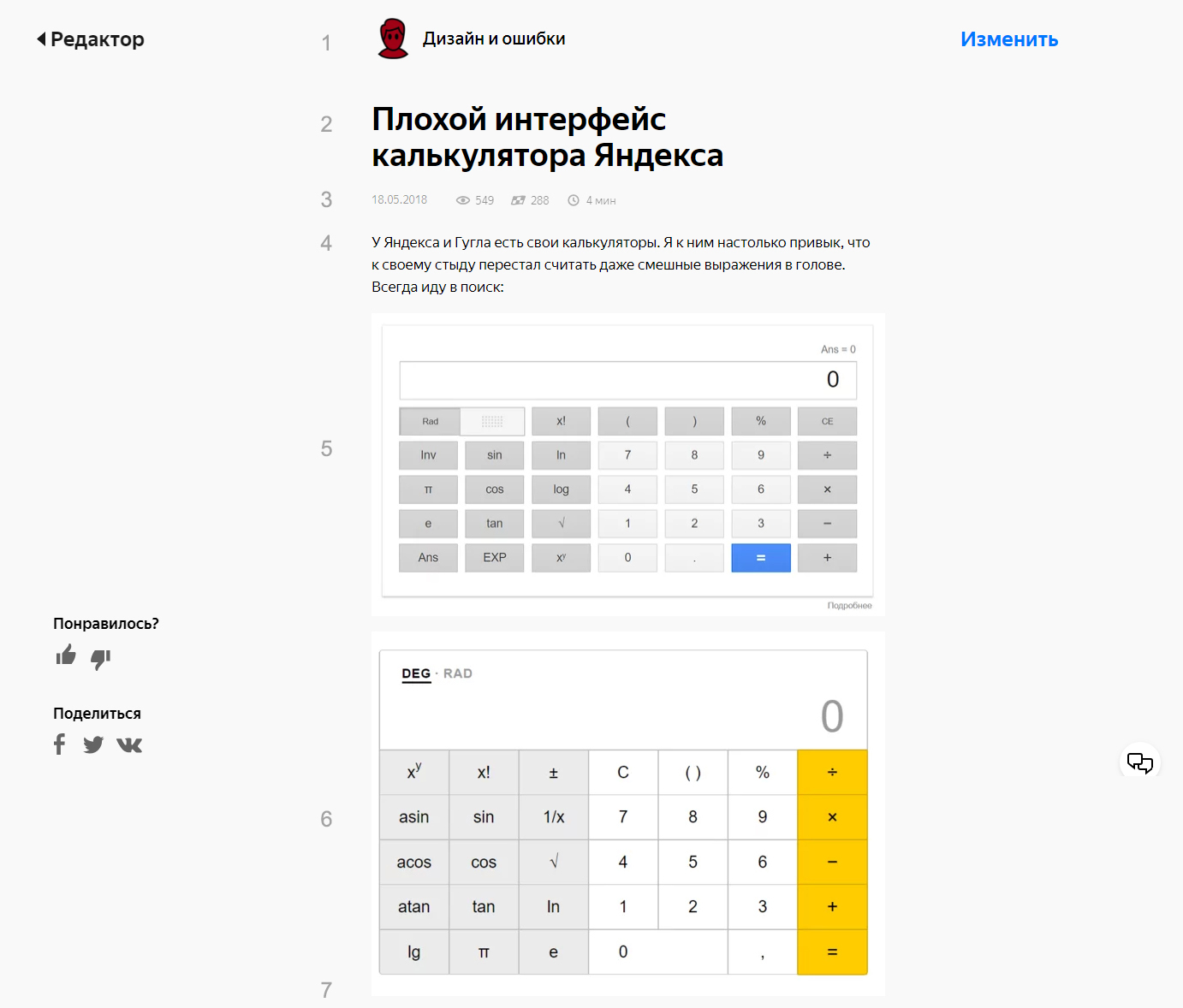
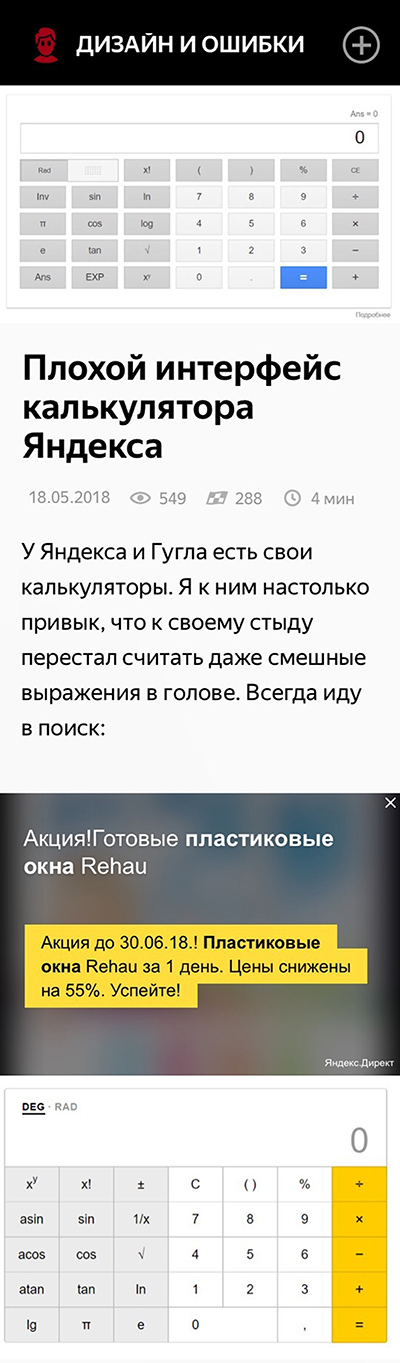
У Яндекса и Гугла есть свои калькуляторы. Я к ним настолько привык, что к своему стыду перестал считать даже смешные выражения в голове. Всегда иду в поиск:
Калькуляторы не сильно отличаются, что плохо. Ведь если бы они совсем не отличались, то не пришлось бы каждый раз вспоминать на какой именно ты сегодня попал. На месте Яндекса и Гугла я бы объединил усилия и сделал единый, понятный и удобный интерфейс. Но пока что Гугловский мне нравится больше.
