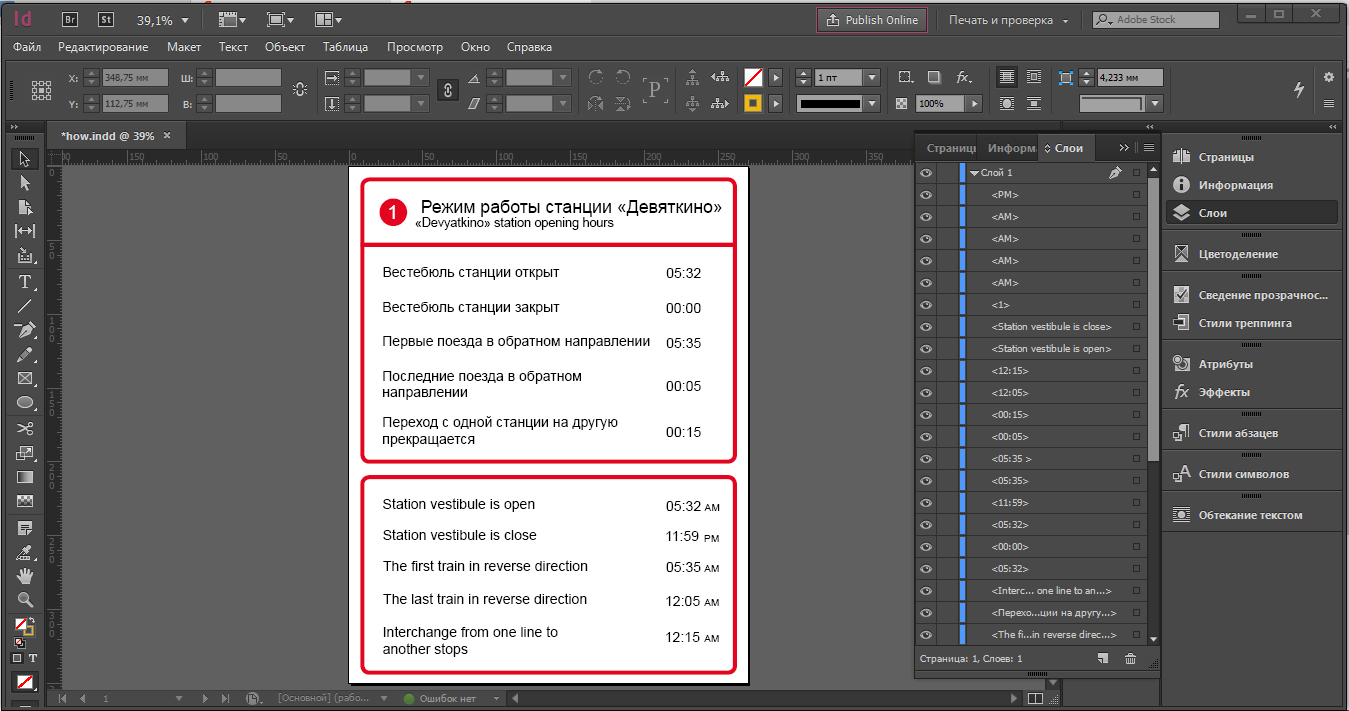
AM и PM выглядят как грязь, выставляю кегль как у цифр. Выключаю колонку по правому краю
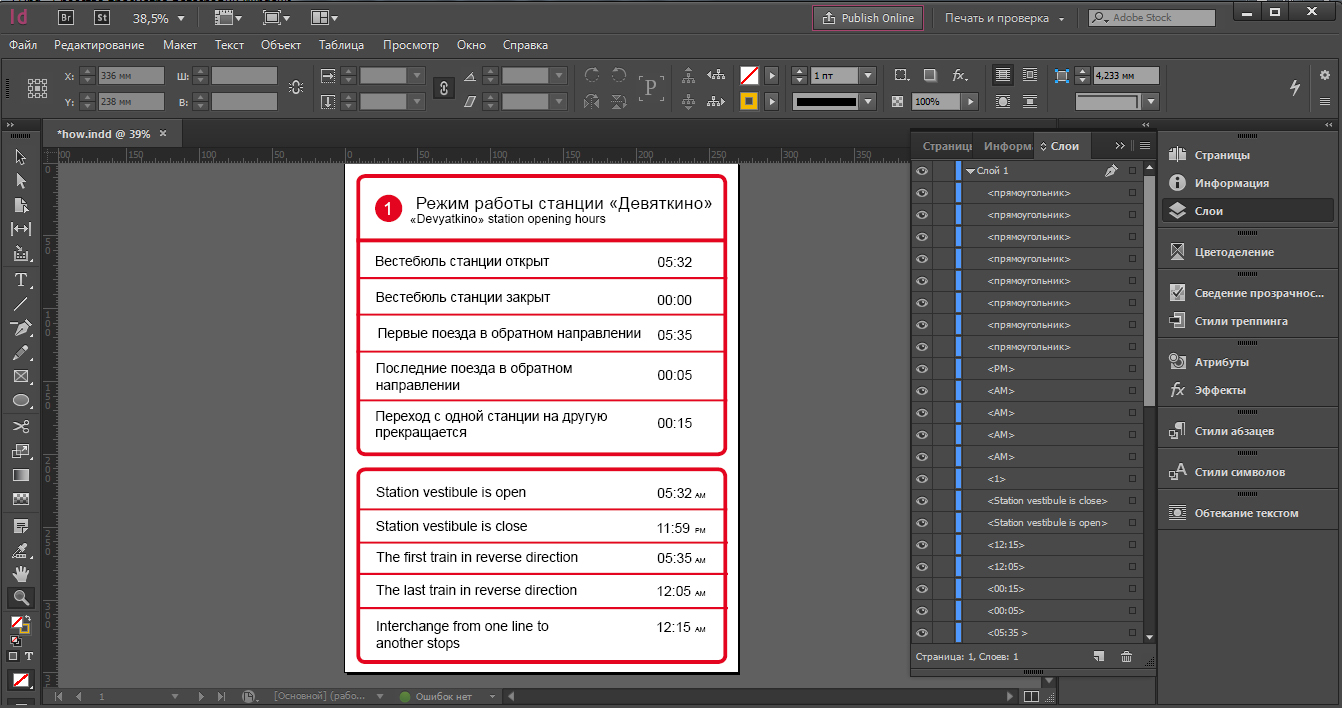
