Оставьте скроллинг сайта в покое!
Простая инструкция, которая поможет избавиться от ошибок при разработке нового, супермодного и контринтуитивного скроллинга. Примеры плохой прокрутки на сайтах топовых студий России.
Скроллинг — простая и отзывчивая часть многих интерфейсов, но почему-то дизайнеры думают, что над этой функцией можно издеваться. Я всегда испытываю чувство легкой ненависти к ребятами, которые мудрят со стандартной функциональностью скролла — прокруткой: спрячут, покажут, анимируют, закрепят, сделают сверху — ужас какой-то.
Содержимое страницы должно идти легко, без анимированных проблем. К сожалению, время сейчас модное, зимой ходят с подворотами, а интерфейсы делают контринтуитивными.
Интерфейс должен быть интуитивно понятен, иметь обратную связь, быстро схватываться при беглом взгляде и не путать пользователя. Там множество всяких нюансов, но я буду говорить только об обратной связи. Я терпеть не могу любой интерфейс, который плохо отзывается на мои действия.
Думаю, каждого пользователя раздражает сайт или приложение, которые тормозят или работают не так, как представляется. Особенно это касается скроллинга.
Не усложняйте
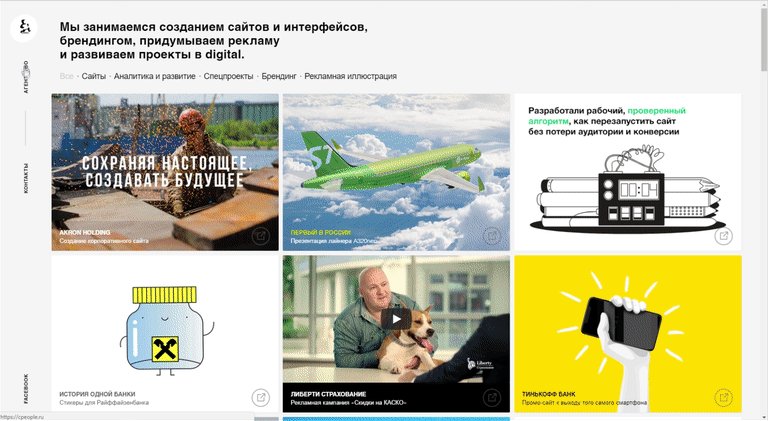
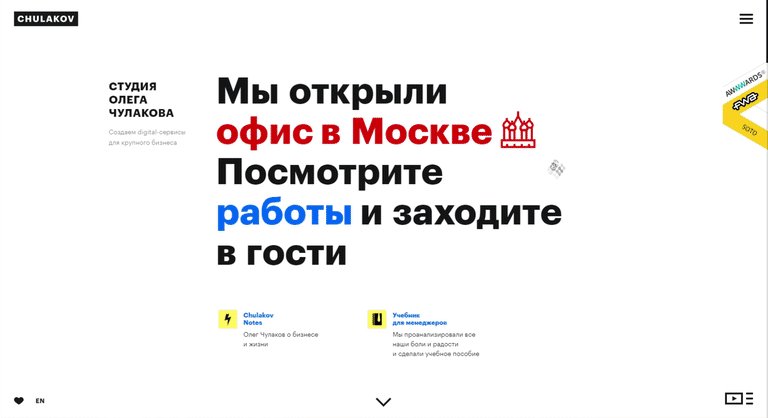
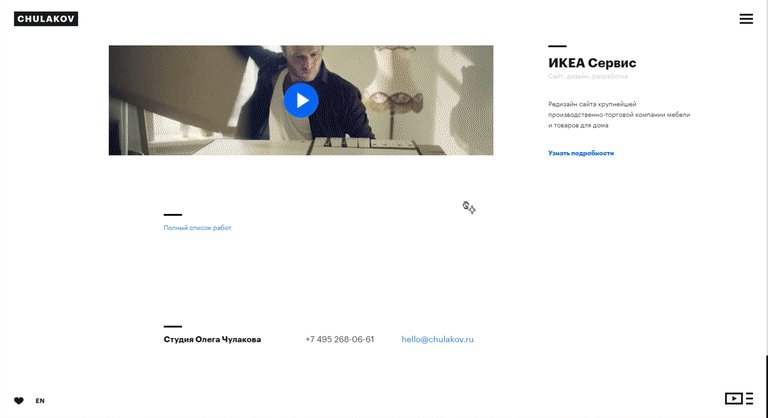
Примеры плохого скроллинга на сайтах топовых студий России:
У первого примера ход скроллинга сначала слишком малый, а после — стандартный. Скроллингом мы переходим с главной на внутреннюю страницу, а обратно уже не попасть — так делать нельзя. Если я пришел сюда через одну функцию, не заставляйте меня возвращаться через другую.