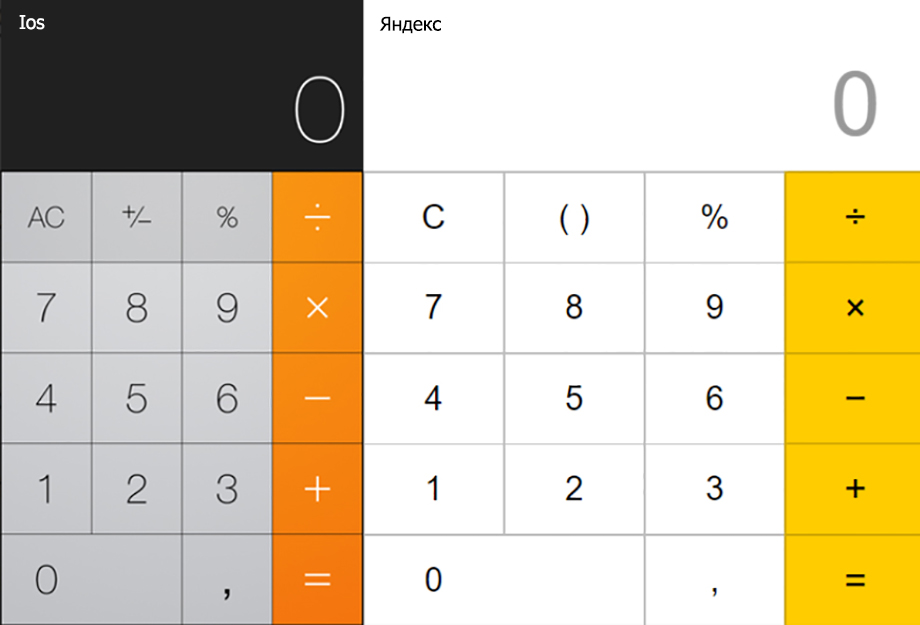
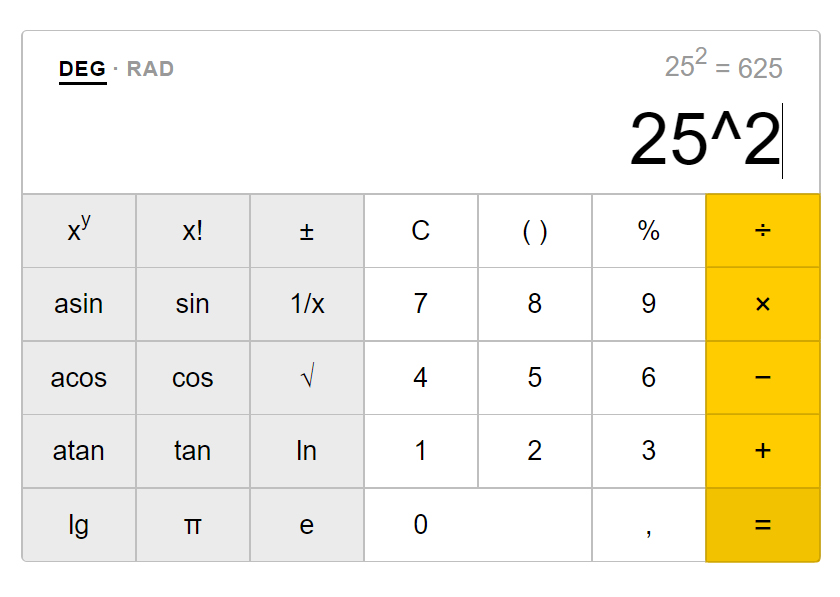
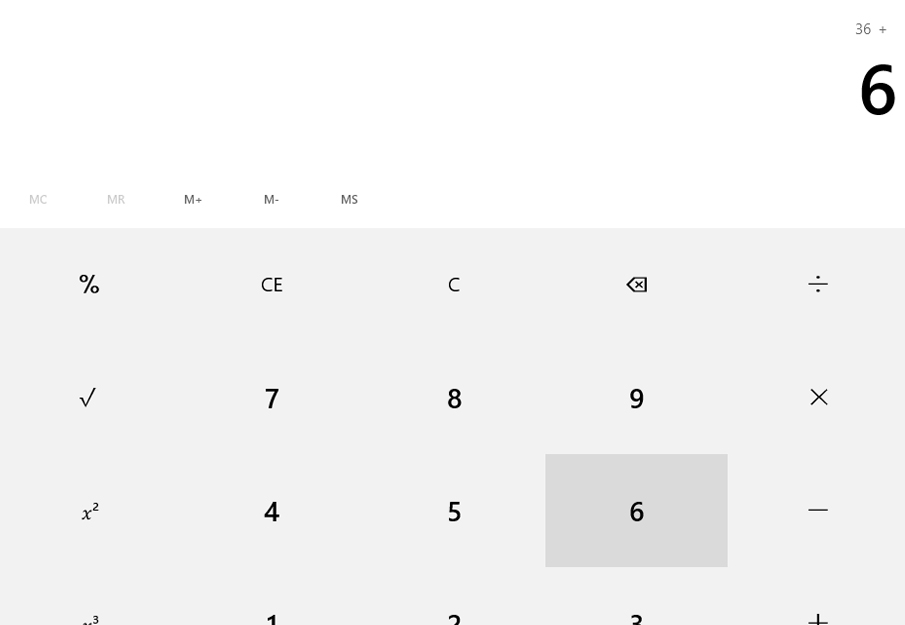
У Яндекса интерфейс полностью взят с Эпловского Айоса:
Интерфейс Яндекса неудобен по ряду причин:
- Ноль почему-то занимает в два раза больше места, чем любая другая цифра.
