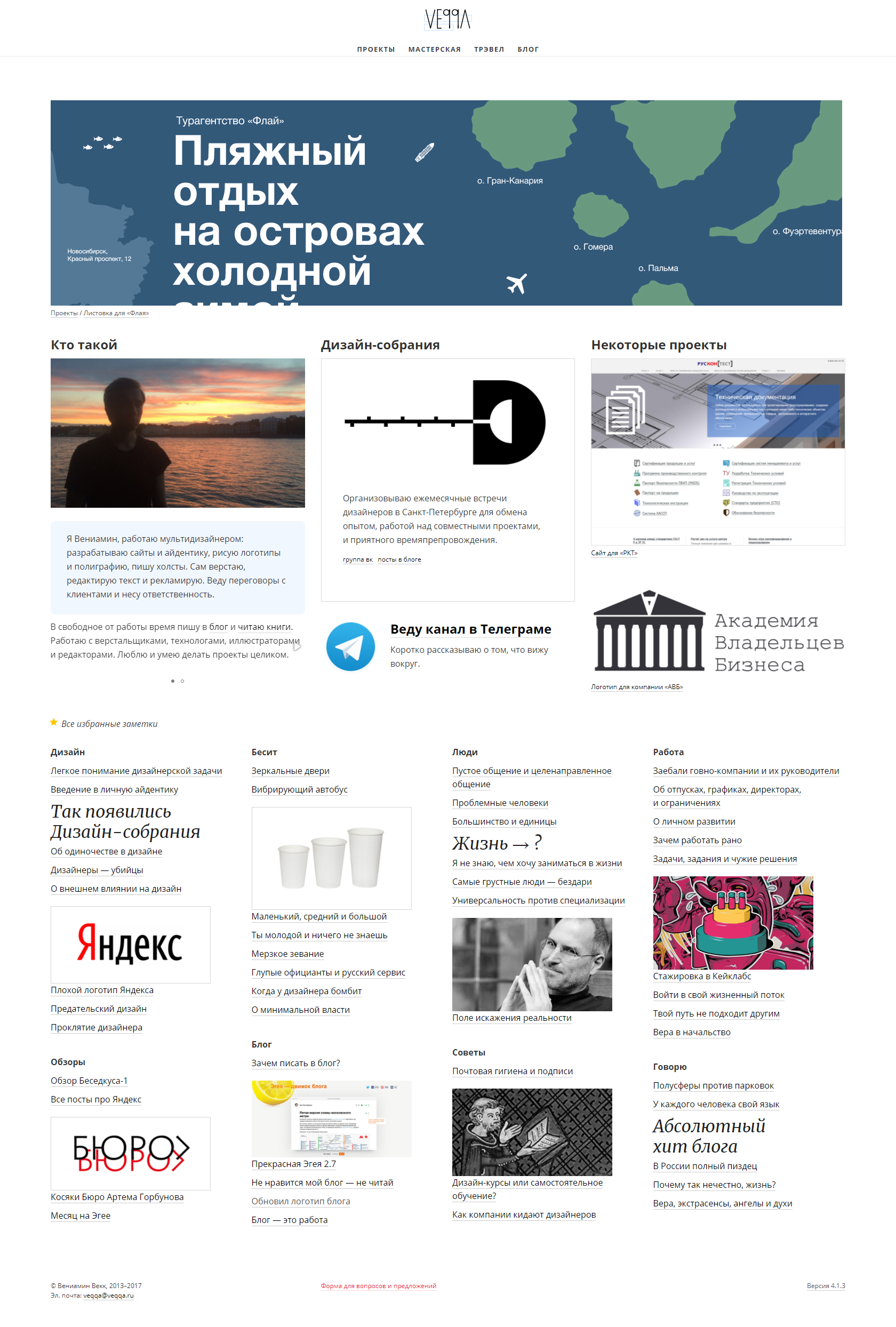
Новая шапка сайта, проекты, раздел с путешествиями и блог — версия 4.1.3
Эта версия сайта устарела. Актуальные версии смотрите в рубрике.
Что-то постоянно меняется и переделывается: новую версию можно найти в подвале сайта.
Новое обновление с кучей маленьких и малозаметных, но важных изменений. Почти каждый день я что-то делаю, переделываю на своем сайте. Собственные проекты тем и прекрасны — радуют создателя каждый день. Мне нравится править ошибки, создавать, познавать и изучать веб. Пишу заметку для себя, и для тех, кому интересен любой творческий и профессиональный процесс.