Не удаляйте, будет хуже
У AIC просто плохой сайт:
Медленные и «интересненькие» слайдеры должны были умереть в 2012 году. Бесконечно долго ждать загрузки невозможно. У слайдера на главной очень много лишней анимации. Скроллинг вообще отсутствует, поведение страницы неочевидно. Один из худших сайтов.
Покажите хоть что-нибудь
Вот пример очень плохого скроллинга на рандомном сайте:
Скроллинг нельзя скрывать, а если уж скрываете — дайте четкую обратную связь. На примере выше вообще непонятно, как двигать содержимое страницы. Анимация не подсказывает, куда я иду и что меня ждет.
Это спецпроект Avito, который стал интересен как пример плохого сторителлинга. Из-за плохого скролла я даже не заметил, что это история какой-то там камеры. Делайте нормальную функциональность, чтобы людям было не только интересно, но и удобно читать.
Упрощайте
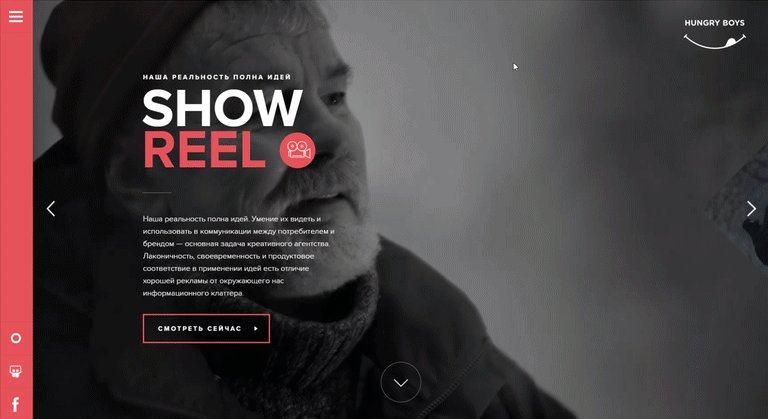
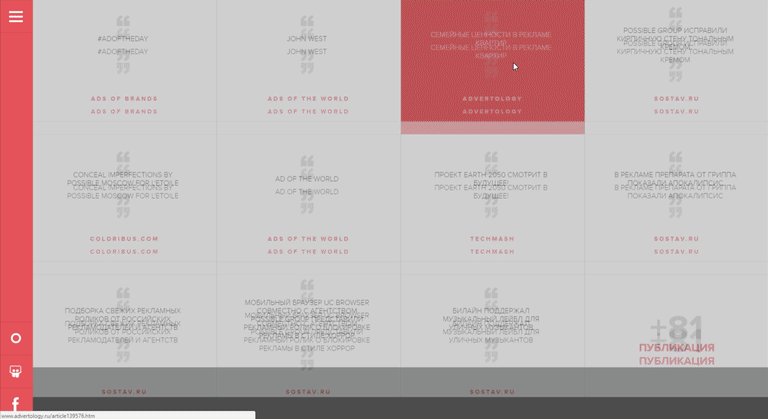
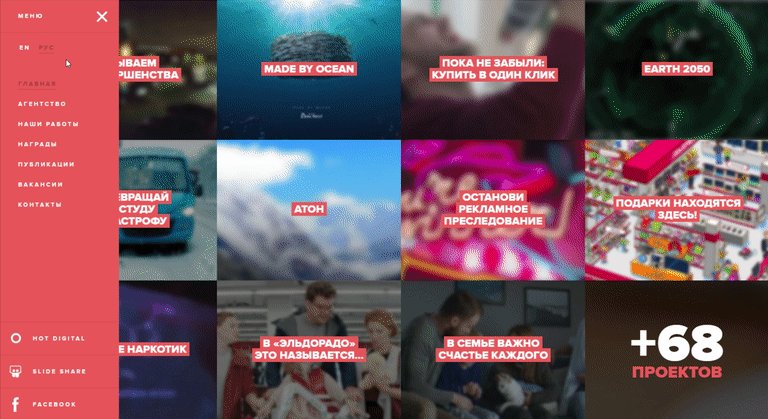
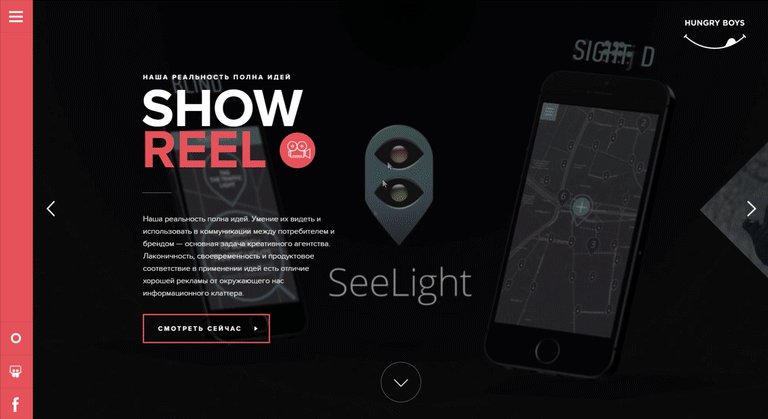
Пример хорошего скроллинга, но сомнительной навигации:
Ребята из Hungry Boys спрятали скроллинг, но сделали функциональность интуитивно отзывчивой. Это очень хороший пример «нестандартного» скроллинга — анимация приятная и быстрая.