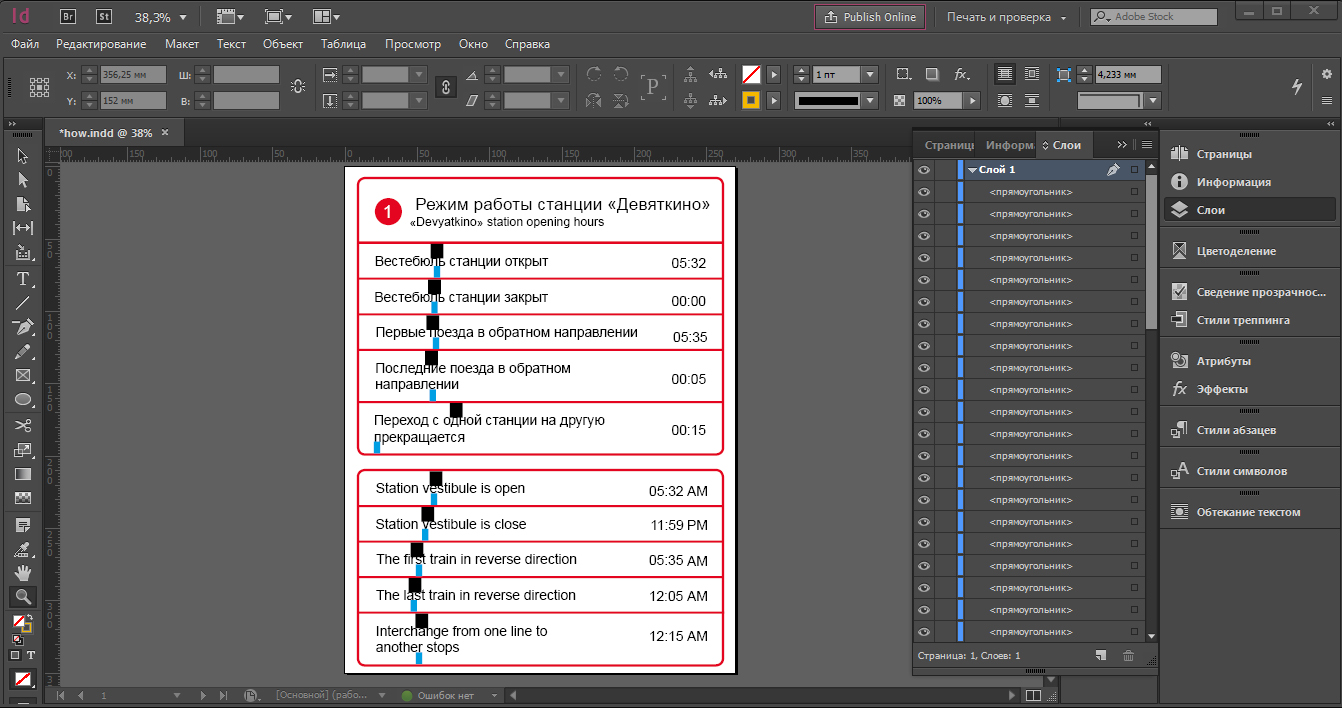
Распределяю воздух между строчками с помощью пустых фреймов.
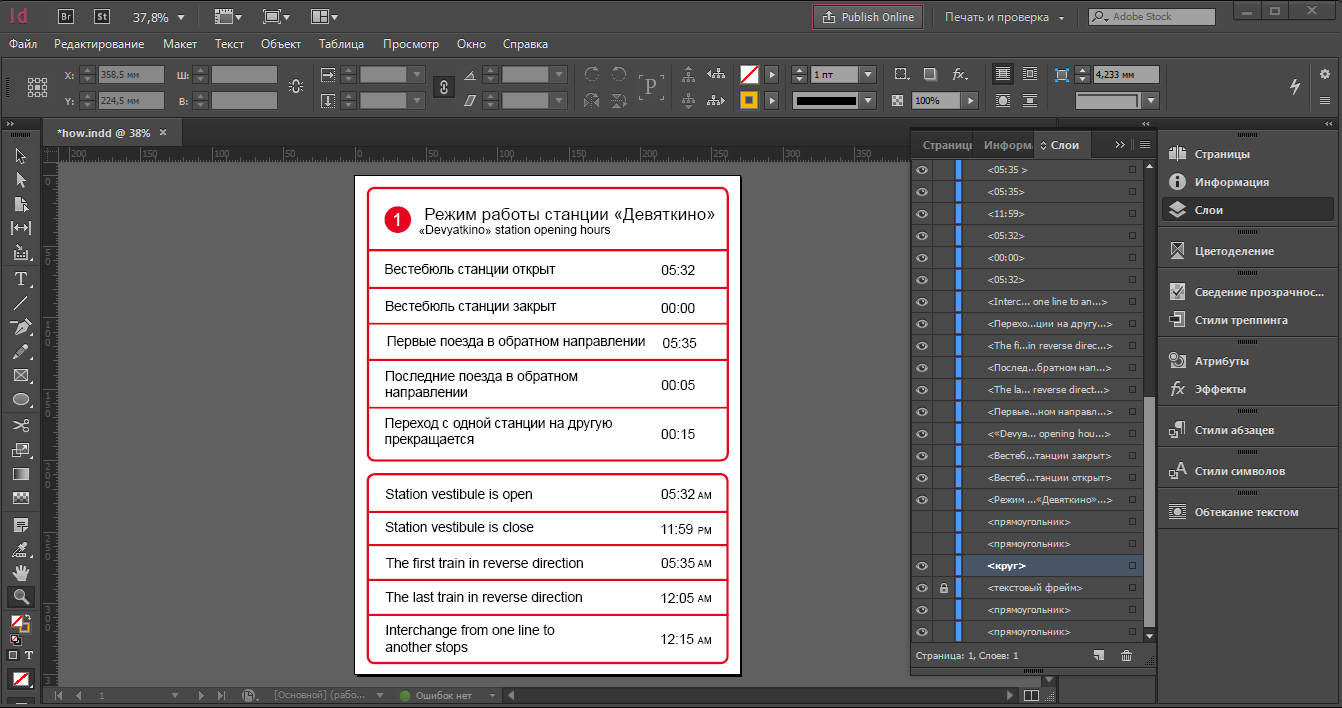
За время работы я понял, что модульные