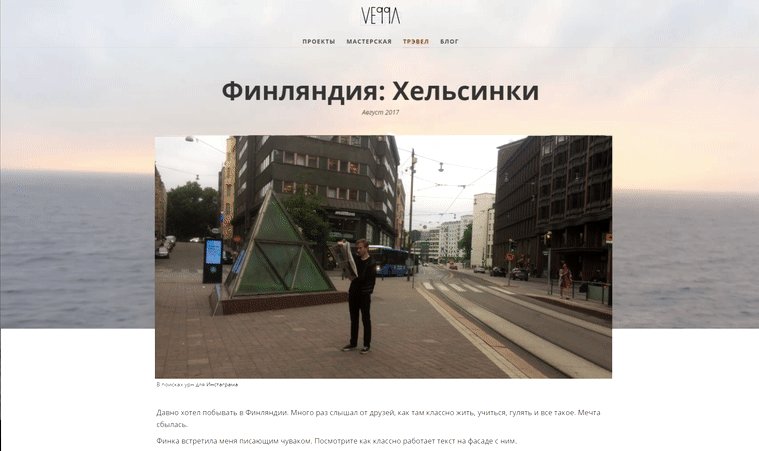
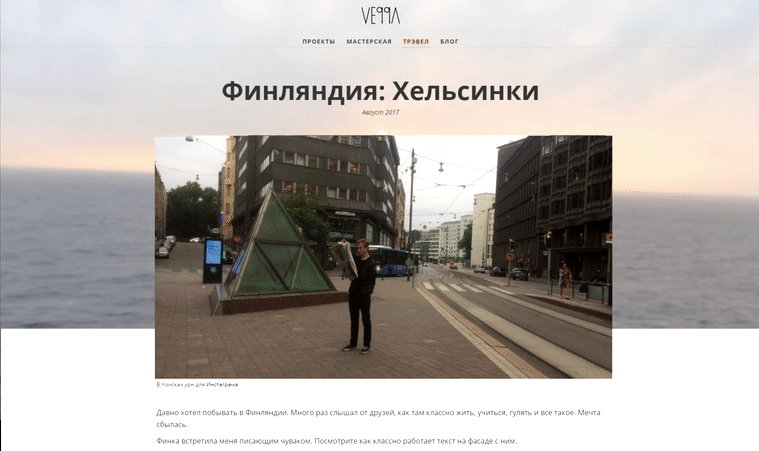
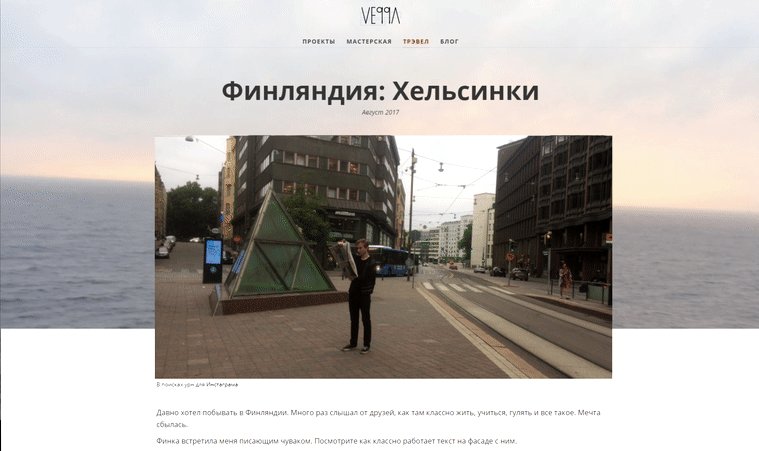
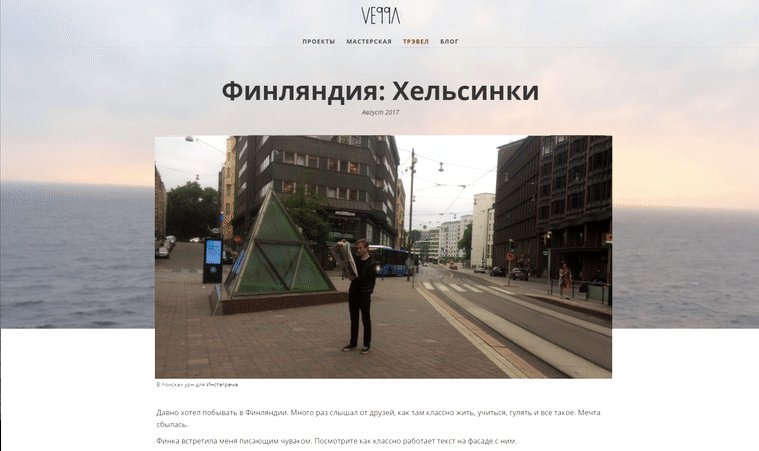
Главная
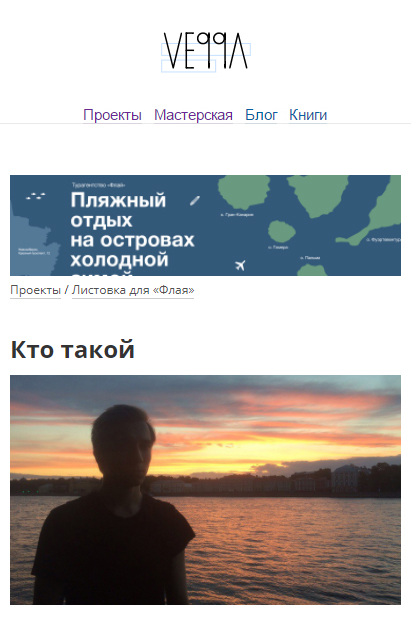
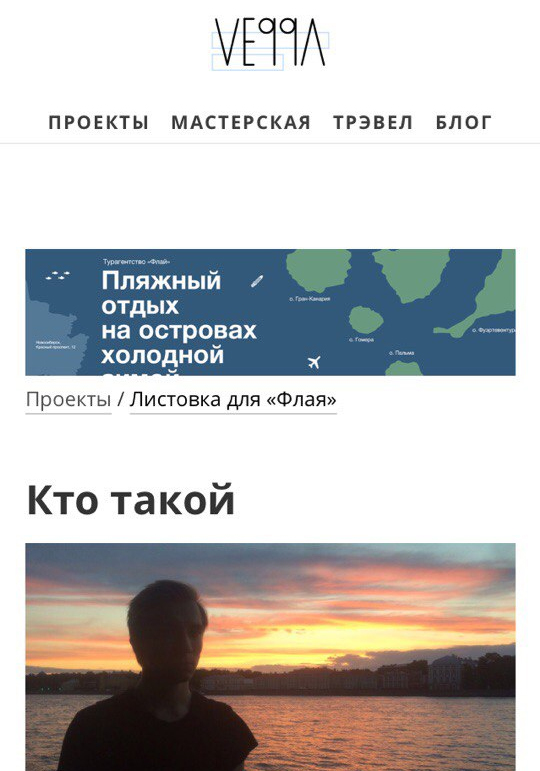
Итак, вот листалка со старой версией и новой:


На сайте теперь новый шрифт — Оупен Санс. Выбрал его по эстетическим и функциональным соображениям. Люблю гротески. Шрифт красивый и имеет кучи начертаний. Я ничего не понимаю в шрифтовом дизайне, но в Оупен Санс влюбился с первого взгляда. Второй шрифт для всяких выделений — антиква Merriweather.