- Знаки деления, умножения, и квадрата странно обозначаются: 5*5/2^2
- Знак равенства намного важнее нуля, но почему-то никак не выделен.
- За скобки отвечает одна кнопка.
Я уверен в том, что кнопка частенько не справляется со своей задачей.
- Юикс проблемы с кнопкой очищения поля.
Ноль и политра
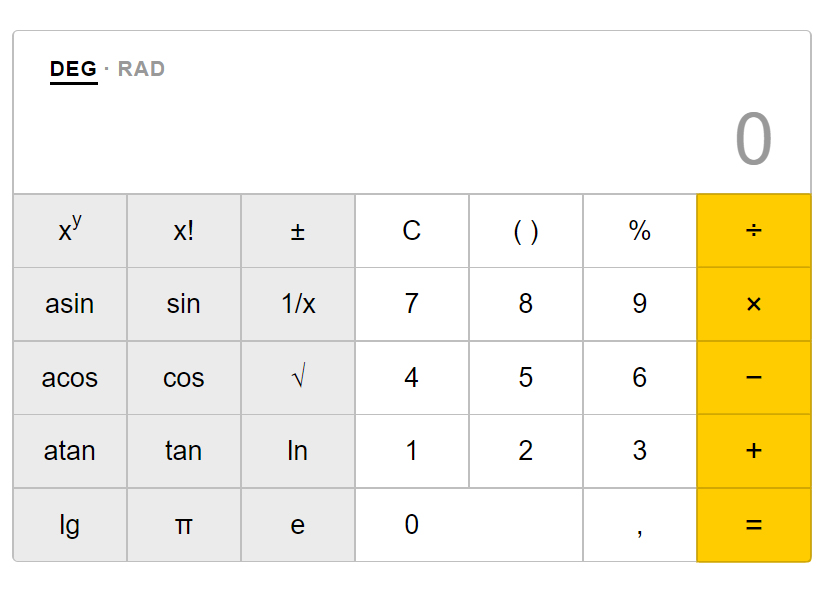
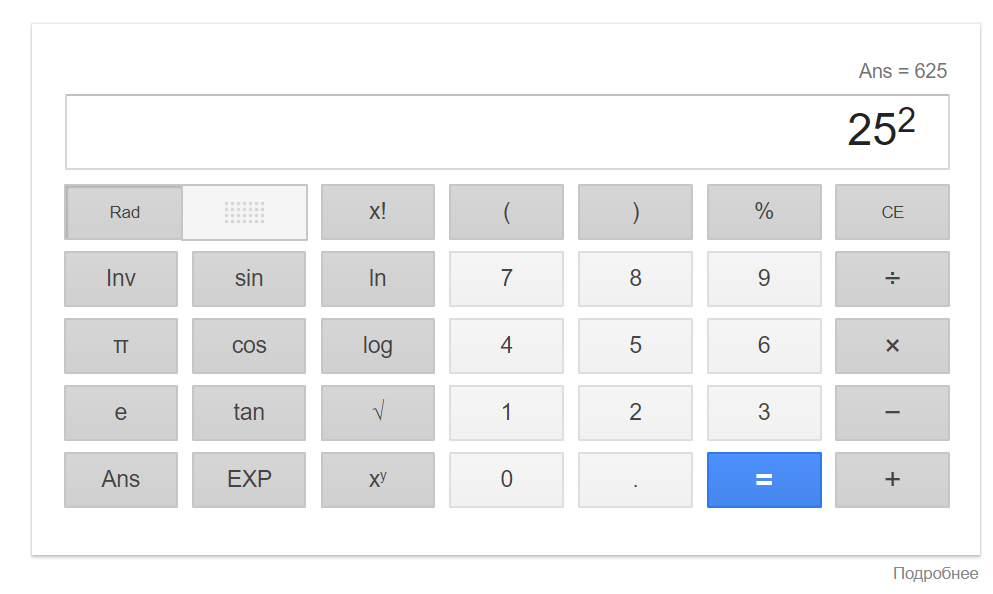
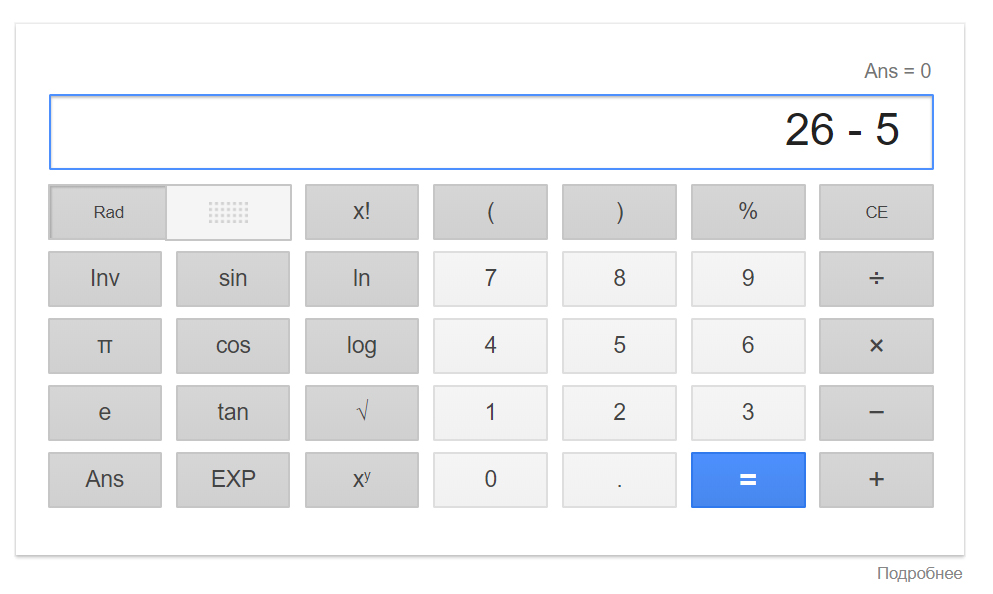
В гугле цифра ноль не имеет исключительных прав, поэтому такого же размера как остальные. Кнопка знака равенства стоит в удобном месте и выделена:
Посмотрите на цветовую палитру гугловского калькулятора. Белый цвет — цифры. Серый — математические знаки. Синий — результат цифр и знаков. В гугле есть логика.
Яндекс просто взял чужой дизайн и чуть-чуть изуродовал — пройдемся по каждому уродскому месту.
Странные знаки
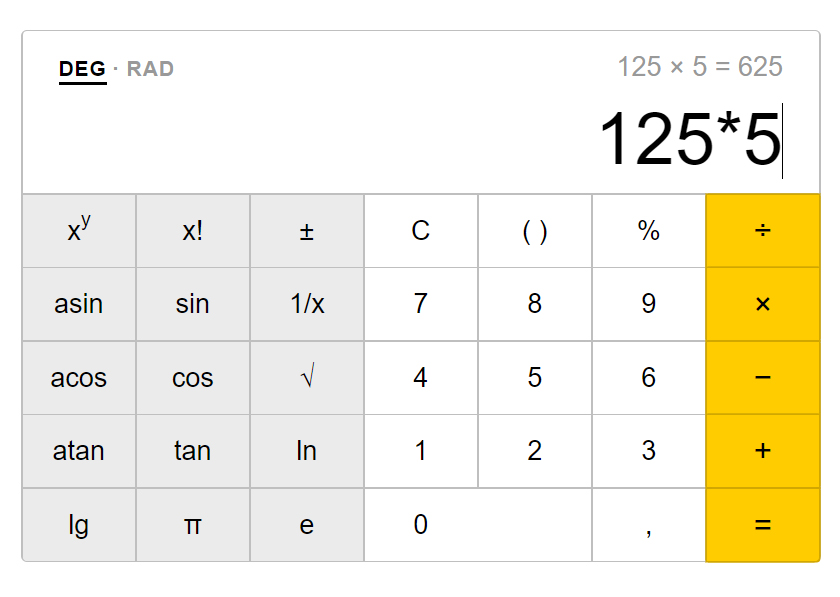
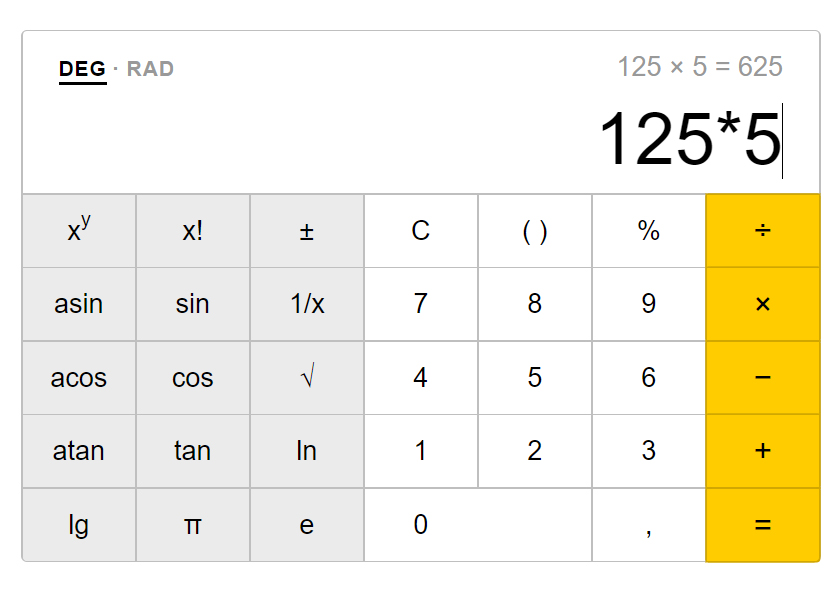
В Яндексе компьютерные знаки. Умножение обозначается не крестиком, а звездочкой:
Спойлер в верхней строчке показывает, что можно сделать нормально. Почему не делают нормально?