Усложняйте, если умеете
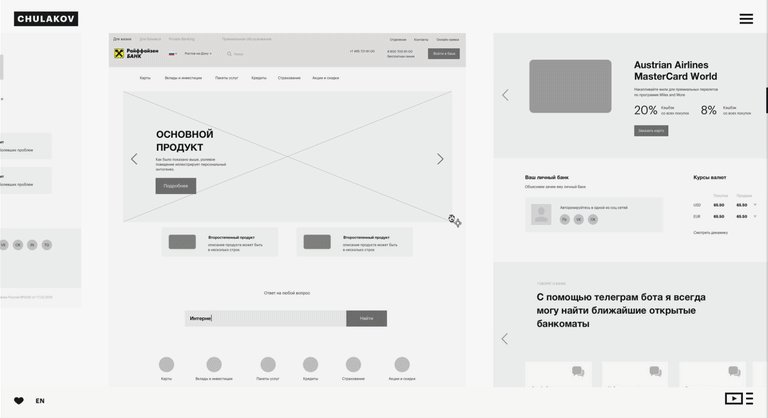
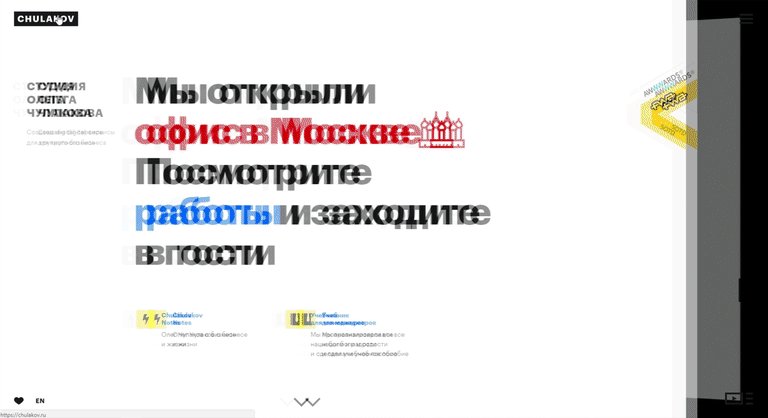
Вот пример того, как можно сделать скроллинг, и вообще серфинг по сайту интересным:
В студии Чулакова сделали «сложно», но хорошо. Гулять по сайту приятно и понятно. Однако анимация сильно обращает на себя внимание, а это первый признак плохого скроллинга. Сейчас они вообще все упростили до стандартной функциональности — молодцы.
Скроллинг не должен обращать на себя внимание
Пользователь не должен задумываться над тем, как просматривать содержимое страницы, как прокручивать страницу. У нас в интернете и так полным-полно проблем с интерфейсами. Давайте оставим в покое стандартную функцию любого браузера?
Может, стоит обратить внимание на навигацию, или представление информации, подумать о верстке, интерфейсных проблемах сайта. Скролл — не главная проблема, которую срочно надо решить. Вернее, проблемы со скроллами уже давно решили, не создавайте новых.
Перед тем как придумывать очередной контринтуитивный скролл, задайте себе пару вопросов:
- Зачем я это делаю?
- Для кого?
- Какую задачу будет решать?
- Не хочу ли показать, что я классный?
Если адекватных ответов в пользу нового и модного скролла нет — забейте на свои грязные желания. Решите другие вопросы.
У меня все.