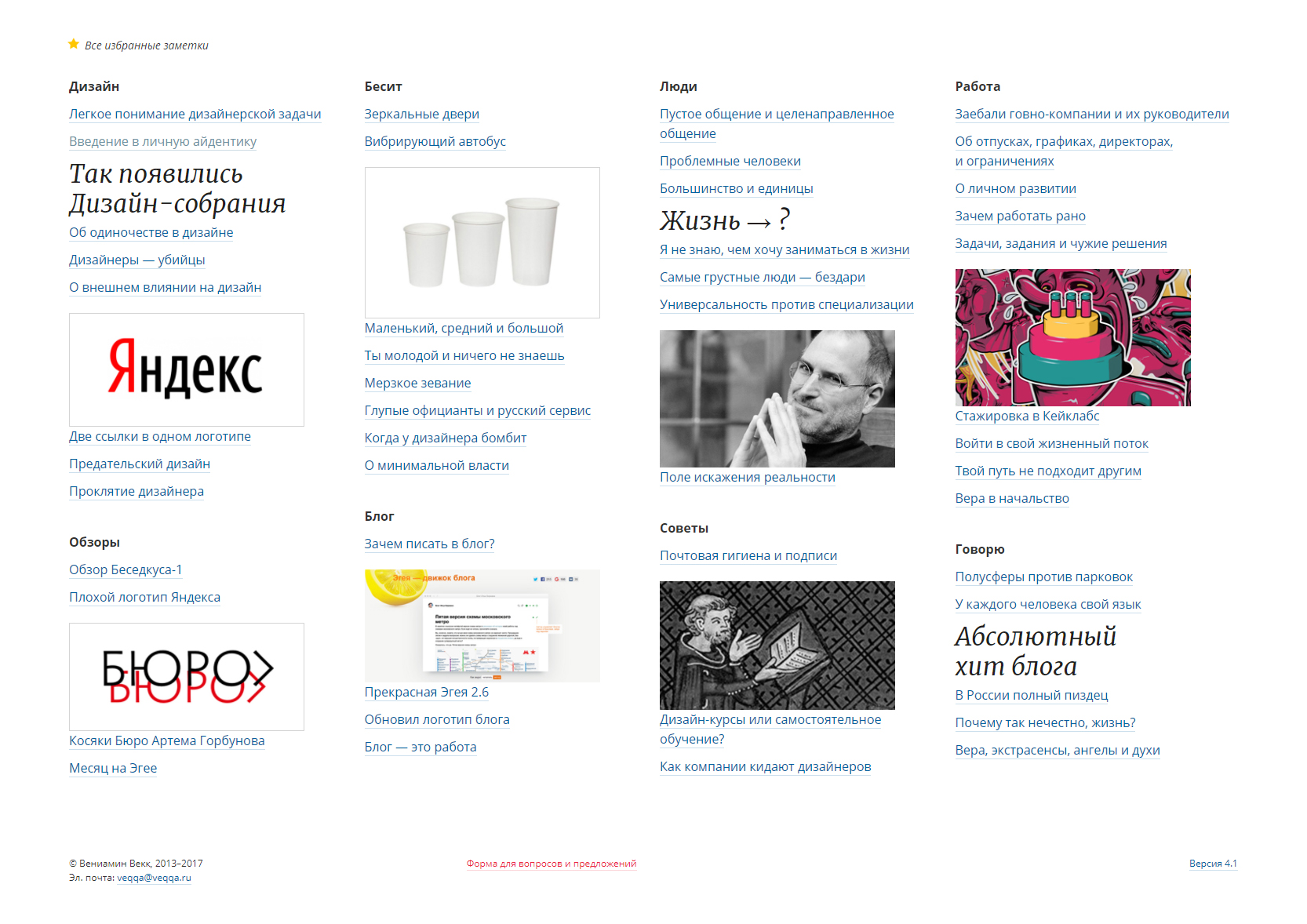
Теперь все ссылки стали темными. Я, конечно, уважаю Ководство, но у меня есть на главной странице блоговая часть со ссылками:

Ссылки все синие и подчеркнуты. Но, блин, как же это вырвиглазно выглядит. Мне кажется, что каждый дурак отличит подчеркнутую ссылку от обычного текста, тем более — все это ссылки на посты. Если по каким-то причинам вам сложно различить где обычный текст, а где ссылка — расскажите мне об этом.
Ссылки говорят о том, что они ссылки своим подчеркиванием, цвет здесь не играет никакой роли. Чуть позже я решил на всем сайте сделать темные ссылки, чтобы держать стиль.
В шапке у меня тоже ссылки, и они тоже были синими. Выглядело это очень странно. А в темном варианте навигация не выглядит как что-то несуразное. Но до шапки мы еще дойдем.