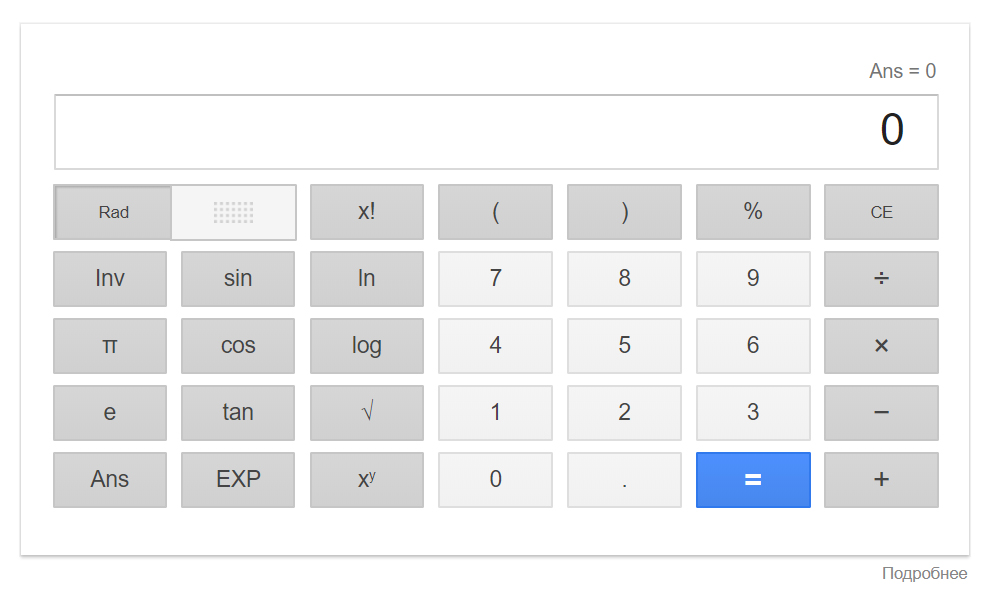
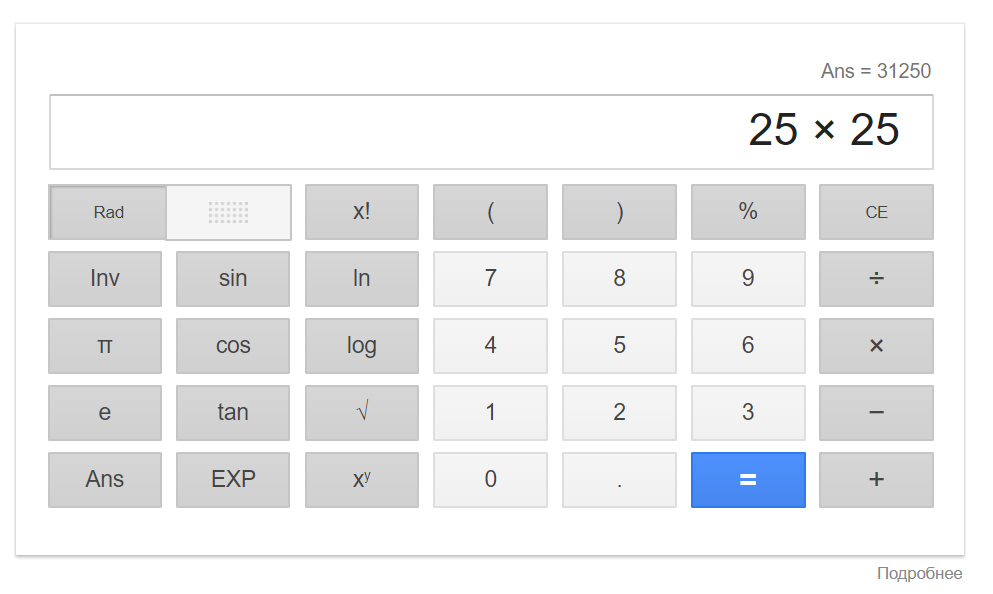
В гугле знак умножения выглядит привычно:
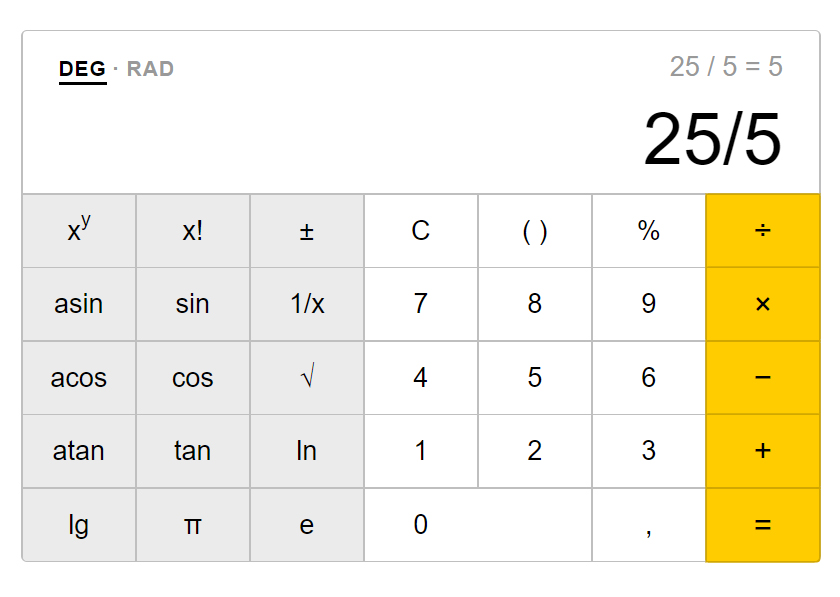
Тоже самое с делением:
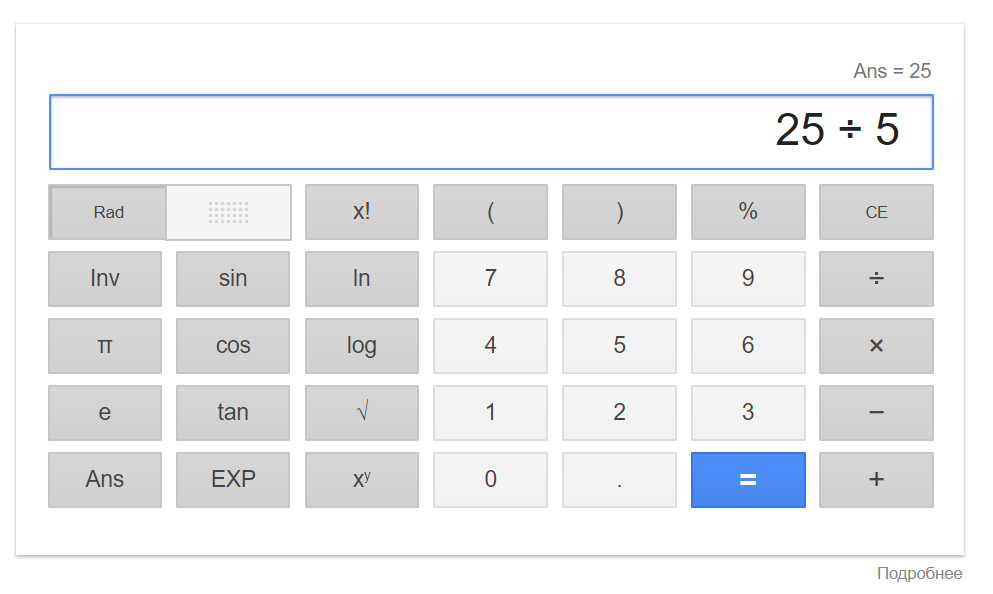
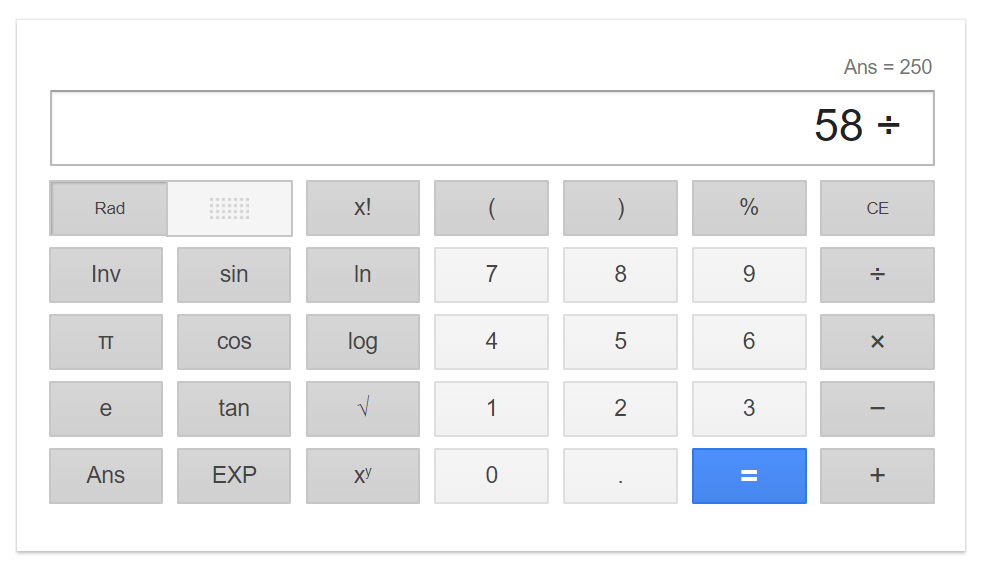
У гугла все ок:
И со степенями. У Яндекса хер пойми как:
У гугла все хорошо:
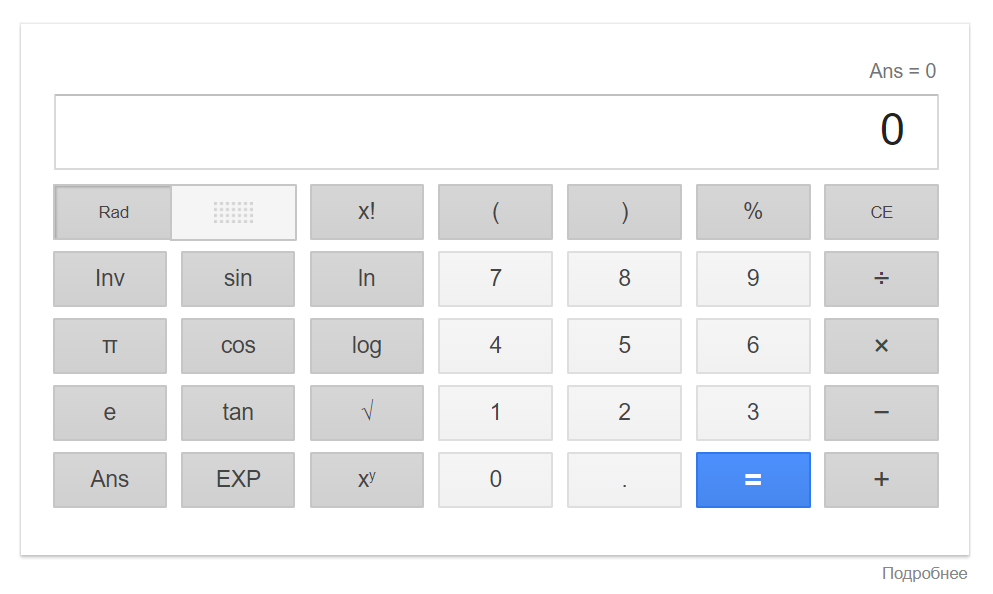
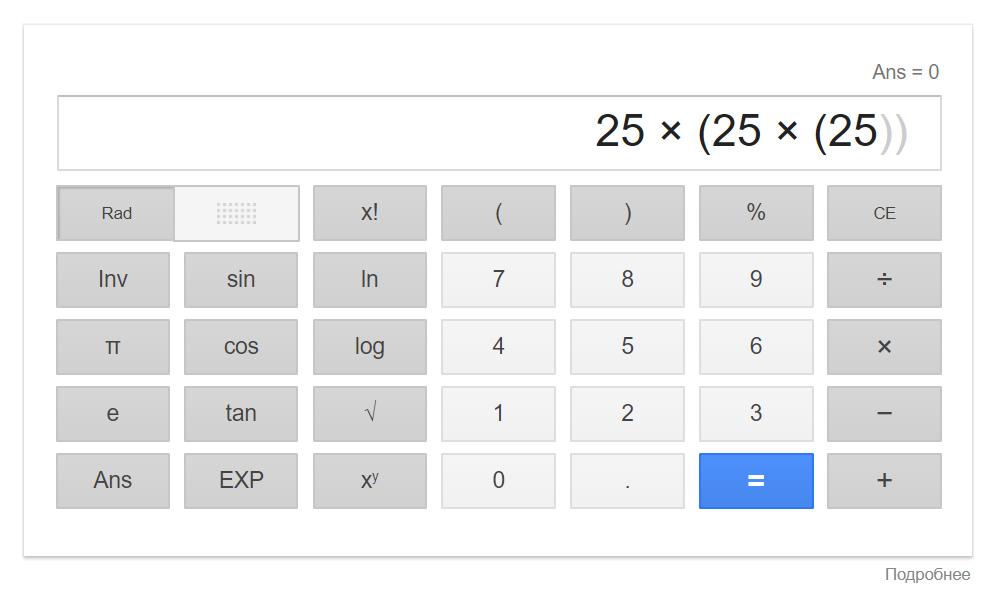
Иногда нам приходиться использовать вложенность скобок. В гугле это делается просто:
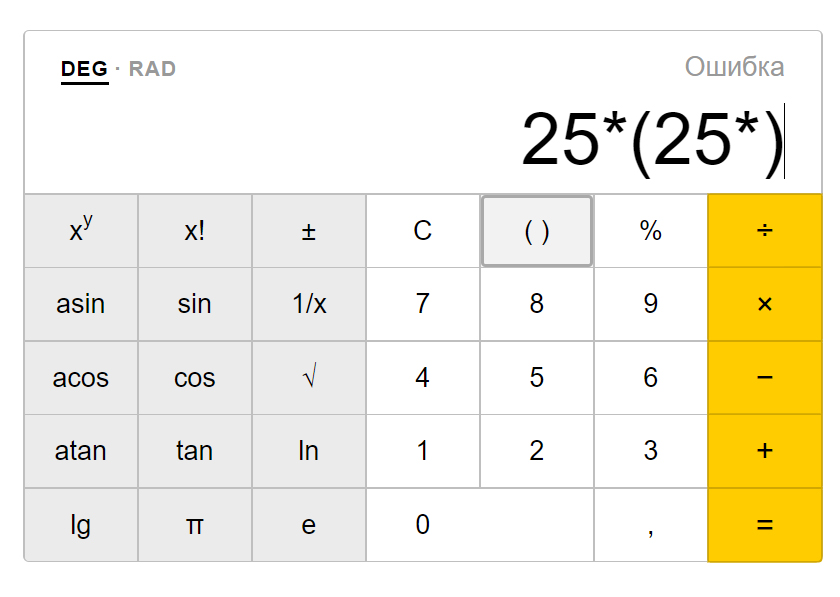
А в Яндексе у нас ничего не выйдет. Дело в том, что Яндекс решил сделать одну кнопку скобок на все случаи жизни, а про вложенность совсем не подумал:
Зато у них кнопка для нуля большая!
Удаление
В калькуляторах есть два способа очистить поле:
АС/С — очистить все/убрать из памяти.
СЕ — удалить последний символ.
Я считаю, что в калькуляторе должны быть обе функции удаления, но не в одной кнопке, не в двух, и уж тем более не в трех, как у Винды:
В одной кнопке — слишком сложно. В двух — непонятно. В трех — даже не смешно, Билл.