сетки не для меня. Зато мне очень помогают колонки. Работаю над косяками
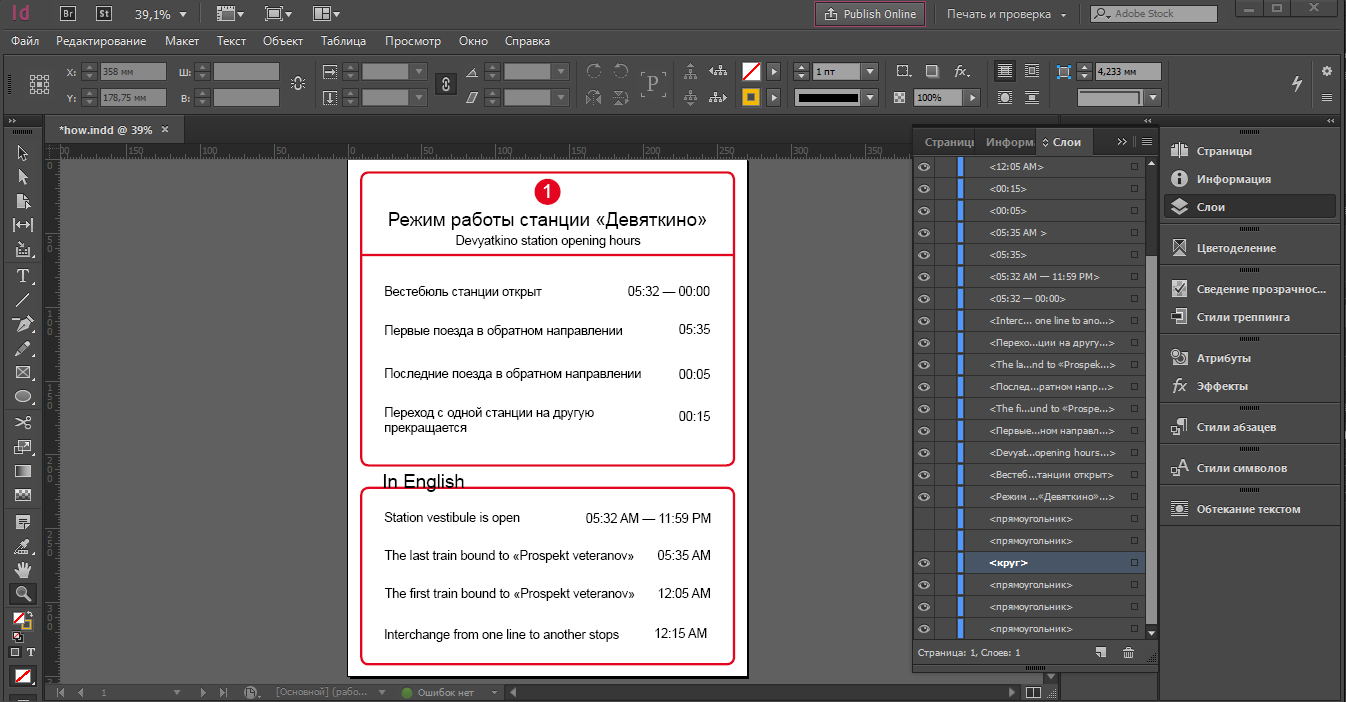
Не нравится шапка. Хочется ее сделать заголовком всего текста.