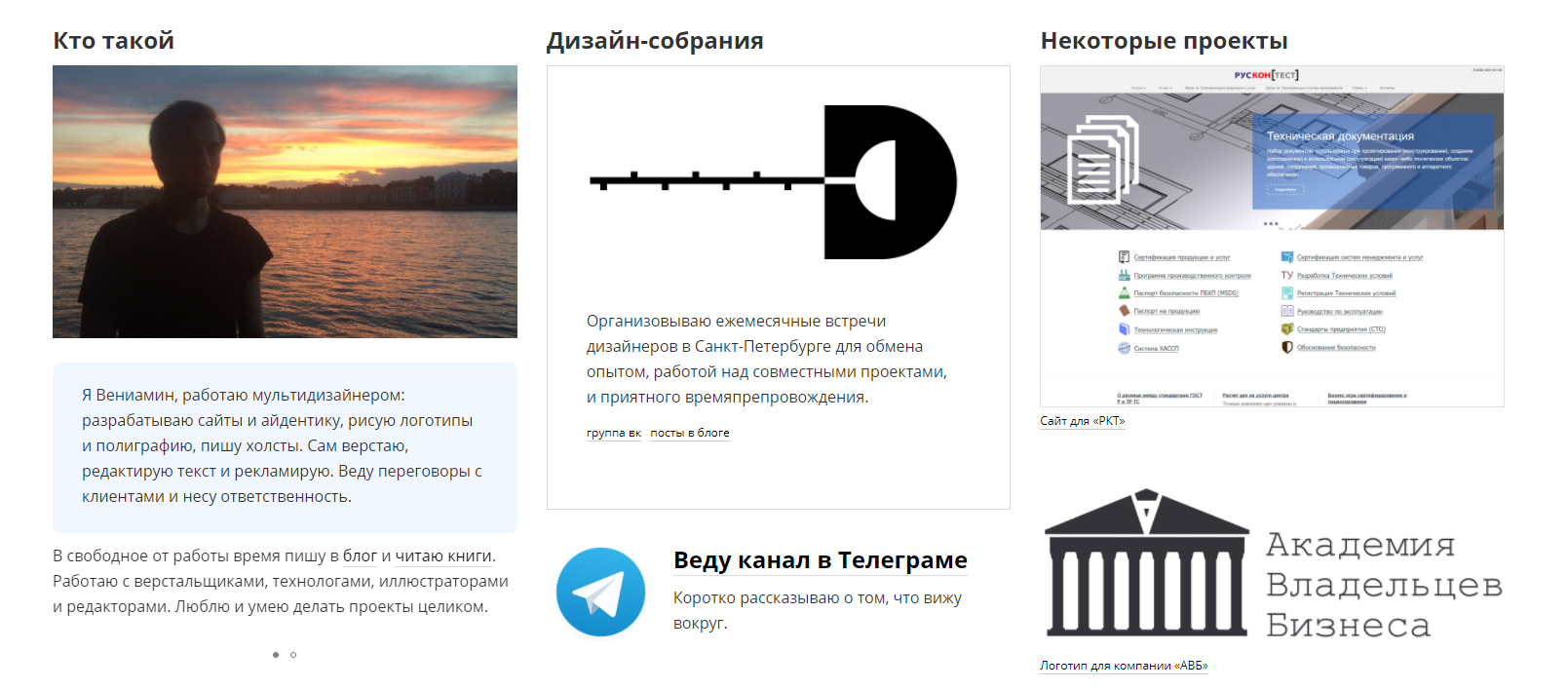
На главной странице я решил вернуть подписи к разделам:

Вернул подписи после добавления на сайт Телеграм-канала. Его нужно было как-то подписать, но кроме того как подписать заголовком — я ничего не придумал. Пришлось везде вернуть заголовки, чтобы сохранить логику. Разделы снова легко читаются при беглом взгляде.