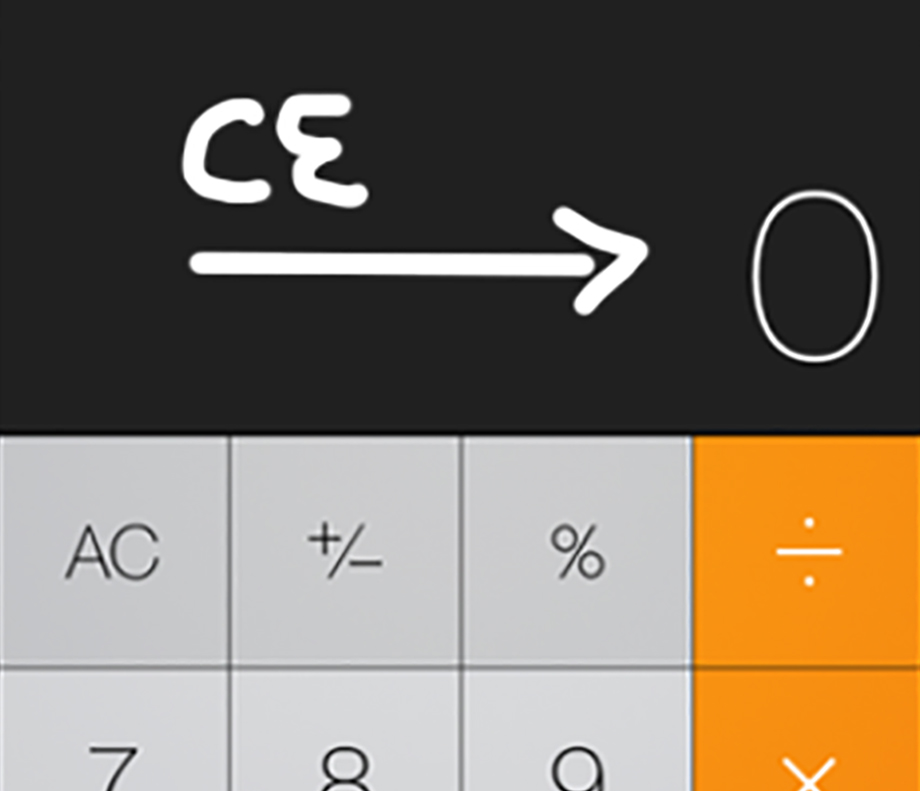
Функция удаления есть в любом устройстве — ее можно использовать. Например, в Айфоне реализовано очень хорошо — кнопка AC очищает полностью поле, а свайп пальцем вправо убирает последний символ:
Интерфейс калькулятора в Айфоне
Раздражает тот факт, что в Яндексе кнопка очищает все поле, а в Гугле удаляется лишь один символ. При этом в обоих случаях работает кнопка удаления на клавиатуре. Короче, обе компании должны подумать над юикс этой кнопки. Сейчас все очень неудобно.
Глупые ошибки
Если вы ввели в гугловском калькуляторе математический знак, то повторить его не выйдет:
Это хорошо. Смысл оставлять даже возможность вызвать невозможную функцию?
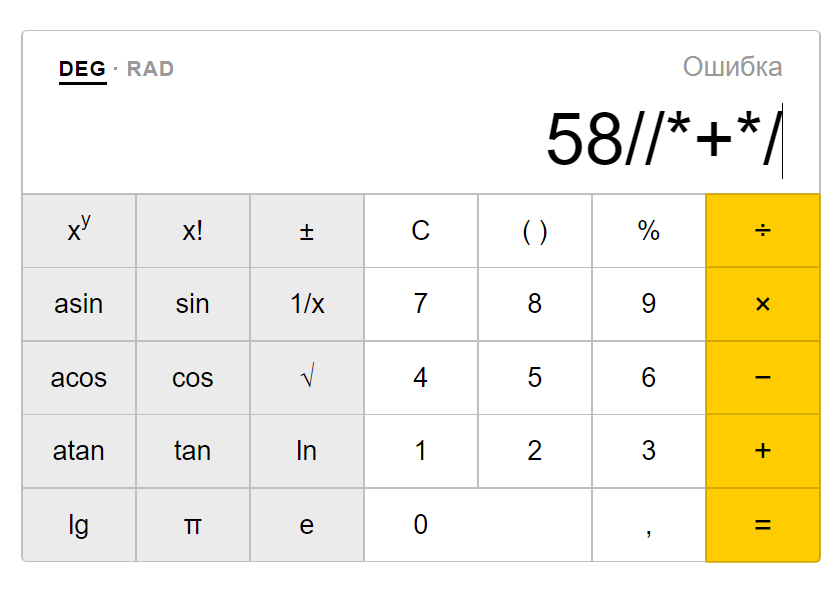
А вот у Яндекса плохо:
Такого сюжета быть не может и нечего калькулятору его демонстрировать. Математика не предполагает возможности двух или пяти последовательных знаков без цифр.
Результат
У обоих калькуляторов есть спойлер результатов. Вот тут Яндекс работает немного лучше — сразу показывает результат в верхней строчке, но зачем-то дублирует само выражение:
У гугла все очень странно работает:
Я думаю, что спойлер — очень полезная вещь. Зачем пользователю лишний раз нажимать на кнопку, если он может увидеть результат, не отходя от кассы? Особенно это полезно при быстрой работе с цифрами. Однако, я не понимаю зачем дублировать выражение. Достаточно показать ответ, выражение и так уже есть в строке.
Плохо, что калькуляторы отличаются, но не совсем. Общие паттерны и микро-различия приводят к ошибкам. Я привык к расположению знаков Гугла и кнопке удаления Яндекса. Но постоянно туплю, когда пытаюсь что-то быстро посчитать. Именно поэтому компаниям стоит сделать единый интерфейс, чтобы не путать людей, которые пользуются то одним, то другим сервисом. А Яндексу стоит перестать тупо воровать — если уж воруете, воруйте с умом.
Еще про Яндекс:
Плохой логотип Яндекса
Хороший логотип Яндекса
Две ссылки в одном логотипе