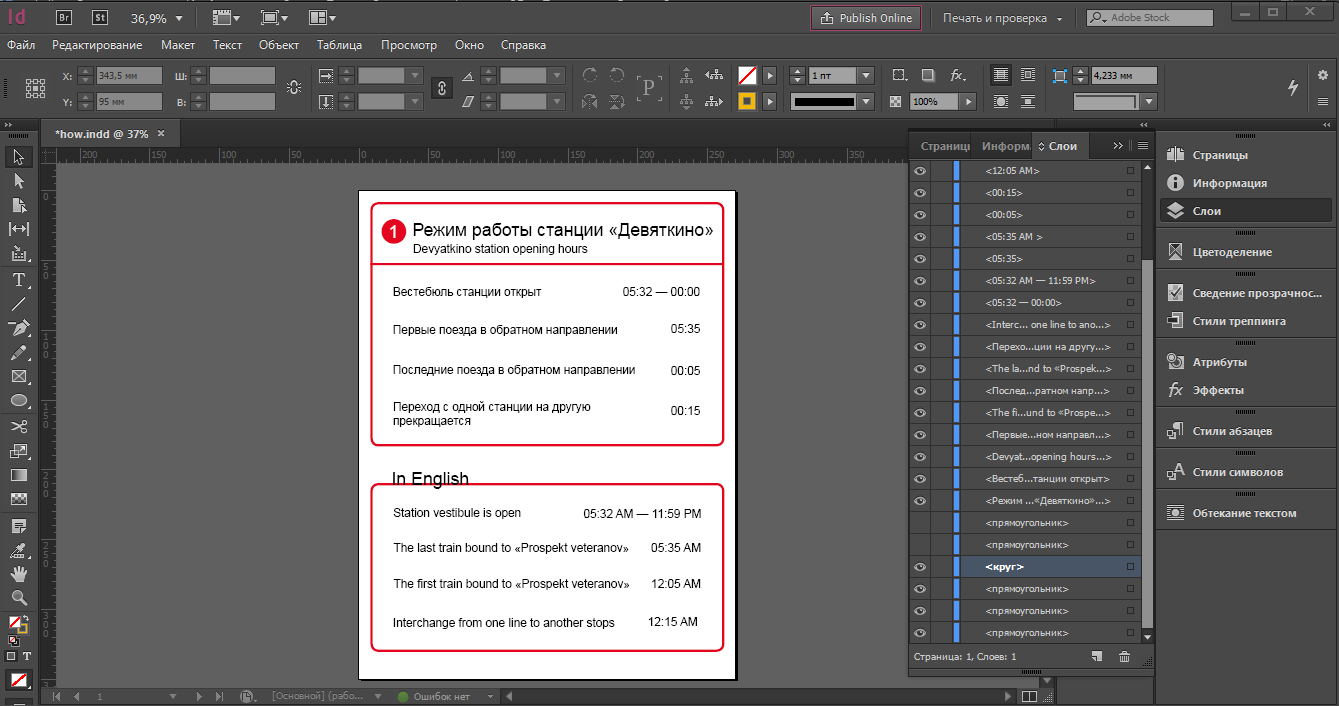
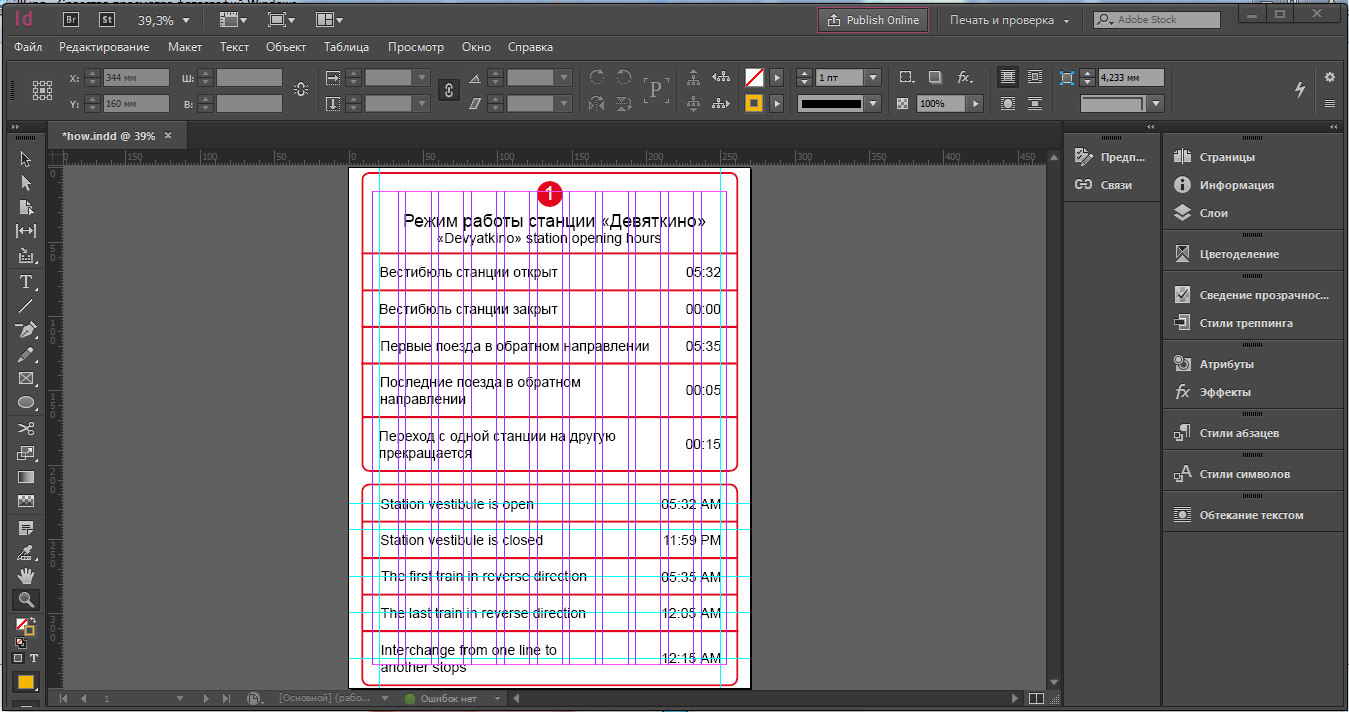
Исправляю ошибки. В самый последний момент (перед описанием процесса) шапку делаю больше и выравниваю все по центру.