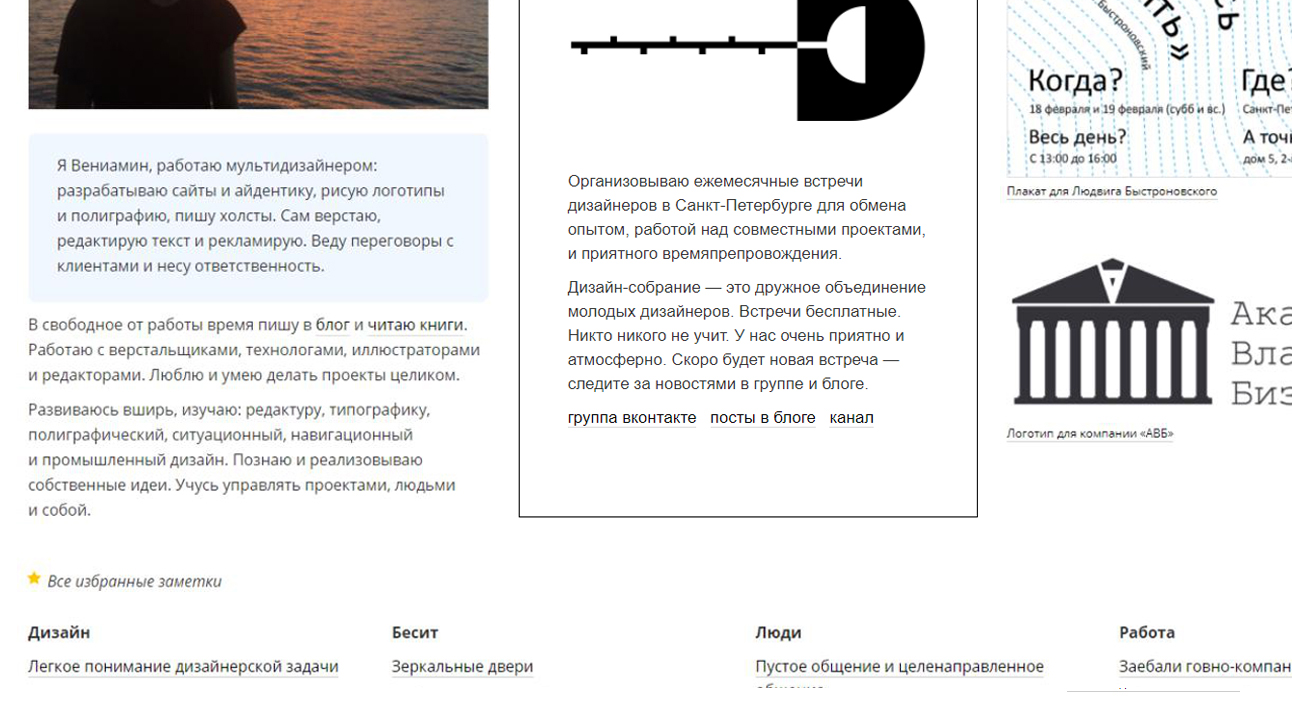
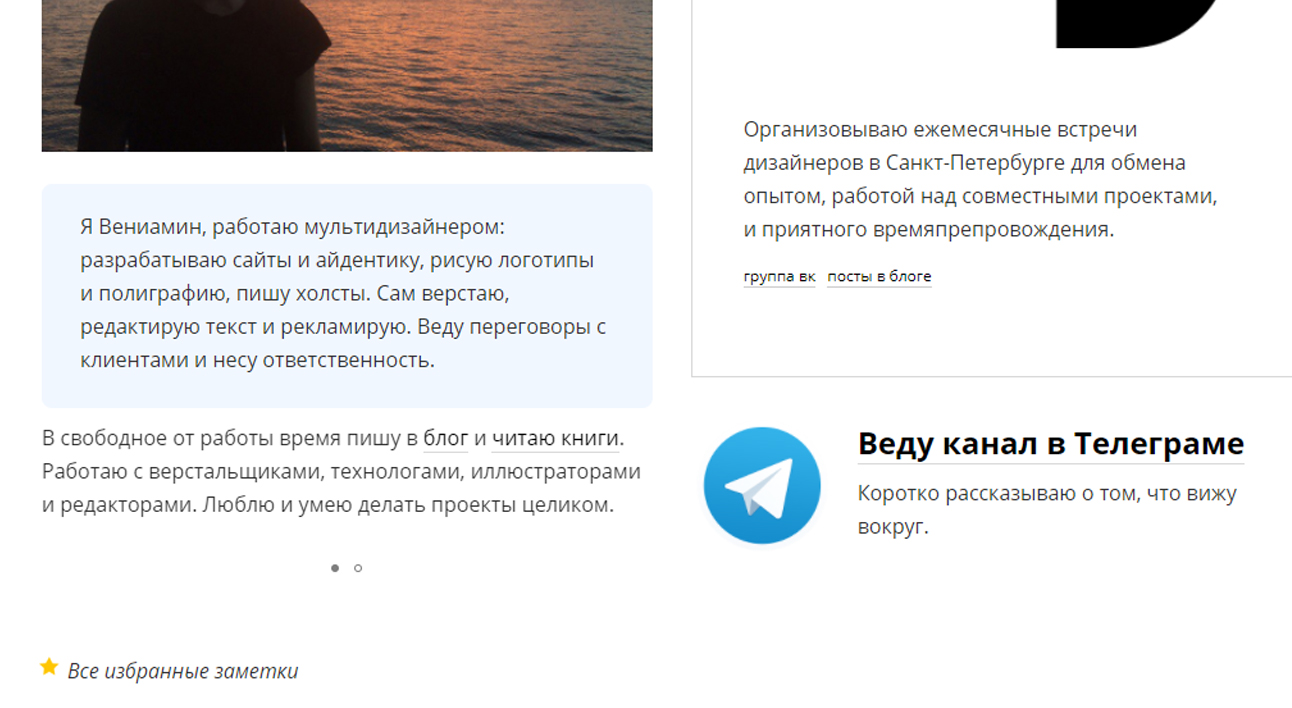
Заодно отредактировал описание Дизайн-собраний. А пару дней назад — уменьшил описание о себе. Текста раньше было дохренища:


Я решил выделить самое главное своей плашкой, а остальное засунуть в слайдер Фоторамы. Текст никуда не делся, но и не исчез. В своем канале я рассказал о том, как верстал это описание.