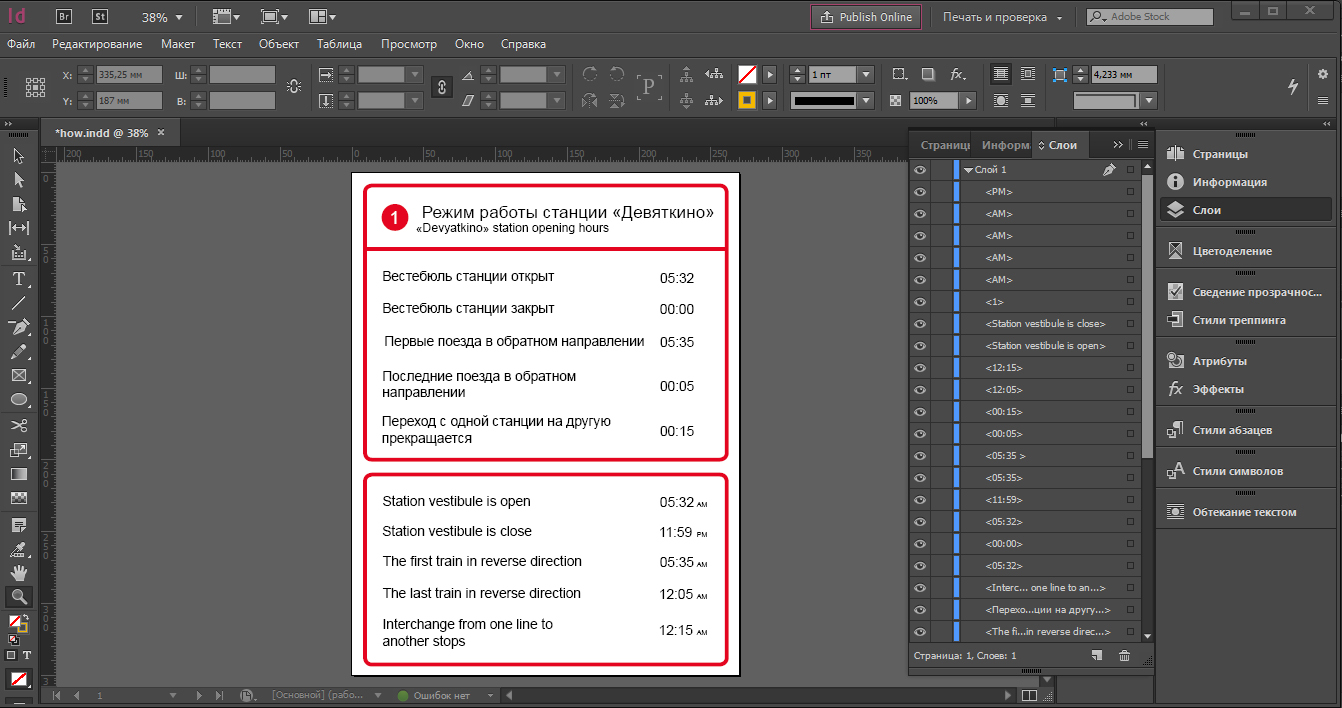
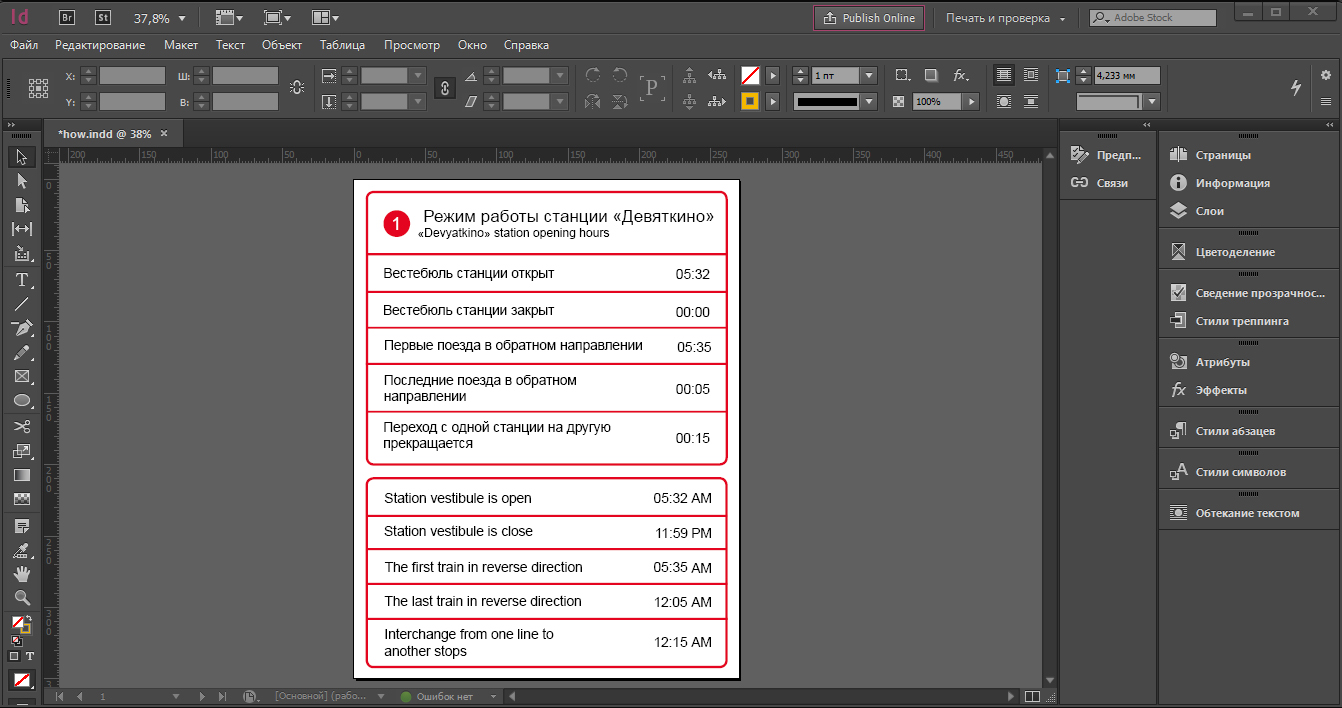
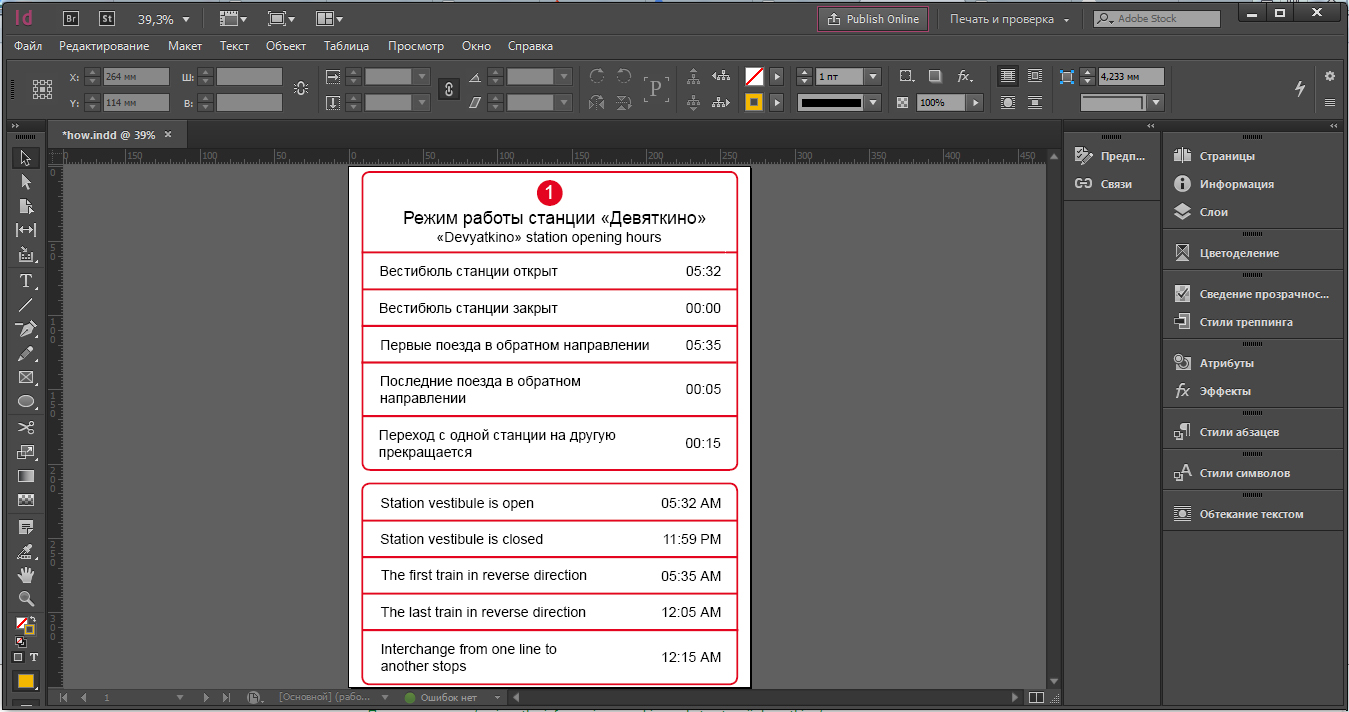
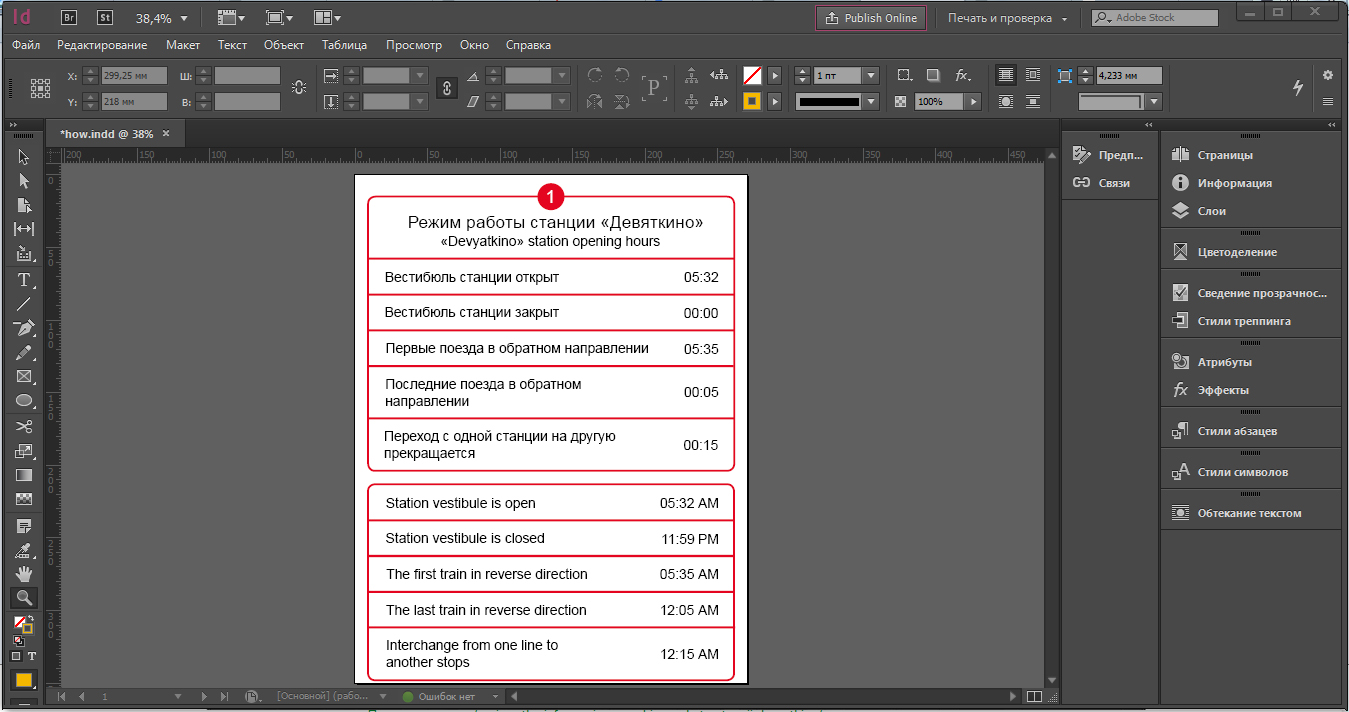
Убираю колонки, смотрю результат:
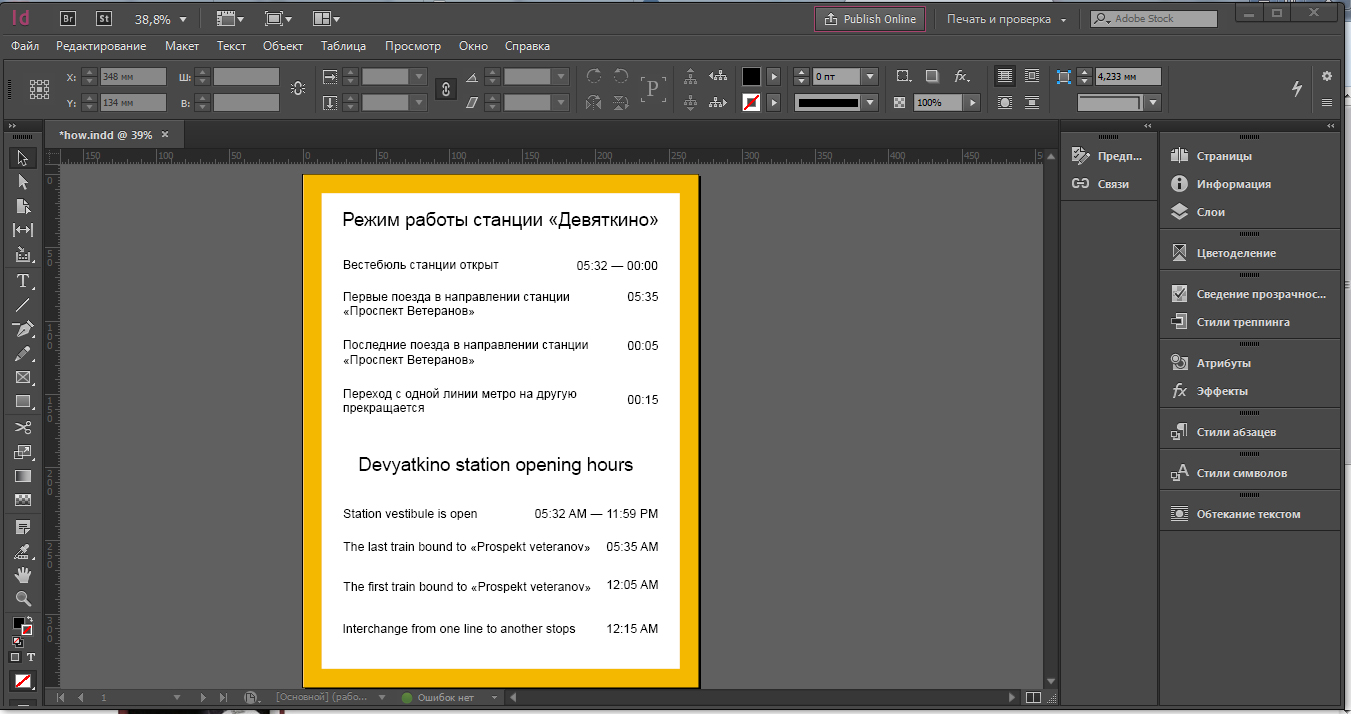
Добавляю фишку.