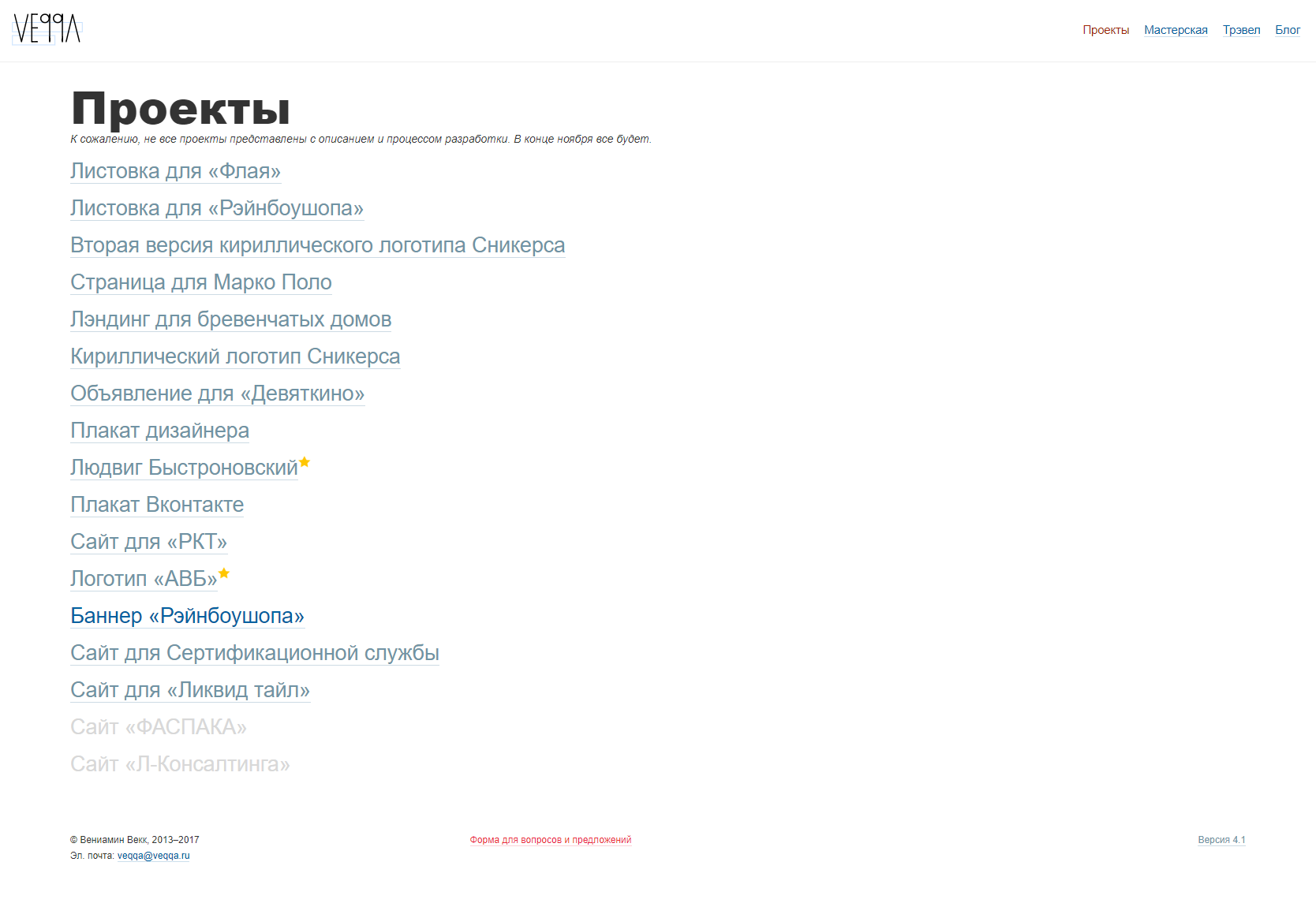
Проекты

У меня не очень много проектов. Я решил не расставлять их в тупую квадратную сетку. Мне очень хотелось сверстать интересную солянку из постов и проектов, рассказывающую о том, чем я занимаюсь. Появилось место для «процессов» и прочих проектов. Короче, в сто раз круче, чем было:

Теперь хочу запрограммировать все это с базой, чтобы каждый раз подсовывались новые проекты и посты, как на главной. Но об этом в другой раз.
Внутренние страницы
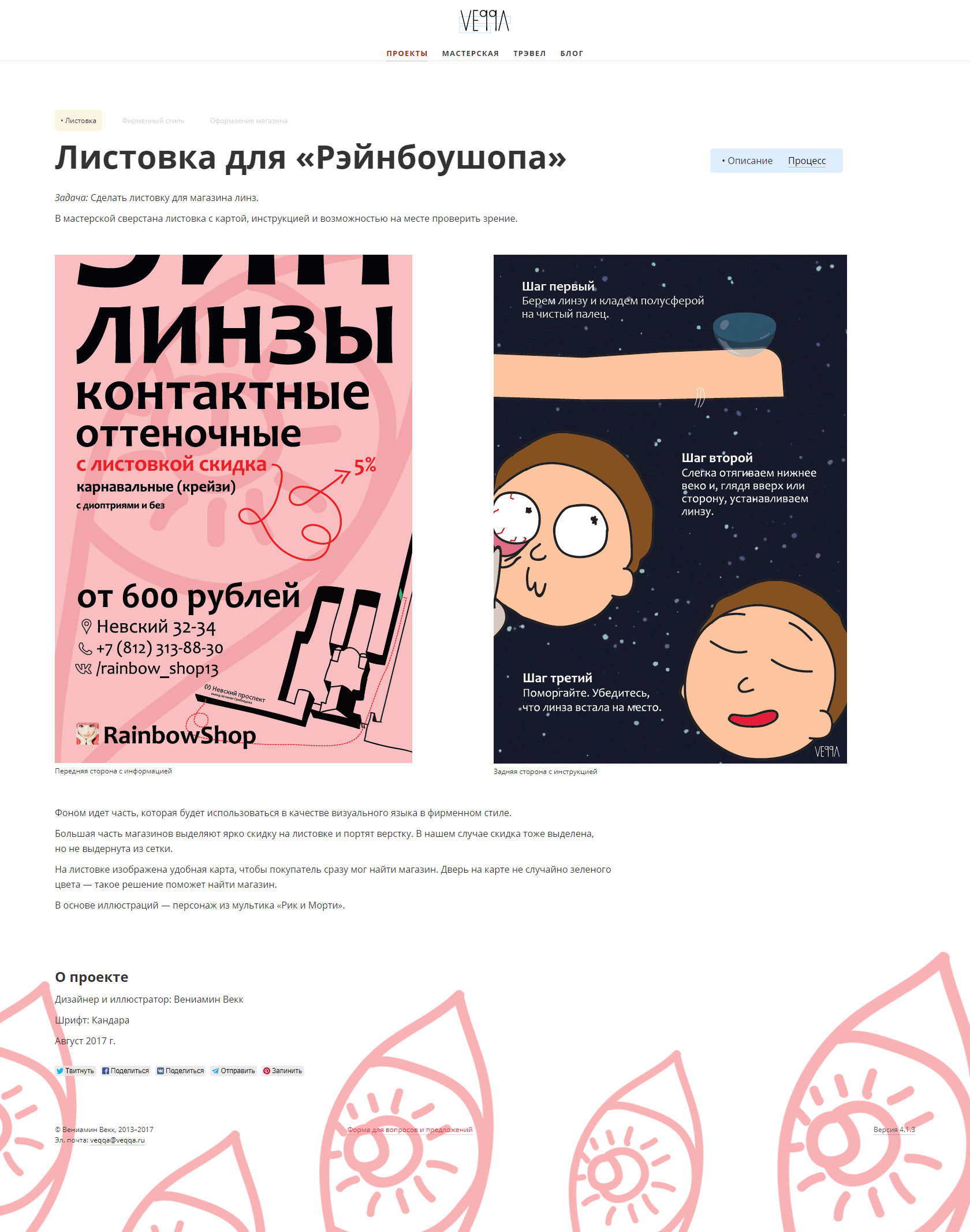
В прошлый раз я говорил о том, что хочу научиться делать шаблоны. Я почти научился:

На любую страницу проекта, в подвал или шапку можно добавить любой фон. Для этого не нужно ничего верстать — достаточно засунуть файл в нужную папку, откуда сайт сам все достанет и развернет. Не только фото, но и видео:
Шапка сайта
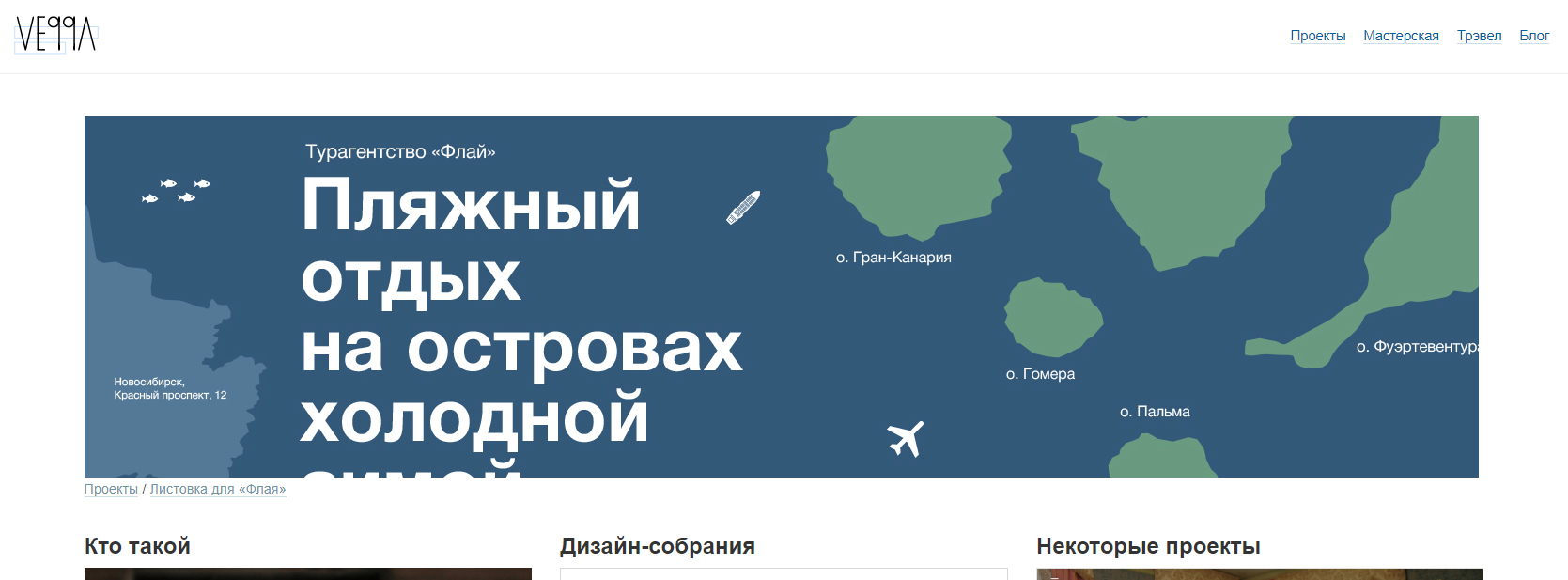
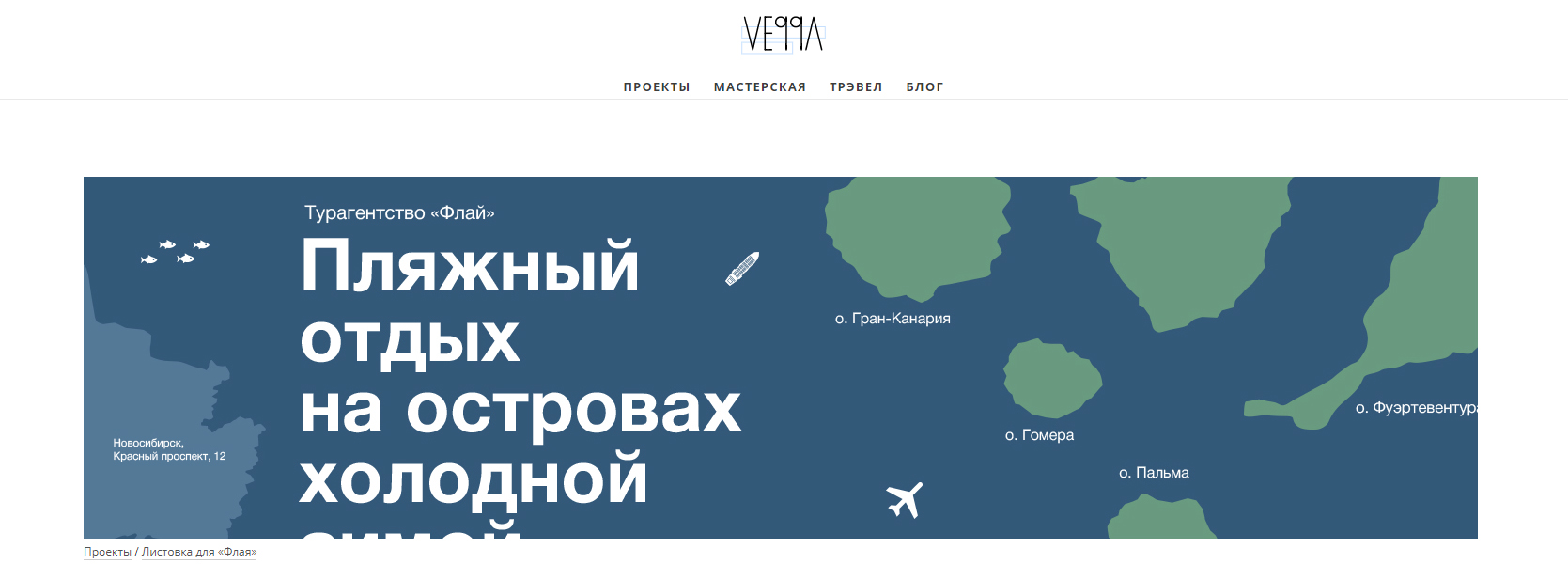
Теперь поговорим о шапке сайта — самом главном обновлении. Вы помните мою шапку такой:

Теперь она такая:

У меня была проблема: два хедера — один для десктопа, другой для мобильной версии. Нужно было придумать какое-то решение, чтобы сделать шапку легче и изящнее. К тому же, шапка выбивалась из общего стиля сайта — она была без полей. Я решил адаптировать мобильную версию для десктопа.
На мобильной версии шапка выглядела всегда одинакового:




Зачем шапке гулять туда-сюда? Зачем нагружать код хедера двумя пачками дивов. Не легче ли просто адаптировать мобильную шапку для десктопа — так я и сделал:

С эстетикой я долго не возился, и не сидел днями и ночами в поисках решений — оно нашлось само в процессе работы над функцией. Было две шапки, надо сделать одну — сделал. Было все по углам, а в мобилке по центру — сделал все по центру. В очередной раз убеждаюсь, что функция определяет форму. Я до конца не разобрался с тем, как именно работает дизайн, но постепенно начинаю, даже в своих проектах, видеть схожие паттерны. Об этом надо будет написать.
Спустя пару дней после обновы меня начали бесить ссылки на разделы сайта. Это же не просто ссылки, а навигация — одна из самых главных частей сайта. Логику я не изменял, лишь улучшил — увеличил расстояние от названия раздела до бордера. Бордер при ховере остался на серой границе шапки. Сами разделы написал прописными, с раздрядкой, и выделил жирным начертанием нового шрифта. Получилось очень хорошо, на мой скромный взгляд:

Код шапки стал в два раза легче и не прыгает. Шапка легко работает с любым фоном и вообще очень меня радует. Но теперь меня подбешивает логотип, скоро буду рисовать новый.
Шапка сайта также работает в блоге. Вы сами это можете наблюдать последнюю неделю. Через несколько дней напишу подробную заметку о процессе верстки, и других дизайнерских изменениях в блоге.
Думаю, в один прекрасный момент я решусь и сделаю верстку «по центру». Я всегда боялся что-либо ставить в центре, поэтому расставляю все по углам. Постепенно становлюсь смелее, некоторые разделы сайта уже выровнены по центру, включая все путевые заметки:



Все эти изменения я сделал за два месяца. Вы видите только визуальные изменения — большую часть времени, разумеется, занял фронтэнд. Сам код, всякие подключения, проверка, поиск, исправления косяков, адаптив и прочие штуки. Некоторые вещи мне не нравятся — я хочу сидеть и целыми днями работать над сайтом, но это невозможно. Именно поэтому я прошу вас пройти на сайт: veqqa.ru и погулять по нему. Расскажите мне, что вам не нравится, может что-то выглядит страшно, а что-то просто не работает. Может вам неудобно, или не комфортно на нем находиться. Мой глаз, как глаз любого строителя, замылился. Мне нужен взгляд со стороны. Все свои пожелания, мысли и критику пишите на почту или в телеграм. Ссылки в самом низу страницы. Спасибо за внимание.