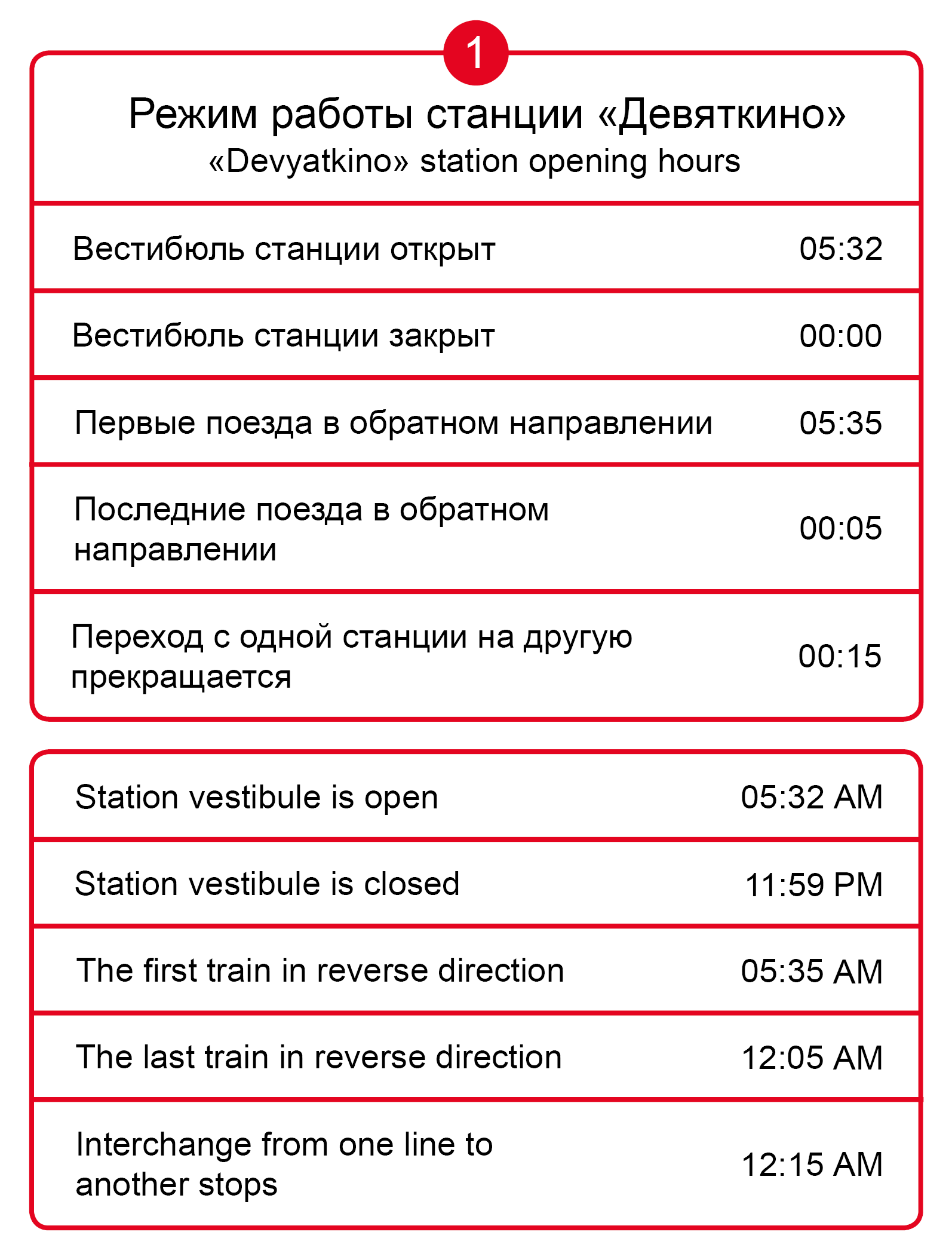
Готово
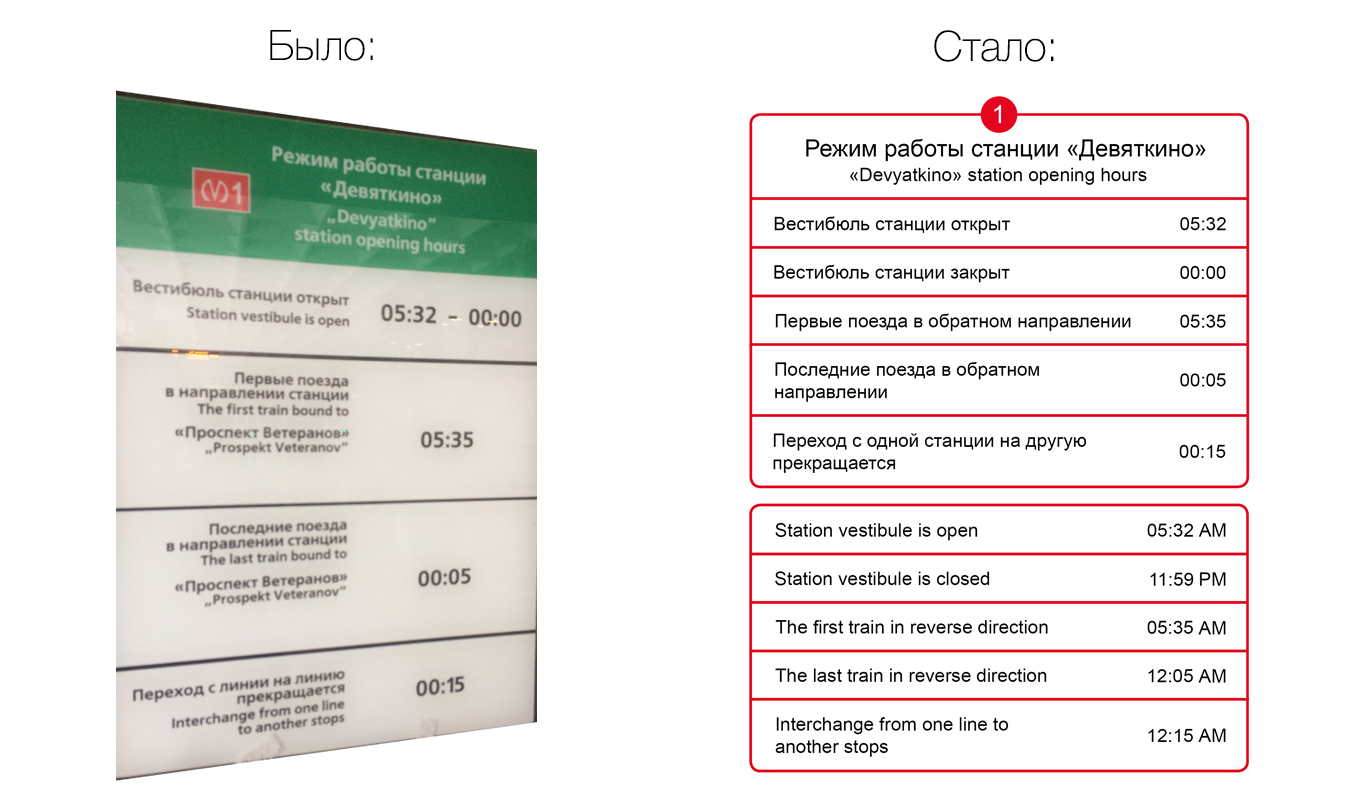
Сравнение:
Работая над этим объявлением я кое-что понял. Объявление, как вы заметили, получилось довольно простое. Почему? Потому что сделать просто намного сложнее, нежели сделать сложно. Сколько я перешагнул вариантов, чтобы отказаться от мешающих элементов. Шапки, и остальные штуки были убраны не потому что мне так захотелось, а потому что так работает дизайн. Если объект мешает — убери.
— «Я беру камень и отсекаю всё лишнее.» — Микеланджело.
⌗⌗⌗
Конечно, в первом блоке две последние строчки выглядят странно. Третья строчка выбивается и мешает. Если у вас есть идеи, как по-другому можно набрать эти длинные предложения, я с радостью исправлю и укажу вас как редакторов.
Спасибо за внимание.